This write-up will guide you about the procedure to trigger click events in JavaScript.
How to Trigger Click Event in JavaScript?
To trigger click event in JavaScript, apply the following techniques:
- “click()” method
- “addEventListener()” and “dispatchEvent()” methods
Now, we will demonstrate the use of the above-mentioned methods one by one!
Method 1: Trigger Click Event in JavaScript Using click() Method
The “click()” method is used to perform a click on the specified element. This method can be implemented by creating a button, getting its id, and triggering the click event when the button is clicked using a user-defined function.
Go through the following example for demonstration.
Example
In the following example, a button will be added with having “Click Me” as its id and its associated onclick event, which will access the “clickEvent()” function:
In JavaScript code, access the created button by specifying its id in the document.getElementById() method. After that, the “click()” method will be invoked to perform the further operation:
get.click();
Finally, define the function named “clickEvent()” in such a way that it will print out the following message on the console when the button is clicked using the “click()” method:
console.log("Click Event triggered")
}
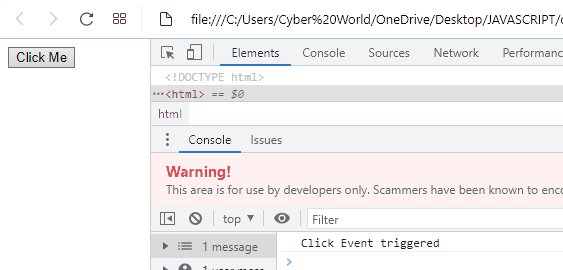
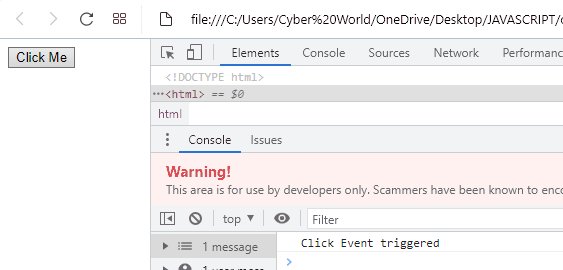
The output of the above implementation will result as follow:
In the above output, it is observed that the button “Click Me” is clicked in an automated way using the “click()” method. Meanwhile, the clickEvent() function is accessed, and the specified message is logged on the console.
Method 2: Trigger Click Event in JavaScript Using “addEventListener()” and “dispatchEvent()” Methods
The “addEventListener()” method attaches an event handler to a DOM object and the “dispatchEvent()” method dispatches the specified event to the object. These methods can be used in combination to create a new Event object and execute the click event with the help of the specified function.
Syntax
In the above syntax, “event” refers to the specified event, and “function” is the function on which the event is to be applied.
Here, “event” refers to the selected event object that needs to be dispatched.
Overview the following example.
Example
The first step is to include a button with an id, an onclick event and a value as discussed in the previous method:
Then, fetch the button and add the event “click” using the “addEventListener()” method and specify “e” in its argument which refers to the event(click) object. Then, the “dispatchEvent()” method will dispatch the click event to an object named “Event” as demonstrated:
get.addEventListener('click', e => {});
get.dispatchEvent(new Event('click'));
Lastly, define the same clickEvent() function as stated in the previous method to display the corresponding message when the “click” event is triggered:
console.log("Click Event triggered")
}
Output
We have compiled different methods to trigger click events in JavaScript.
Conclusion
To trigger click events in JavaScript, the “click()” method can be applied to fetch the button and invoke the added function accordingly. Also, the “addEventListener()” and “dispatchEvent()” methods can be utilized to include a specified event and dispatch it to a newly created object. This article demonstrated the methods to trigger click events in JavaScript.