JavaScript can store data through key-value pairs. The key-value pairs are associated with the JavaScript objects. Objects contain properties that can be stored in nested objects. These nested objects are created within other objects and accessed through dot or bracket notation. Here, we will demonstrate the way to use nested objects in JavaScript. The outcomes of this post are as follows:
- How to Create Nested Objects in JavaScript
- How to Use Nested Objects in JavaScript
How to Create Nested Objects in JavaScript?
An object is the most essential part of any programming language to assign or modify properties in any program. Nested objects have their own importance that is present inside objects. These objects contain the properties of objects.
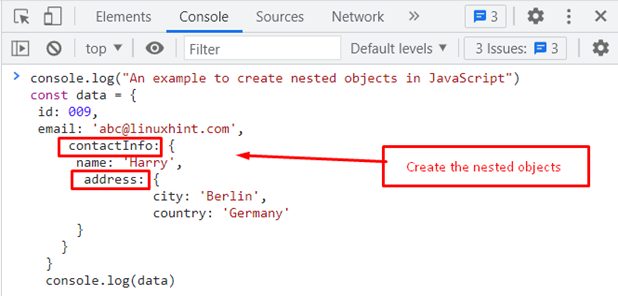
The following example code explains how a nested object is created in JavaScript:
Code
const data = {
id: 009,
email: '[email protected]',
contactInfo: {
name: 'Harry',
address: {
city: 'Berlin',
country: 'Germany'
}
}
}
console.log(data)
The description of the code is as follows:
- An object “data” is created that contains multiple properties, including “id”, “email”, “contactInfo”, “name”, “address”, “city” and “country”.
- The nested objects such as “contactInfo” and “address” can be retrieved through the dot operator.
- In the end, thelog() method is used to present all the object properties of “data”.
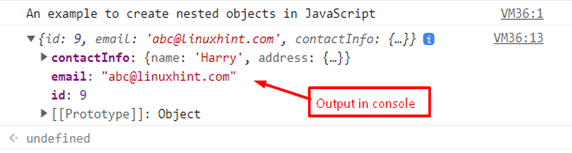
Output
It is observed that nested objects “id”, “email” and “contactInfo” are displayed in the console window.
How to Use Nested Objects in JavaScript?
The nested objects are utilized to store the object’s properties with another object. The dot and square bracket notations are employed to access the properties of objects in JavaScript.
Mostly, the object properties are retrieved to use in any piece of code. The properties of the objects and nested objects are retrieved using one of the following syntaxes:
> object['property']
In the first syntax, the dot operator is used, while the second way is to access the property using bracket notation.
Let us practice the use of nested objects via the following example.
Example
In this method, first nested objects are created, and after that, a specific nested object’s property is accessed via dot notation. The following example code addresses the issue:
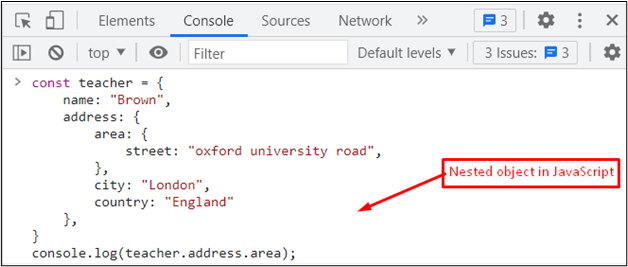
Code
name: "Brown",
address: {
area: {
street: "oxford university road",
},
city: "London",
country: "England"
},
}
console.log(teacher.address.area);
The code is described as:
- Firstly, a “teacher” object is initialized in which the “address” as a nested object is utilized.
- The “address” object contains the properties “area”, “city”, and “country” which can be accessed through dot as well as square bracket notation.
- In the end, the log() method is employed by passing the “teacher.address.area” as an argument.
Output
The output shows that the “street” object is accessed as a nested object and displays the value “oxford university road” in the console window.
Conclusion
Nested objects are utilized to store the properties of an object in another object. These objects can be accessed through dot as well as bracket notation. These nested objects are useful for storing the different properties and specifying the value based on user needs. This post has provided a way to create as well as use nested objects in JavaScript.