There are various types of JavaScript events however we will specifically discuss JavaScript Form Events in this write-up.
JavaScript Form Events
Events that occur through the interaction of a user with an HTML form are called JavaScript form events. There are various types of events that fall under the category of JavaScript form events which are listed below.
Each of the above mentioned events are discussed below.
1. onblur Event
The onblur event happens when the focus of an element is lost. It is mostly used within the validation code of a form. It does not bubble and cannot be canceled. It supports all HTML tags other than <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title> and is included in DOM level 2.
Syntax
Syntax of onblur event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
Enter your name: <input type="text" id="tutorial" onblur="functionName()">
<script>
function functionName() {
document.getElementById("tutorial").style.background = "yellow";
}
</script>
</body>
</html>
In the above example, when the user leaves the input field the onblur event gets triggered and the background color of the input field changes to yellow.
Output
2. onchange Event
When a user changes the value of an element and leave the element, the onchange event happens. This event resembles the oninput event, however, what differentiates it from the oninput event is that it can work on the <select> element and happens when an element has lost its focus.
Moreover, it can support, <input type=”checkbox”>, <input type=”file”>, <input type=”password”>, <input type=”radio”>, <input type=”range”>, <input type=”search”>, <input type=”text”>, <select> and <textarea> HTML tags. It bubbles but cannot be canceled and is a part of DOM version 2.
Syntax
Syntax of onchange event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
Name: <input type="text" id="tutorial" onchange="functionName()">
<script>
function functionName() {
var change = document.getElementById("tutorial");
change.value = change.value.toUpperCase();
}
</script>
</body>
</html>
In the above example, when a user enters his/her name in the input field and then leaves the input field, the onchange event is triggered because an element (input field) lost its focus and as a result lowercase letters are shifted to uppercase letters.
Output
3. oncontextmenu Event
When the context menu of an element is opened using the right-click, the oncontextmenu event happens. It bubbles and is also cancelable. This event supports all HTML tags and is included in DOM version 3.
Syntax
The syntax of oncontextmenu event is given below.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
<input type="text" id="tutorial" oncontextmenu="functionName()">
<script>
function functionName() {
alert("You just right-clicked!");
}
</script>
</body>
</html>
In the above example, when you right click on the input field, the oncontextmenu event will trigger and first a dialoag box will appear telling that you just performed a right click and after you click OK on the dialog box the context menu will open.
Output
Now when you will right-click the input field, the dialog box will appear.
After clicking OK, the context menu will open.
4. onfocus Event
The onfocus event happens when an elements is focused. It is mostly used with <input>, <select>, and <a>. It does not bubble and cannot be canceled. It supports all HTML tags other than <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title> and is included in DOM level 2.
Syntax
Syntax of onfocus event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
Enter your name: <input type="text" onfocus="abFunction(this)">
<p>A function changes the background color of the input field when it is focused.</p>
<script>
function abFunction(focus) {
focus.style.background = "pink";
}
</script>
</body>
</html>
Output
When you click on the input field, the background color of input field will be changed to blue. We have shown the before and after state of the input field below.
Before
After
5. oninput Event
When a user gives an input to an element the oninput event happens. This event resembles the onchange event, however, what differentiates it from the onchange event is that it happens immediately after an element value has been chnaged. Moreover, it can support, <input type=”checkbox”>, <input type=”file”>, <input type=”password”>, <input type=”radio”>, <input type=”range”>, <input type=”search”>, <input type=”text”>, <select> and <textarea> HTML tags. It bubbles but cannot be canceled and is a part of DOM version 3.
Syntax
Syntax of oninput event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
Name: <input type="text" value="John" oninput="functionName()">
<script>
function functionName() {
alert("You just changed the input field value!");
}
</script>
</body>
</html>
In the above example when you try to change the value inside the input field, the oninput event triggers and a dialog box appears that tells you that you just changed the input field value.
Output
As soon as you change the input field value the alert message will appear.
6. oninvalid Event
When a user gives an input that is not permitted or an invalid input the oninvalid event happens. This event does not bubbles but can be canceled. It supports only the <input> HTML tag and is included in DOM level 3.
Syntax
Syntax of oninvalid event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
<form>
Enter your name:
<input type="text" oninvalid="functionName()" name="name" required>
<input type="submit" value="Submit">
</form>
<script>
function functionName() {
alert("Name field required!");
}
</script>
</body>
</html>
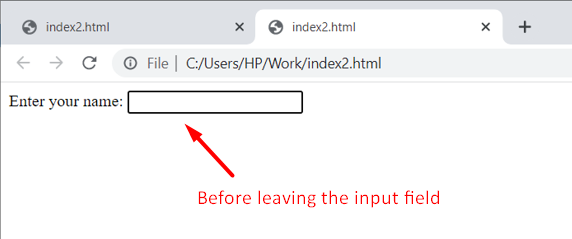
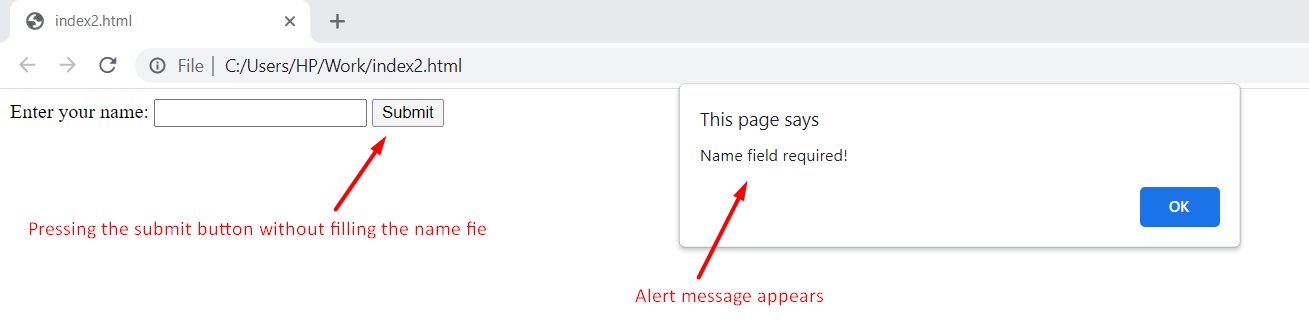
In the above example, if you press the submit button without providing your name in the input field, the oninvalid event will trigger and an alert message will appear telling you that the name field is required.
Output
7. onreset Event
When a user resets a form the onreset event occurs. This event bubbles and can be canceled, moreover, it only supports the <form> HTML and is included in DOM version 2.
Syntax
Syntax of onreset event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
<form onreset="functionName()">
Enter name: <input type="text">
<input type="reset">
</form>
<p id="tutorial"></p>
<script>
function functionName() {
alert("Press OK to reset the form.");
}
</script>
</body>
</html>
In the above example, when you press the reset button, the onreset event gets triggered and an alert message appears and as soon as you press OK button on the dialog box, the input field gets cleared out.
Output
When you press the reset button, the alert message appears.
After pressing the OK button, the form will reset.
8. onsearch Event
When a user begins a search in an <input> element with type= “search”, the onsearch event happens. This event neither bubbles nor can be canceled, furthermore, it only supports <input type= “search”> HTML tag and is included in DOM level 3.
Syntax
Syntax of onsearch event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
<p>Type what you want to search and press ENTER.</p>
<input type="search" id="mySearch" onsearch="functionName()">
<p id="tutorial"></p>
<script>
function functionName() {
var search = document.getElementById("mySearch");
alert ("Searching for google.com");
}
</script>
</body>
</html>
In the above example, when you will type something in the search bar and press enter, the onsearch event gets triggered and a message will be displayed telling you that the search has begun.
Output
After typing google.com in the search bar and pressing ENTER.
9. onselect Event
It occurs when a piece of text is selected in an element. It is not cancelable and neither bubbles. It supports <input type=”file”>, <input type=”password”>, <input type=”text”>, and <textarea> HTML tags and is included in DOM level 2.
Syntax
Syntax of onselect event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
<html>
<body>
Select text: <input type="text" value="Select me" onselect="myFunction()">
<script>
function myFunction() {
alert("Text selected");
}
</script>
</body>
</html>
Output
Before selecting.
After selecting.
10. onsubmit Event
When a user submits a form, the onsubmit event happens. This event bubbles and can be canceled, moreover, it only supports <form> HTML tag and is included in DOM level 2.
Syntax:
Syntax of onsubmit event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body>
<form action="/action_page.php" onsubmit="functionName()">
Enter name: <input type="text" name="myname">
<input type="submit" value="Submit">
</form>
<script>
function functionName() {
alert("Form submitted!");
}
</script>
</body>
</html>
In the above example, when you press the submit button the onsubmit event gets triggered and a dialog box appears telling you that the form was submitted.
Output
Conclusion
Events that occur when a user interacts with an HTML form are called JavaScript form events. Events that fall under the category of JavaScript form events are onblur event, onchange event, oncontextmenu event, onfocus event, oninput event, oninvalid event, onreset event, onsearch event, onselect event, and onsubmit event. All these events are discussed in detail along with appropriate example.