In JavaScript, “mailto” is primarily used to give access to a specified email address. This feature is very helpful in the cases of mailing resumes against job applications or contacting for help or guidance. In JavaScript, you can perform the function of redirecting an email address instead of a web page using some properties.
This write-up will guide you regarding the use of mailto in JavaScript.
How to Use mailto in JavaScript?
To utilize mailto in JavaScript, you can use:
- “location.href” property
- Using “anchor” tag with “href” attribute
Let’s go through each of the above-mentioned methods one by one!
Method 1: Use mailto in JavaScript Using window.location.href Property
In JavaScript, the “window.location.href” property refers to the current page’s URL. However, you can also utilize it to redirect to specified mail. In such a scenario, create a user-defined function that sets the window.location.href property and associate it with the “onload” event of the HTML file. As a result, the added property will redirect to the specified email.
Have an overview of the below example to understand the stated concept.
Example
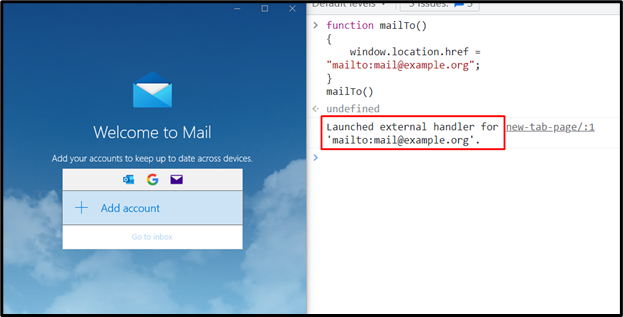
First of all, we will define a function “mailTo()” in which we will apply the added “mailto” functionality. In the body of the created user-defined function, utilize the “window.location.href” property and assign the desire email address to it:
Lastly, call the “mailTo()” method to perform the required functionality:
Execution of the above-given program will open up the default mail app on your system and open the compose mail window with the specified email address:
In the other case, you will be asked to create an account first:
Method 2: Use mailto in JavaScript Using “anchor” Tag with “href” Attribute
In this method, we will apply the “mailto” functionality with the help of an anchor tag and set its value using the “href” attribute.
Go through the following example to clearly understand the above concept.
Example
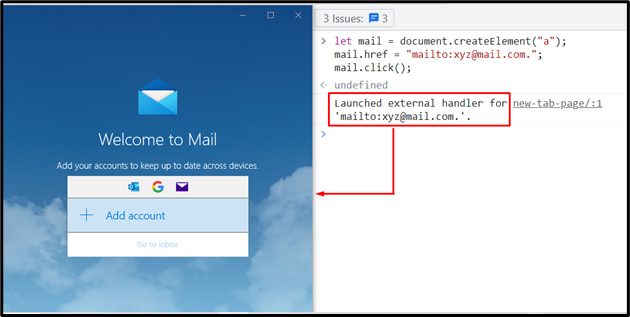
In the first method, we will create an anchor tag and store it in the “mail” variable:
In the next step, we will refer to an email address by setting the “href” value. Moreover, the “click()” method will simulate a mouse click on the added element:
Output
We have discussed the simplest methods for using mailto in JavaScript.
Conclusion
To use “mailto” in JavaScript, you can use the “window.location.href” property which includes the use of a user-defined function and “onload” event. Another method for applying “mailto” is creating an “anchor” tag and setting its “href” attribute value. Both methods can utilize the mailto functionality for redirecting to the specified mail. This article guided about the procedure for using mailto in JavaScript.