How to Validate a Date in JavaScript?
The Date.parse() method is employed to parse the date string. The method inputs the date as an argument and returns the milliseconds. Moreover, you can use regular expressions to validate a date as well. The expression checks that the user entered the date by following the “mm/dd/yy” format.
Let’s practice Date.parse() and regex to validate a date in JavaScript.
Example 1: Validate a Date Using Date.parse() in JavaScript
An example is considered to validate the date by employing the Date.parse() method in JavaScript. The method follows the “mm/dd/yy” format. Moreover, users can also follow the ISO date format “yy-mm-dd”. The example code is discussed below:
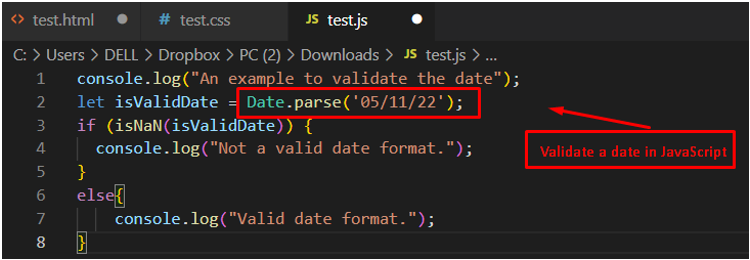
Code
let isValidDate = Date.parse('05/11/22');
if (isNaN(isValidDate)) {
console.log("Not a valid date format.");
}
else{
console.log("Valid date format.");
}
The explanation of the code is given below:
-
- The parse() method is adapted by passing the date in “mm/dd/yy” format, such as “05/11/22” and returns a string in date format.
- After that, the isNaN() method is applied with the if-else statement that computes whether the passing string “isValidDate” is a number or not.
- If the isNaN() method returns a true value, then display a message “Not a valid date format”.
- Otherwise, display “Valid date format” by utilizing the console.log() method.
Output
The isNaN() method returns a false value, passing the string “isValidDate” as a number. Hence, it executes else-block statements by displaying the message “Valid date format” in the console window.
Example 2: Validate a Date Using Regular Expressions in JavaScript
The regular expression is adapted to match the pattern “mm/dd/yy” as a date format. It evaluates the passing date and returns a Boolean output (true or false). The example code is provided below:
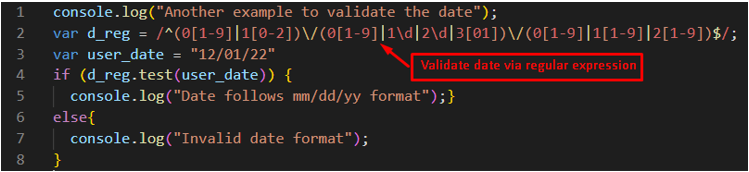
Code
var d_reg = /^(0[1-9]|1[0-2])\/(0[1-9]|1\d|2\d|3[01])\/(0[1-9]|1[1-9]|2[1-9])$/;
var user_date = "12/01/22"
if (d_reg.test(user_date)) {
console.log("Date follows mm/dd/yy format");}
else{
console.log("Invalid date format");
}
The description of the code is given below:
-
- A regular expression “/^(0[1-9]|1[0-2])\/(0[1-9]|1\d|2\d|3[01])\/(0[1-9]|1[1-9]|2[1-9])$/” is applied to validate the “mm/dd/yy” date format, which is stored in the “d_reg” variable.
- A date of “12/01/22” is assigned to the “user_date”
- After that, a condition is applied with “d_reg.test” to verify the date by passing it as an argument.
- In the end, the console.log() method is employed to display the output.
Output
The output shows that the date “12/01/22” follows the “mm/dd/yy” format using the regex expression.
Conclusion
In JavaScript, Date.parse() and regular expressions can be used to validate a date. The Date.parse() method returns the number of milliseconds based on the passing date. Similarly, the regular expression is considered to validate the date following the “mm/dd/yy” format. This post has demonstrated the possible methods to validate a date with the help of examples.