JavaScript is asynchronous in nature and does not wait for the execution of code. Therefore, it is a challenging task to wait for a piece of code before executing another piece. In this way, users prioritize the specified functions that execute first, while others are in the waiting queue. This post demonstrates the various possibilities for waiting for a function to finish. The content of this post is as follows:
- How to Wait for a Function to Finish in JavaScript
- Using a Callback Function With setTimeout() to Wait for a Function to Finish
- Using await Keyword and setTimeout() to Wait for a Function to Finish
How to Wait for a Function to Finish in JavaScript?
By default, the execution of JavaScript code is asynchronous. It represents that JavaScript does not wait for a function to complete before starting on the other parts of the code. A callback function is employed to execute the code in such a way that the user waits for a function to finish before the execution of the next piece of code.
The async/await keywords are used in the asynchronous environment to wait for a function to perform further execution. The objective of these keywords is to suspend the operation in an async function by giving commands from the promise object to execute or not.
Method 1: Using a Callback Function With setTimeout() to Wait for a Function to Finish
A callback function is adapted with the setTimeout() method to wait for a function before proceeding with the further execution. Let us practice via the following example code:
Code
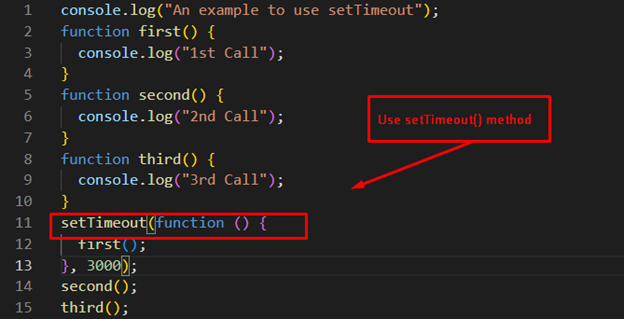
function first() {
console.log("1st Call");
}
function second() {
console.log("2nd Call");
}
function third() {
console.log("3rd Call");
}
setTimeout(function () {
first();
}, 3000);
second();
third();
The description of the code is as follows:
- The “first()”, “second()” and “third()” methods are utilized to display some information by employing the “log()” method.
- Now, the “setTimeout()” method is employed by calling a function “first()” and “3000” milliseconds
- After that, the “second()” and “third()” methods are called to execute the pieces of code present in these methods.
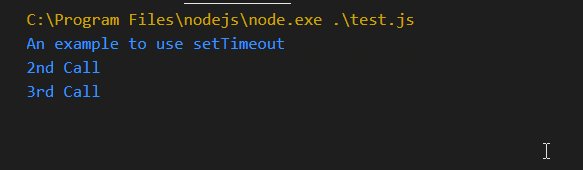
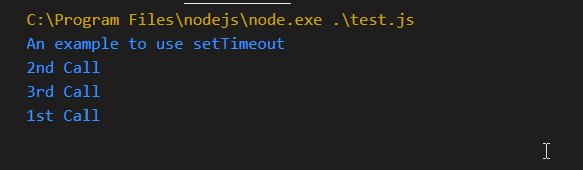
Output
The output returns the executable code in such a way that the “second()” and “third()” methods are executed after the complete execution of the “first()” method.
Method 2: Using await Keyword and setTimeout() to Wait for a Function to Finish
Another method is practiced by utilizing the await keyword and setTimeout() method to wait for a function to finish in JavaScript. The method works with a promise object to fulfill the operation. The example code is provided below:
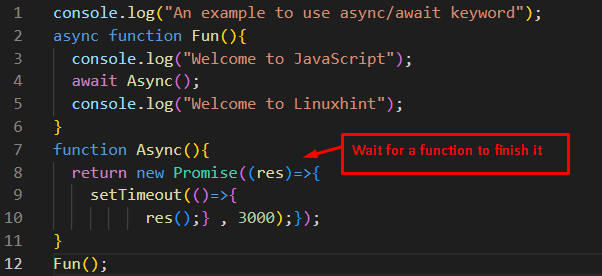
Code
async function Fun(){
console.log("Welcome to JavaScript");
await Async();
console.log("Welcome to Linuxhint");
}
function Async(){
return new Promise((res)=>{
setTimeout(()=>{
res();} , 3000);});
}
Fun();
The description of the code is given below:
- A function “Fun()” is utilized with the “async” keyword.
- In this function, the “Async()” method is employed with the “await” keyword to wait for a function.
- In the “Async()” method, a callback method “res()” is used with the “setTimeout()” method by passing “3000 milliseconds (3 seconds)”.
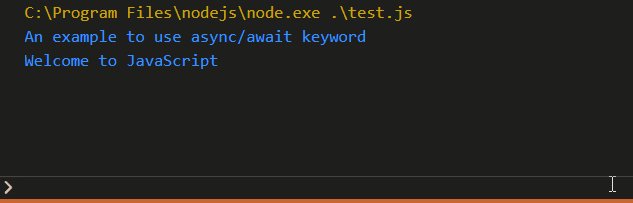
Output
It is observed in the output that the message “Welcome to JavaScript” is displayed first and then a wait of 3 seconds is encountered. After that, the further execution continues, containing the message “Welcome to Linuxhint”.
Conclusion
JavaScript provides a setTimeout() method which can work with the callback function and the await keyword to wait for a function to finish. The objective of employing these methods is to execute a piece of code after waiting for a specific time. The await keyword is utilized with a promise object that rejects or resolves the request. Remember, both methods are integrated with the setTimeout() method. This post has demonstrated the possible methods for waiting for a function to complete in JavaScript.