This tutorial will describe validating letter and whitespace only input using regular expressions in JavaScript.
How to Check/Validate a Letter and Whitespace Only Input with JavaScript Regex/Regular Expression?
For validation of the input field, create a regular expression or the regex pattern that matches only letters and whitespace. Then, use the “match()” or “test()” method to verify the user input, whether it matches with the given pattern or not.
The following pattern will be used for the validation of the input field to enter only letters with whitespaces:
For using the “match()” method, use the below-mentioned syntax:
You can also use the “test()” method for verifying input according to regex using the provided syntax:
Example
In the given example, we will use the “match()” method for validating the input field.
First, create a form in an HTML document using the HTML “<form>” element, which contains an input field, and a submit button that calls the function “validateInput()” on the button click:
<input type="text" name="name" id="input" autocomplete="off"/><br><br>
<button type="submit" onclick="validateInput()">Submit</button>
</form>
In JavaScript file, use the following code for validating input field to enter only letters and whitespaces:
{
var inputValue = document.getElementById("input").value;
var regexPattern = /^[a-z][a-z\s]*$/;
if(inputValue.match(regexPattern))
{
alert("Input is Validated");
return true;
}
else
{
alert("Enter letters and spaces only");
return false;
}
}
According to the above code:
- In the JavaScript file, define a function named “validateInput()”.
- Within the function, first, get the value of the input field using the “getElementById()” method and define a regular expression.
- Then, use the “match()” method to verify whether the input matches the given/specified regex pattern.
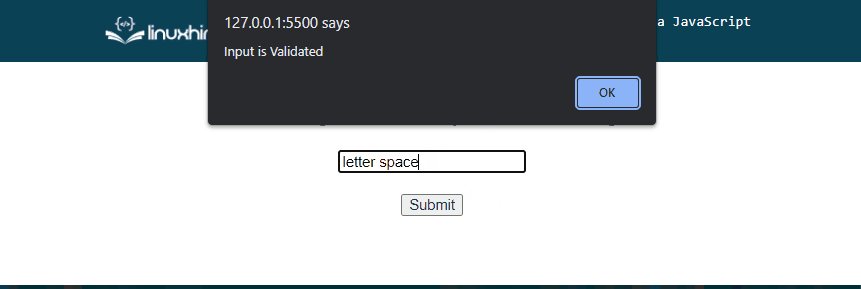
- If “yes”, then, show an alert message “Input is Validated”. If it is not, then, display the message “Enter letters and spaces only” in an alert box.
Output
That’s all about validating an input to enter only letters and whitespaces using JavaScript regular expressions.
Conclusion
For validating an input field to enter only letters and whitespaces, use the regular expression or regex pattern “/^[a-z][a-z\s]*$/” with the JavaScript prebuilt “match()” and “test()” methods. These methods are used for verifying input fields according to the provided pattern. This tutorial described the procedure to validate letter and whitespace only input using regular expressions in JavaScript.