This article will illustrate the procedure to execute the next line after waiting for 5 seconds.
How to Wait 5 Seconds Before Executing the Next Line?
To wait 5 seconds before executing the next line, use the following ways:
Method 1: Wait 5 Seconds Before Executing the Next Line Using the setTimeout() Method
Use the “setTimeout()” method for waiting 5 seconds and then execute the next line of code. Using this method, a timer is set, and a function or piece of code is executed when it runs out. More specifically, the time is set in milliseconds.
Syntax
Use the following syntax for utilizing the setTimeout() method:
In the above syntax:
- “function” is the defined function that will be called after the specified time.
- “time” is the duration for waiting to execute the code. This time duration will be in milliseconds.
Example
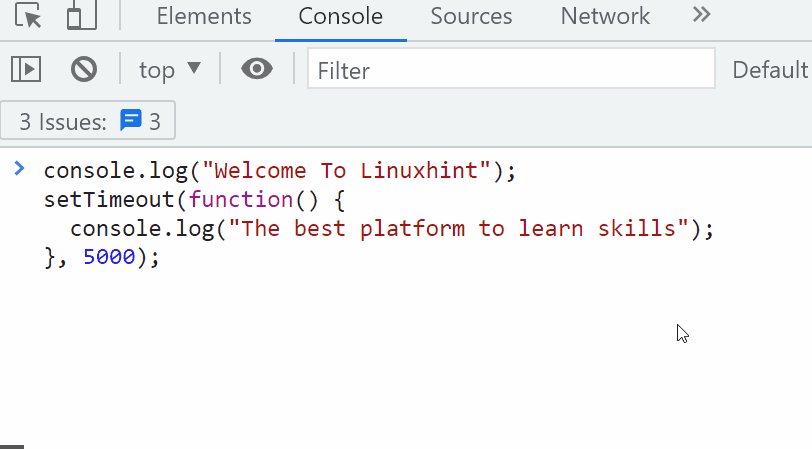
Print the string “Welcome To Linuxhint” on the console using the “console.log()” method:
Call the “setTimeout()” method by passing the time in milliseconds and a function that will be invoked after the specified period to print the string on the console:
console.log("The best platform to learn skills");
}, 5000);
Here, 5000ms refers to the 5s.
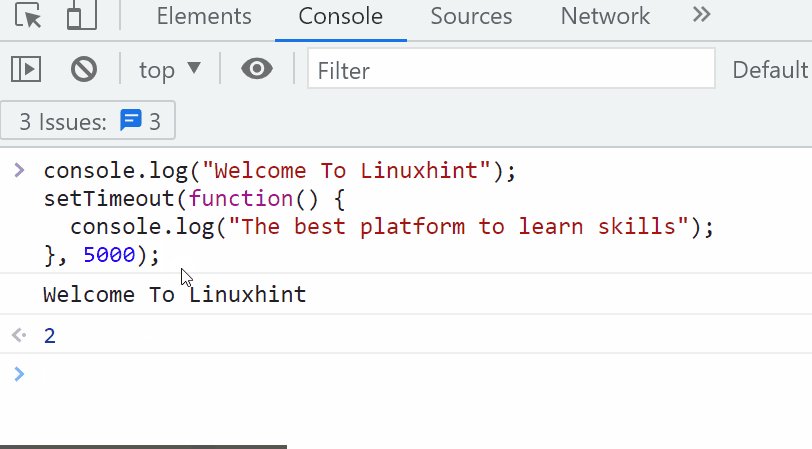
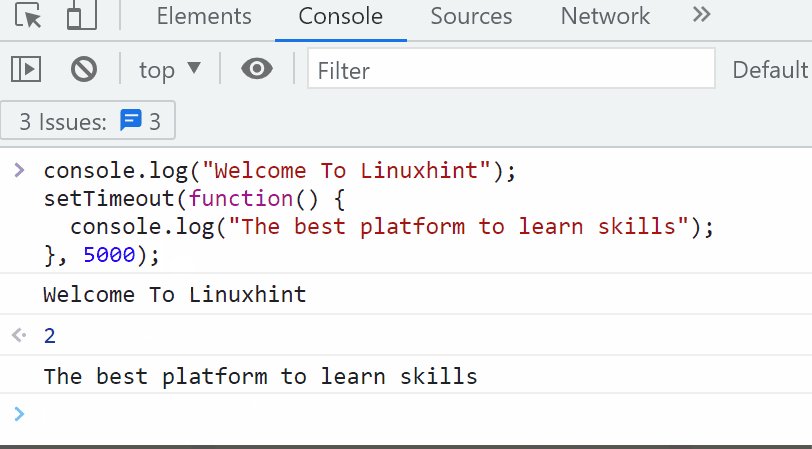
As you can see in the output, the second string, “The best platform to learn skills”, is printed on the console after 5 seconds:
Method 2: Wait 5 Seconds Before Executing the Next Line Using the User-Defined sleep() Function
You can also create your custom function to pause the JavaScript code using the “Promise()” method. It represents an asynchronous operation or dynamically produced Promise that is resolved once all actions have been completed.
Example
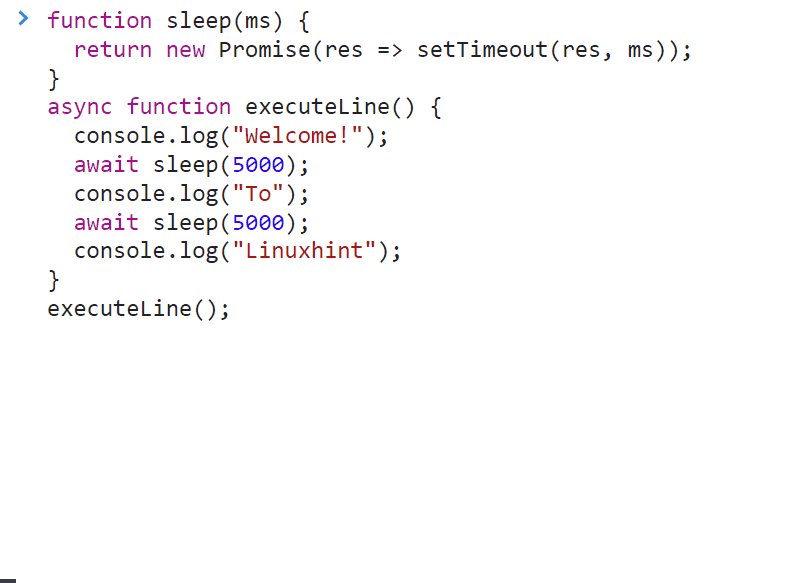
Define a function “sleep()” that will pause the JavaScript code with the help of an asynchronous and a Promise() function:
return new Promise(res => setTimeout(res, ms));
}
Define an asynchronous function using the “async” keyword called “executeLine()”. Invoke the “sleep()” function by passing the time in milliseconds:
console.log("Welcome!");
await sleep(5000);
console.log("To");
await sleep(5000);
console.log("Linuxhint");
}
Finally, call the “executeLine()” function:
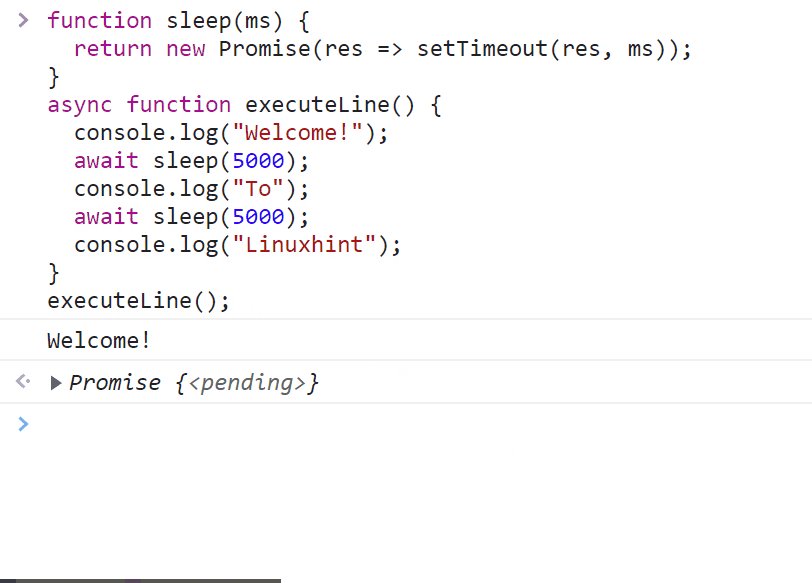
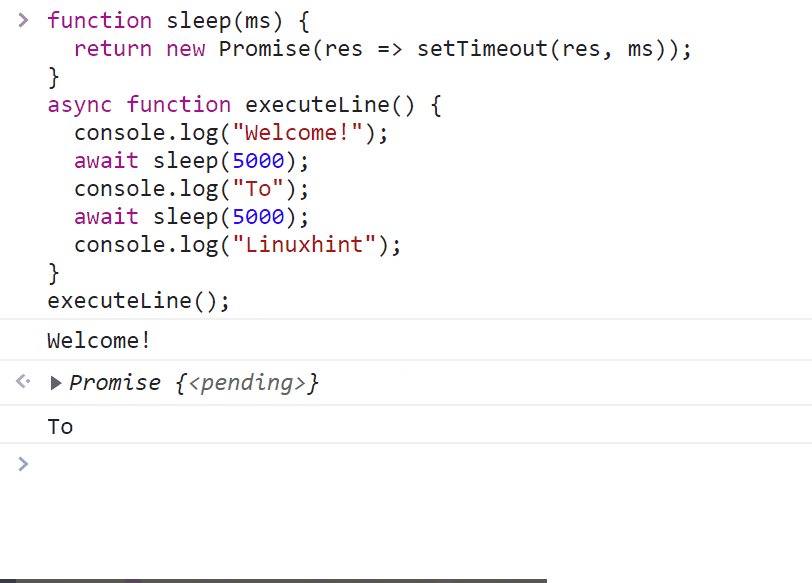
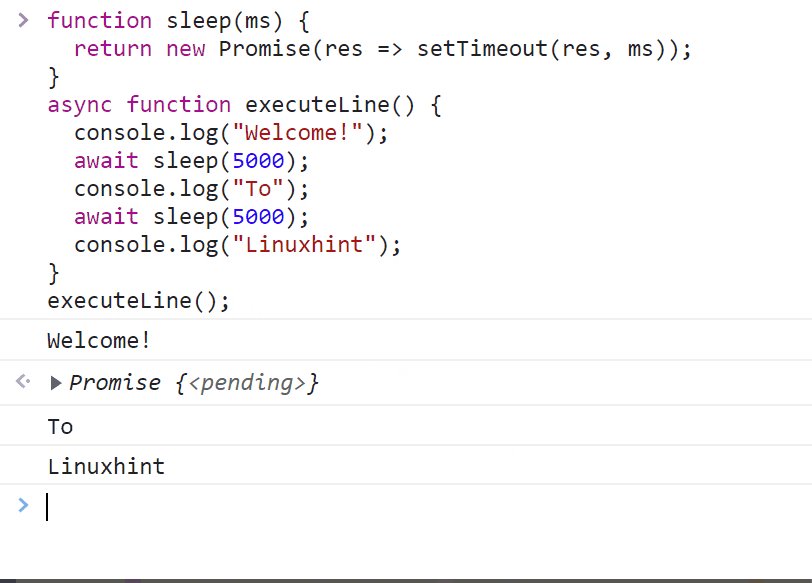
As you can see in the output, after executing the code, every line pause for 5 seconds before printing on the console:
That’s all about how to wait for 5 seconds before executing the next line in JavaScript.
Conclusion
To wait 5 seconds before executing the next line, use the “setTimeout()” method or the JavaScript “user-defined sleep()” function. In the user-defined sleep() function, the setTimeout () function is utilized to make a JavaScript sleep function with the Promise() and asynchronous function. This article illustrated the procedure to execute the next line after waiting for 5 seconds.