Modern programming languages support the sleep() method to wait for the execution of a program. JavaScript is unable to use this method due to its asynchronous nature. However, JavaScript achieves this task using the setTimeout() method. The method has the facility to wait for x seconds during the code execution to serve the specific purpose of the programmer.
The article demonstrates the way to wait for X seconds during code execution with the following learning outcomes:
-
- How to Wait for X Seconds Using setTimeout() Method
- Example 1: Wait for 5 Seconds in JavaScript
- Example 2: Wait for 3 Seconds in JavaScript
How to Wait for X Seconds Using setTimeout() Method?
The setTimeout() method executes the piece of code when the time expires. The method takes input time in milliseconds and delays the execution defined by the user. The setTimeout() method takes two parameters as arguments. The first argument refers to the callback function, which executes when the time expires. While the other arguments represent the number of milliseconds that delay the execution.
Note: 1000 milliseconds refer to 1 second.
Syntax
The “funct” represents the callback function, and “millisec” represents the number of milliseconds.
Example 1: Wait for 5 Seconds in JavaScript
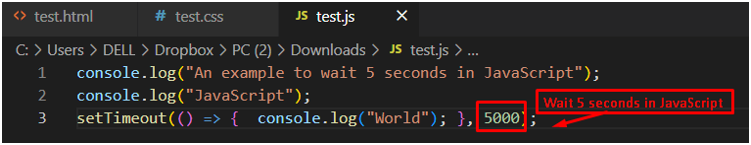
An example is considered for waiting 5 seconds by utilizing the setTimeout() method in JavaScript. The code is provided below:
Code
console.log("JavaScript");
setTimeout(() => {console.log("World"); }, 5000);
In this code, the built-in method setTimeout() is employed to wait for 5000 milliseconds (5 seconds). After that, display the message “World” in the console window.
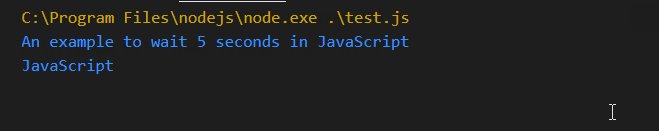
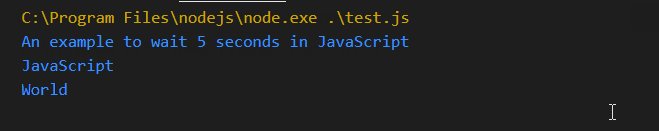
Output
It is observed in the output window that “JavaScript” is printed first. After waiting 5 seconds, the second message “World” is presented in the console.
Example 2: Wait for 3 Seconds in JavaScript
As JavaScript is asynchronous in nature, it can execute parallel functions. For this purpose, an example is considered to wait for 3 seconds in an asynchronous way. For this purpose, the code is given here.
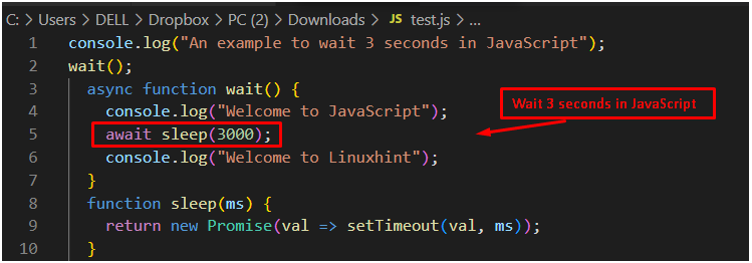
Code
wait();
async function wait() {
console.log("Welcome to JavaScript");
await sleep(3000);
console.log("Welcome to Linuxhint");
}
function sleep(ms) {
return new Promise(val => setTimeout(val, ms));
}
The description of the code is given below:
-
- The “wait” method is employed in an asynchronous way.
- In this method, “3000” milliseconds are passed to the sleep() method for delaying 3 seconds.
- In the sleep() method, the “Promise” object is employed to execute the operation in an asynchronous way.
- In the end, the setTimeout() method is employed by passing the milliseconds “ms”.
Output
The output shows the executable code and displays “Welcome to JavaScript.” After waiting for 3 seconds, the message “Welcome to Linuxhint” is displayed in the console window.
Conclusion
JavaScript provides a built-in method setTimeout() to wait X seconds based on user needs. The term “X” here refers to the number of seconds. The setTimeout() does not break the flow control of the program but delays its execution. The time is provided in milliseconds by the user. This post has demonstrated the usage of serTimeout() method to wait for specific seconds in JavaScript.