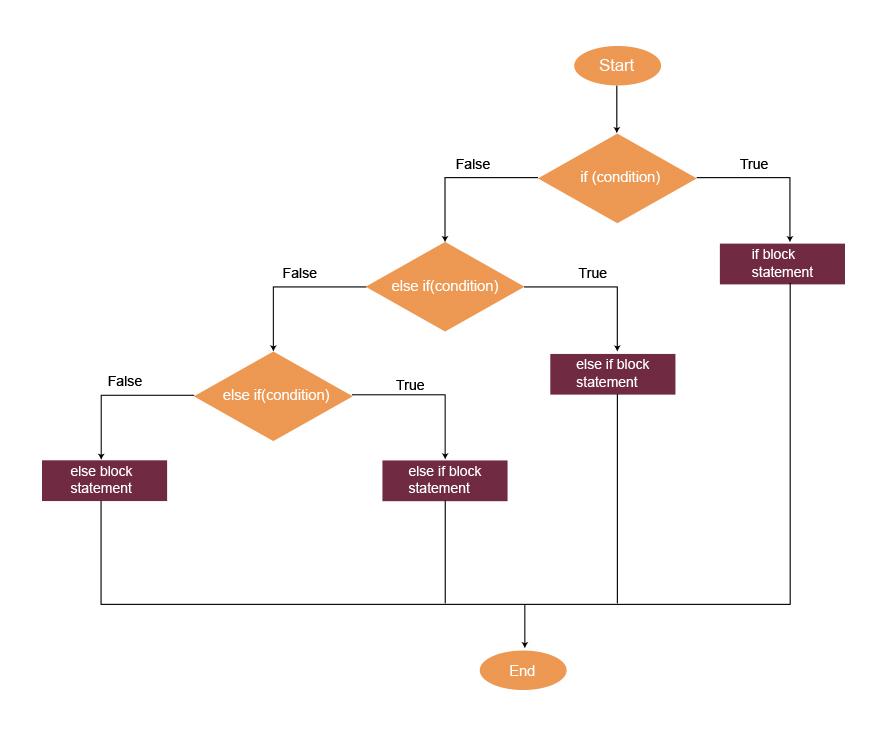
What is an if statement?
The if statements are conditional statements that make decisions based on the defined criteria. These statements perform different actions under different conditions; if the defined/specified criteria are met, the block of code in the body of the if statement will be executed.
Syntax of if statement in JavaScript:
{
Statements
}
Note: We will use the browser console to demonstrate examples performed in this post. To open up the browser console:
- Use the F12 key in Chrome and other chromium-based browsers.
- Use CTRL + SHIFT + K keyboard shortcut keys for Mozilla.
- Use Option + ⌘ + C keyboard shortcut keys in Safari (if developer menu does not appear, then open Preferences by pressing ⌘ +, and in Advanced tab check “Show Develop menu in menu bar”).
Example
if (number <10)
{
console.log('The number is less than ten.')
}
In the example above, we first declared a variable named number and then assigned it a value of 2. Then we used a conditional statement to verify whether the number is less than 10. As 2 < 10, the condition of the if statement was true, and the body was executed. The if statement has the console.log() function inside it used to write a message on the console.
If we change the value of the number variable from 2 to 11, then the condition will become false, and the body of the if statement will not be executed.
if (number <10)
{
console.log('The number is less than ten.')
}
As you can see in the screenshot below, the console is completely empty.
The If-else statements in JavaScript:
We can combine the if statement with an else statements as well. The else statement only runs in case the original condition is false. We will take the above-mentioned program as an example once again:
if (number <10)
{
console.log('The number is less than ten.')
}
else
{
console.log('The number is greater than ten.')
}
In the above-given example, we added another statement, i.e., else. As 11 is greater than 10, the original condition of the if statement was false, and the body of the else statement was executed.
The else-if statements in JavaScript:
The else-if statement is used to specify a new condition that runs if the original statement is false. In this way, we can have multiple conditions that will only run if the original condition is false. Once a condition is matched/true, the other else-if statements are not checked by the editor/compiler.
if (number <10)
{
console.log('The number is less than ten.')
}
elseif (number == 10)
{
console.log('The number is equal to ten.')
}
else
{
console.log('The number is greater than ten.')
}
In the example given above, the number is equal to 10. So the original condition is false. So the editor moves on to the else-if condition. As the number is equal to 10, this statement is true, and the body of the else-if statement is executed. The editor does not check the else statement as one of the conditions is already true.
Switch statements can be used as an alternative to if-else statements, but they can only check for equality, while the if-else statements can have a range of values as a condition.
Conclusion
In computing, if a decision-making/conditional statement is used to run a block of code if a particular condition is satisfied. The if statements can be used in different forms depending upon the complexity of the condition.
In this write-up, we discussed what is an if statement. Moreover, we also learned to use it and combine it with else and else if to check for more complex conditions.