- Using the toggle() method in JavaScript
- Using the add(), remove() and contain() methods in JavaScript
How to Toggle an Element Class in JavaScript?
Like other programming languages, JavaScript provides a variety of features for displaying content on web pages. For visibility of the website’s content, it utilizes a feature of the toggle() method. The method takes an input of the name of the class and toggles it with the help of HTML elements.
Syntax
JavaScript can toggle the element’s class className by employing the classList property. The property has updated data if the class is removed or added. Utilizing the HTML element, users can explore the toggle() method.
Method 1: Using the toggle() Method in JavaScript
An example is demonstrated by utilizing the toggle() method in JavaScript.
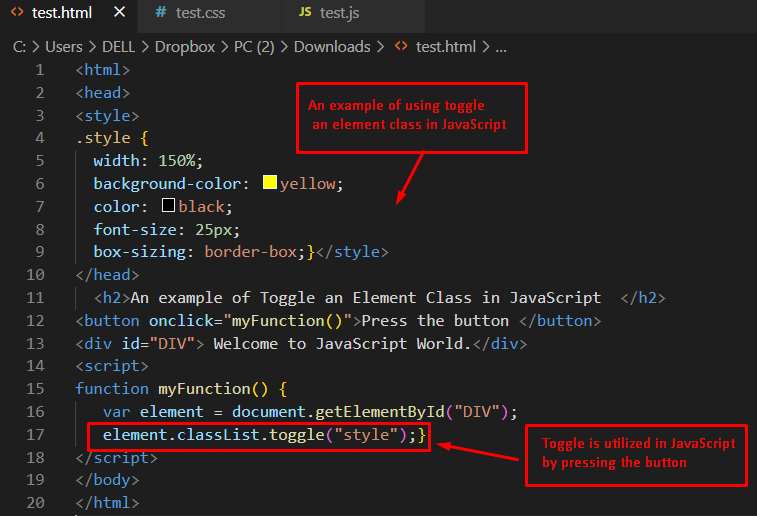
Code
<head>
<style>
.style {
width: 150%;
background-color: yellow;
color: black;
font-size: 25px;
box-sizing: border-box;}</style>
</head>
<h2>An example of Toggle an Element Class in JavaScript </h2>
<button onclick="myFunction()">Press the button </button>
<div id="DIV"> Welcome to JavaScript World.</div>
<script>
function myFunction() {
var element = document.getElementById("DIV");
element.classList.toggle("style");}
</script>
</body>
</html>
The description of the above code is here:
A button named “Press the button” is attached with a myFunction() method. In this method, a toggle() method is utilized by passing the properties of “style”. After pressing the button, the toggle() method is called and applies the style properties to the message “Welcome to JavaScript World”.
Output
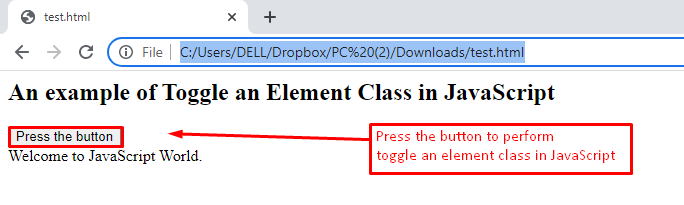
Before pressing the button:
After executing the above code, the output displays a button “Press the button”. Moreover, a message is displayed here “Welcome to JavaScript World”.
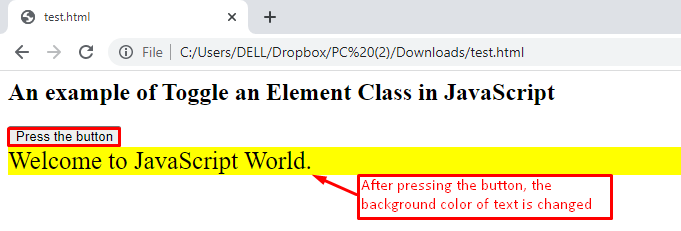
After pressing the button:
After pressing the button, the JavaScript code is executed on the backend and toggles the div element to “style”. After that, it is observed that various styles are included in the div.
Method 2: Using add(), remove() and contain() Methods
Another example is adapted by utilizing the contain(), remove() and add() methods in JavaScript.
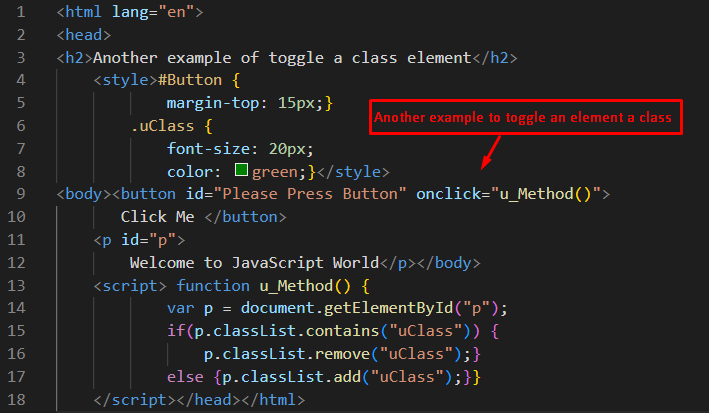
Code
<head>
<h2>Another example of toggle a class element</h2>
<style>#Button {
margin-top: 15px;}
.uClass {
font-size: 20px;
color: green;}</style>
<body><button id="Please Press Button" onclick="u_Method()">
Click Me </button>
<p id="p">
Welcome to JavaScript World</p></body>
<script> function u_Method() {
var p = document.getElementById("p");
if(p.classList.contains("uClass")) {
p.classList.remove("uClass");}
else {p.classList.add("uClass");}}
</script></head></html>
The description of the code is as below.
- In this code, u_method() is used to get the HTML element in the p variable.
- After that, the contain() method is utilized to evaluate whether the method is triggered or not.
- If it contains the event, then use the remove() method to disable the event.
- Otherwise, the add() method is used to add the toggle event.
Output
Before pressing the button:
After pressing the button “Please Press Button”, a class element is toggled using the add(), remove(), and contain() methods in JavaScript.
After pressing the button:
By clicking the “Please Press Button” button, a message “Welcome to JavaScript World” is displayed using the add(), remove(), and contain() methods in JavaScript.
Conclusion
Toggling an element class is a process of adding or removing a class by utilizing the elements in JavaScript. To toggle an element class in JavaScript, you can use the toggle() method or utilize add(), remove(), and contain() methods. The class contains a set of properties that are applied to elements.