JavaScript has a window onload event to launch certain functions whenever a web page is loaded. The onload event is also used for verification of type and version of visitor’s browser. Further cookies can also be checked through the onload attribute.
The attribute of onload triggers when the object is loaded in HTML. This is to launch the script whenever the associated element loads. In simpler words, we can say that the window onload event is triggered whenever a web page is launched successfully.
Onload event is used with to run a script once its substance (which includes CSS files, images, and scripts) of the page is triggered completely. However, you do not always need a tag. It can be used with other Html elements.
The download.onload launches before the images and external contents, triggered just before the window.onload. Whereas, window.onload starts after the page is completely loaded including CSS, script files, images, and many more.
If you want to manipulate load event in JavaScript, then you need to register event listener through method of addEventListener() as shown in the example below:
console.log(Page Loaded);
});
You can also handle the load event through the property of the window object i.e. onload. The example below shows how to use onload property:
console.log('Page Loaded');
};
Window.onload Event in the head section of HTML
First of all, we are going to present a simple example of a window.onload event. In this example, we simply display an alert message whenever a page is loaded.
Syntax
Example
<head>
<script type="text/javascript">
function js_onload_code (){
alert(" Hello, you are learning onload event in JavaScript");
}
window.onload= js_onload_code ();
</script>
</head>
<body >
</body>
</html>
Output
Onload Event in the body section of HTML
Content can be displayed in the body section of HTML. Whenever the webpage is loaded then the event which occurred at that time is named onload event. We can use the onload event in the body section so that we can execute the script.
Syntax
Example
If you want to use an onload event within the body section then run the following code.
<head>
<script type="text/javascript">
function js_onload_code (){
alert(" Hello, you are learning onload event in JavaScript");
}
</script>
</head>
<body onLoad="js_onload_code ()";>
</body>
</html>
Output
Window Onload Event in the body section of HTML
The object of the onload window represents the window of the browser. Whenever all the operations are completely loaded then onload property processes the load event. The function which we want to execute is allocated to the handler function of the onload property. Whenever the webpage gets loaded then the function will be executed. We have provided you with an example below.
Syntax
// write function here
}
Example
<html>
<head>
<title>
Window Onload Event
</title>
</head>
<body>
<b>What is window onload event in JavaScript?</b>
<p>Script Executed. Now you can check your console to see the output. </p>
<script>
window.onload = function your_function_name() {
console.log('Hey, you are learning window onload event in JavaScript. Script will be loaded.');
}
</script>
</body>
</html>
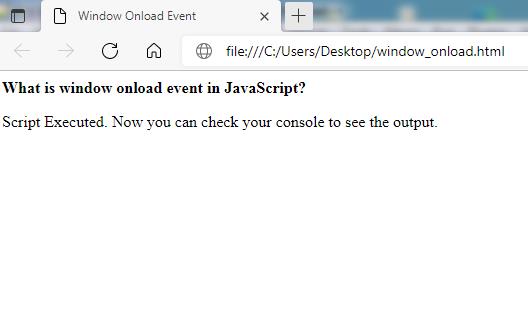
Output
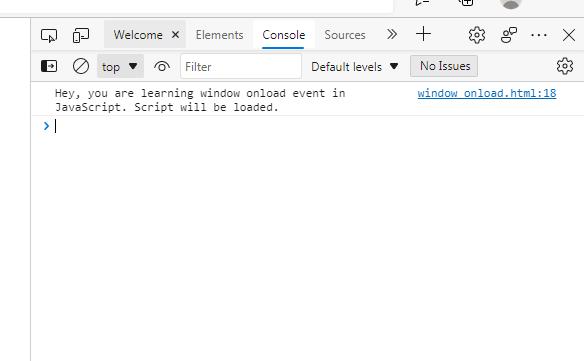
Output of Console
If you want to see the output of the console then you have to open devTool by pressing the shortcut keys i.e. CTRL+SHIFT+ I. After opening the Devtool, you will be able to see the console’s output screen as shown below.
Conclusion
We have learned about what window.onload() event is and also learned the syntax of onload event. We briefly discussed several methods of how to write onload events in JavaScript along with an example. To recap, window.onload() event triggers after the web page has been loaded. We also see that the onload event is useful to set the version of browsers and also used to observe the cookies of a web page.