JavaScript User Interface Events
Events that occur through the user interface are called user interface events and belong to the UiEvent Object. There are various types of events that fall under the category of JavaScript user interface events.
The JavaScript user interface events are as follows.
- onabort Event
- onbeforeunload Event
- onerror Event
- onload Event
- onresize Event
- onscroll Event
- onselect Event
- onunload Event
Each of the above mentioned events are discussed below.
1. onabort Event
When you abort the loading/downloading of a media i.e. audio/video, the onabort event happens. However, it does not happen due to any error. It does not bubble and neither it is cancelable. It supports the <audio> and <video> HTML tags and is included in DOM level 3.
Syntax
Syntax of onbabort event is as follows.
HTML Syntax
JavaScript Syntax
JavaScript addEventListener() Syntax
Example
video.onabort = function() {
alert("Loading aborted");
};
2. onbeforeunload Event
When you are about to unload a document the onbeforeunload event happens. As a result of this event, a confirmation dialog box appears that asks you whether you want to stay on the page or leave it. It does not bubble but it is cancelable. It supports the <body> HTML tag and is included in DOM level 2.
Syntax:
Syntax of onbeforeunload event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body onbeforeunload="return myFunction()">
<p>Click on the link below</p>
<a href="https://www.google.com">Click to visit Google</a>
<script>
function myFunction() {
return " ";
}
</script>
</body>
</html>
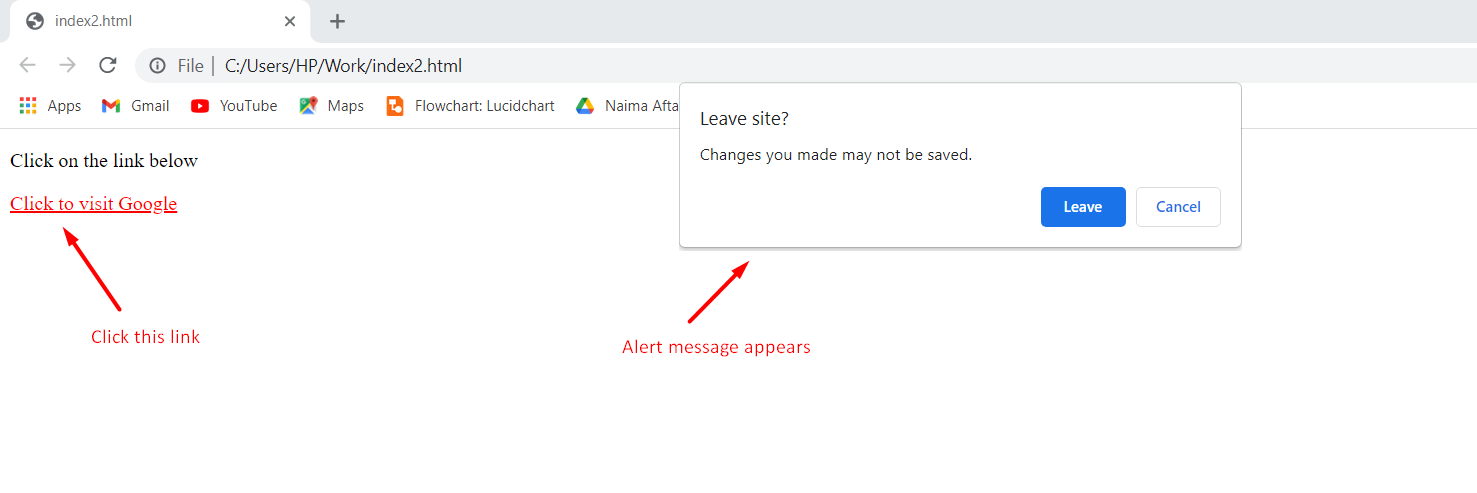
In this example, when we click on the link, then before navigation to the google.com, an alert box will appear as demonstrated in the screenshot attached below.
Output
3. onerror Event
If an error occurs when you are loading an external file such as, a document or an image, the onerror event occurs. It does not bubble and neither it is cancelable. It supports <img>, <input type = “image”>, <object>, <link>, and <script> HTML tags and is included in DOM level 2.
Syntax:
Syntax of onerror event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body>
<img src="catpic.jpg" onerror="myFunction()">
<script>
function myFunction() {
alert('Error! The image could not be loaded');
}
</script>
</body>
</html>
Output
4. onload Event
When you load an object the onload event occurs. The onload event uses the information regarding the user browser to load a suitable version of web pages. It can handle web page cookies, moreover, it does not bubble and can neither be canceled. It supports the <body>, <frame>, <iframe>, <img>, <input type = “image”>, <link>, <script>, and <style> HTML tags and is included in DOM level 2.
Syntax:
Syntax of onload event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body onload="myFunction()">
<h1>onload Event</h1>
<script>
function myFunction() {
alert("Page was successfully loaded");
}
</script>
</body>
</html>
Output
After clicking ok the page will load..
5. onresize Event
When you resize a window the onresize event occurs. It does not bubble and can neither be canceled. It supports the <body> HTML tag and is a part of DOM level 2.
Syntax:
Syntax of onresize event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body onresize="myFunction()">
<p>Resize the browser window and it will display the window's height and width</p>
<p id="demo"></p>
<script>
function myFunction() {
var w = window.outerWidth;
var h = window.outerHeight;
var txt = "Window size: width=" + w + ", height=" + h;
document.getElementById("demo").innerHTML = txt;
}
</script>
</body>
</html>
Output
Before resizing the window.
After resizing
6. onscroll Event
When you scroll the scrollbar of a web page the onscroll event occurs. It is not cancelable and neither bubbles. It supports <address>, <blockquote>, <body>, <caption>, <center>, <dd>, <dir>, <div>, <dl>, <dt>, <fieldset>, <form>, <h1> to <h6>, <html>, <li>, <menu>, <object>, <ol>, <p>, <pre>, <select>, <tbody>, <textarea>, <tfoot>, <thead>, and <ul> HTML tags and is included in DOM level 2.
Syntax:
Syntax of onscroll event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<head>
<style>
div {
border: 2px solid #bbb;
width: 100px;
height: 200px;
overflow: scroll;
}
</style>
</head>
<body>
<p>Scroll me</p>
<div onscroll="myFunction()">HTML is a standard markup language that is used to design the fundamental structure of web pages.
<br><br>
JavaScript is a scripting language that is used to add dynamic content on the websites.</div>
<p>Scrolled <span id= "demo"> 0</span> times.</p>
<script>
var scroll = 0;
function myFunction() {
document.getElementById("demo").innerHTML = scroll += 1;
}
</script>
</body>
</html>
In the above code, we simply created a div, gave it some styling, and called the function on the scroll inside a div. Inside the function, add one to the “scroll” variable whenever the function will be invoked.
Output
Before scrolling.
After scrolling.
7. onselect Event
It occurs when a piece of text is selected in an element. It is not cancelable and neither bubbles. It supports <input type=”file”>, <input type=”password”>, <input type=”text”>, and <textarea> HTML tags and is included in DOM level 2.
Syntax:
Syntax of onselect event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<body>
Select text: <input type="text" value="Select me" onselect="myFunction()">
<script>
function myFunction() {
alert("Text selected");
}
</script>
</body>
</html>
Output
Before selecting.
After selecting.
8. onunload Event
When you unload a page or close a browser window the onunload event occurs. This event can also happen when you reload a web page. It does not bubble and neither it is cancelable. It supports the <body> HTML tags and is included in DOM level 2.
Syntax:
Syntax of onunload event is as follows.
HTML Syntax:
JavaScript Syntax:
JavaScript addEventListener() Syntax:
Example
<html>
<head>
<script>
function myFunction() {
alert("onunload event attribute called");
}
</script>
</head>
<body onunload = "myFunction()">
<h1>JavaScript onunload Event</h1>
<h2>This event might not work every time due to difference in browser settings</h2>
</body>
</html>
Output
Conclusion
Events that occur through user interface are called user interface events. Events that fall under the category of JavaScript user interface events are onabort event, onbeforeunload event, onerror event, onload event, onresize event, onscrol event, onselect event, and onunload event. All these events are discussed in detail along with appropriate example.