This post will discuss the process of updating objects in a JavaScript array.
How to Update Object in JavaScript Array?
In JavaScript, object can be updated by the following methods:
We will now check out each of the mentioned approaches one by one!
Method 1: Updating Object in a JavaScript Array Using findIndex() Method
In JavaScript, the findIndex() method is used to find the index of elements whose value matches the specified condition in arguments.
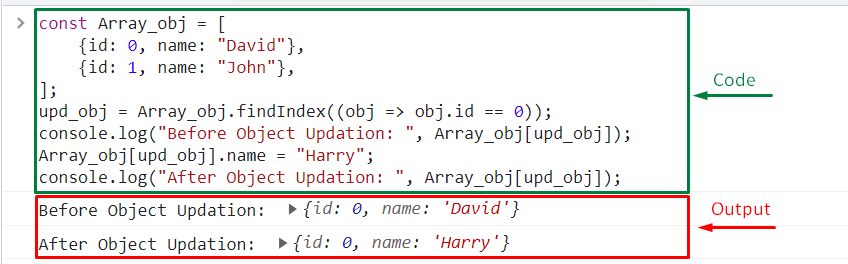
Let’s have an overview of the below example for better understanding. Firstly, we will declare an array of objects as shown below:
{id: 0, name: "David"},
{id: 1, name: "John"},
];
Next, we will apply the findIndex() method to execute for each array element. In its argument, specify the object value that needs to be updated. In this case, we will update the value where the id of the object is 0:
In the next step, we will display the current value before the update. Then, we will update the “name” property value against the set id in order to update its value:
Array_obj[upd_obj].name = "Harry";
Finally, we will display the updated object value by using upd_obj as an argument of Array_obj in which the array was defined:
Output
The entire script can also be run using NodeJS on the Ubuntu command line, here is the script and output:
{id: 0, name: "David"},
{id: 1, name: "John"},
];
upd_obj = Array_obj.findIndex((obj => obj.id == 0));
console.log("Before Object Updation: ", Array_obj[upd_obj]);
Array_obj[upd_obj].name = "Harry";
console.log("After Object Updation: ", Array_obj[upd_obj]);
Before Object Updation: { id: 0, name: 'David' }
After Object Updation: { id: 0, name: 'Harry' }
linuxhint@u22:~$
Method 2: Updating Object in a JavaScript Array Using for Loop
In this method, we will use the for loop for iterating through the array objects and update the object values accordingly.
Here is an example for the demonstration. Firstly, we will define an array of objects having “id” and “name” properties with the following values:
{id: 0, name: 'David'},
{id: 1, name: 'John'},
];
Next, we will apply the for loop for iterating through each object in the Array_obj array and update the value with respect to the specified id:
if (i.id == 1) {
i.name = 'Harry';
}
}
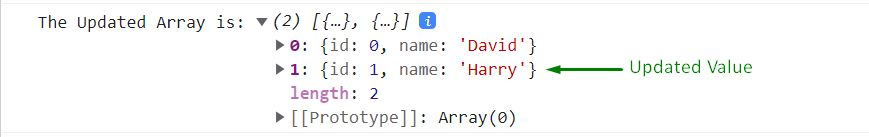
Finally, we will display the updated object value on the console screen:
The corresponding output will be:
Here is the same script to be run on the Ubuntu command line:
{id: 0, name: 'David'},
{id: 1, name: 'John'},
];
for (const i of Array_obj) {
if (i.id == 1) {
i.name = 'Harry';
}
}
console.log('The Updated Array is:', Array_obj);
The Updated Array is: [ { id: 0, name: 'David' }, { id: 1, name: 'Harry' } ]
linuxhint@u22:~$
Method 3: Updating Object in a JavaScript Array Using map() Method
In this method, the value of an object is updated by using the map() method. This method works for each element in an array. Moreover, it maps the updated value to the object.
Firstly, we will create an Array_obj array containing objects with values in them:
{id: 0, name: 'David'},
{id: 1, name: 'John'},
];
In the next step, we will process the data with map function, and for all objects whose object id, obj.id, is equal to value ‘1‘ we will update the name to ‘Harry’:
if (obj.id == 1) {
obj.name='Harry';
}
return obj;
})
Lastly, display the updated object value stored in the upd_obj variable.
You can see the full program code and its execution output below:
{id: 0, name: 'David'},
{id: 1, name: 'John'},
];
const upd_obj = Array_obj.map(obj => {
if (obj.id == 1) {
obj.name='Harry';
}
return obj;
})
console.log(upd_obj);
[ { id: 0, name: 'David' }, { id: 1, name: 'Harry' } ]
linuxhint@h1:$
Conclusion
We have provided the simplest methods related to updating the objects in JavaScript Array. To update an object in a JavaScript array, you can use findIndex() method for executing each array element and updating the object values accordingly, the for loop method for iterating through an array and updating the specified value, and map() method for mapping the updated value to an object. There are more ways also, you can find later.