How Does the Uncaught TypeError: Cannot set properties of null at getElementById() Occur?
The “Uncaught TypeError: Cannot set properties of null at getElementById()” might occur for the following reasons:
Example 1: Occurrence of Uncaught TypeError: Cannot set properties of null at getElementById() due to Prior Access of Element
In this example, the error encountered due to access of the particular element before specifying it will be discussed:
document.getElementById("head").innerHTML = "JavaScript Content";
</script>
<center><body>
<h2 id = "head">Linuxhint Website</h2>
</body></center>
Apply the following steps, as given in the above lines of code:
- Firstly, include the JavaScript code block within the “<script>” tag.
- Here, access the element corresponding to the stated “id” using the “getElementById()” method.
- Also, apply the “innerHTML” property to update the content of the accessed element.
- In the HTML code within the “<body>” tag, include a heading having the specified “id”.
- Upon executing the code, the type error “Cannot set properties of null at getElementById()” will occur. This is because the element “<h2>” is accessed before it is even specified.
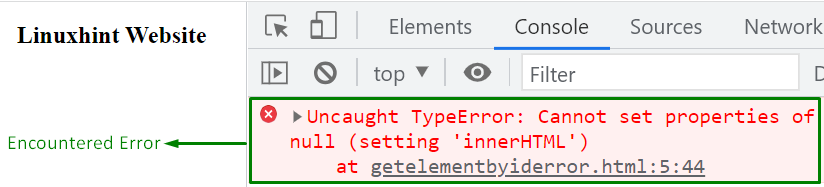
Output
In the above output, it can be seen that the stated error is displayed due to prior access to the element.
Solution
The above-encountered error in this case can be resolved by sequencing the code such that the element is specified before it is accessed.
The following example illustrates the stated concept:
<h2 id = "head">Linuxhint Website</h2>
</body></center>
<script>
document.getElementById("head").innerHTML = "JavaScript Content";
</script>
The above code is identical to the previous code with the change in the placement of code blocks. It is such that the “<h2>” element is specified before it is accessed in the JavaScript code.
Output
As seen, the encountered error is resolved, and the updated content via the “innerHTML” property is displayed.
Example 2: Occurrence of Uncaught TypeError: Cannot set properties of null at getElementById() due to Incorrect Access of Id
The stated error can also be encountered by accessing the id incorrectly.
Let’s go through the below-stated example:
<script type="text/javascript">
document.getElementById('#para').innerText= "Script";
</script>
In the above code snippet:
- Include a “<marquee>” element having the stated “id” and text value.
- In the JS part of the code, access the included element in the previous step using the “getElementById()” method.
- The “id” format here is not correct, considering the method for accessing the particular element.
- Here, the “innerText” property displays the stated text value.
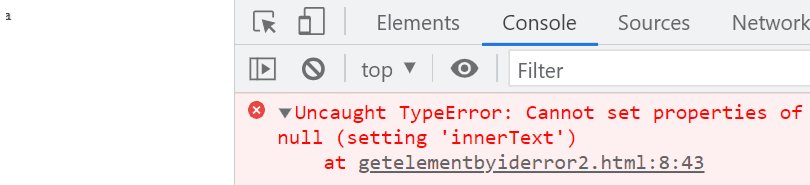
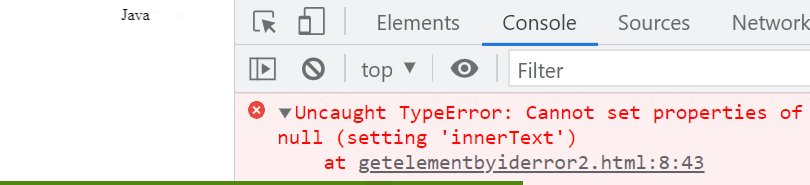
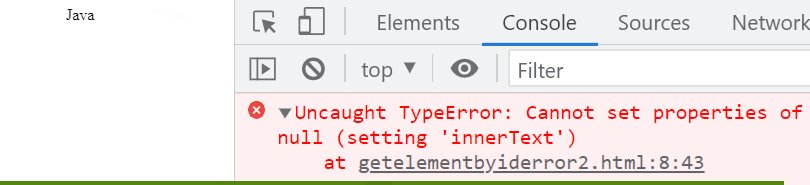
Output
In this output, it can be verified that the applied property did not affect the element due to incorrect id format.
Solution
The mentioned error in this particular scenario can be resolved by specifying the id correctly while accessing the element:
<script type="text/javascript">
document.getElementById('para').innerText= "Script";
</script>
Implement the below-stated steps, as stated in the above code:
- Include the “<marquee>” element having the given “id”.
- In the JavaScript code snippet, access the element, in the previous step by specifying the element’s “id” correctly via the “getElementById()” method.
- Finally, apply the “innerText” property and display the stated text content, which will be updated in this case.
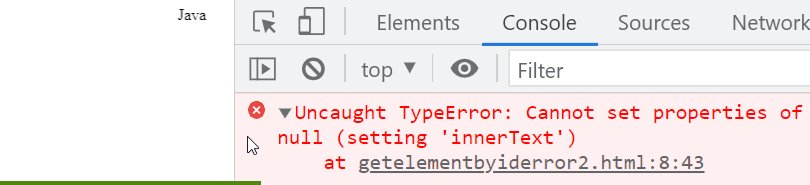
Output
In the above output, it can be visualized that the updated text content is displayed.
Conclusion
The “Uncaught TypeError: Cannot set properties of null at getElementById()” in JavaScript can be resolved by specifying the element before accessing it or by specifying the id in the correct format. After doing so, the corresponding functionalities can be executed in both cases. This blog guided about resolving the Uncaught TypeError: Cannot set properties of null at getElementById() in JavaScript.