How to Use the preg_match Function in JavaScript?
The preg_match function’s functionality can be implemented in JavaScript by using the following approaches:
- “regular expression” pattern with “match()” method.
- “includes()” method.
Approach 1: Use the preg_match Function in JavaScript Using Regular Expression Pattern With match() Method
The “match()” method matches a string with a regular expression. This method can be applied to match the specified or user-entered string value with the assigned regular expression and log the corresponding result.
Syntax
In the given syntax:
“match” refers to the value to be searched for.
Example 1: Using Regular Expression Pattern With match() Method on the Specified String Value
In this example, the specified string value will be matched with the regular expression value and the corresponding message will be logged in the “if/else” condition.
Let’s observe the below-stated example:
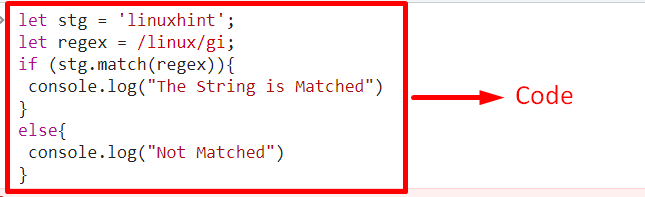
let stg = 'linuxhint';
let regex = /linux/gi;
if (stg.match(regex)){
console.log("The String is Matched")
}
else{
console.log("Not Matched")
}
</script>
In the above code snippet, perform the following steps:
- Specify the stated string in a variable named “stg”.
- In the next step, allocate a regular expression to be matched for.
- In the further code, apply the “match()” method to match the string value with the regular expression.
- If matched, the “if” condition will be invoked. In the other case, the “else” condition will come into effect.
Output
In the above output, it can be observed that the “regex” matches the specified string value.
Example 2: Using Regular Expression Pattern With match() Method on the User-Entered Value
In this example, the user-entered value will be matched with the regular expression.
Let’s heed the below-stated example:
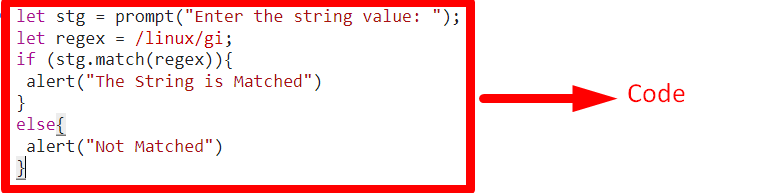
let stg = prompt("Enter the string value: ");
let regex = /linux/gi;
if (stg.match(regex)){
alert("The String is Matched")
}
else{
alert("Not Matched")
}
</script>
In the above code lines:
- In the first step, allow the user to enter a “string” value to be matched with the specified regular expression.
- In the further steps, repeat the discussed steps for matching the entered string value and returning the corresponding message.
Output
From the above output, it is evident that the entered string value matches the regular expression.
Approach 2: Use the preg_match Function in JavaScript Using includes() Method
The “includes()” method checks if a string contains a specified string and returns the corresponding boolean value. This method can be implemented to check if the searched value is included in the specified string value.
Syntax
In the above syntax:
- “search” refers to the string to search for.
- “start” corresponds to the start position.
Example
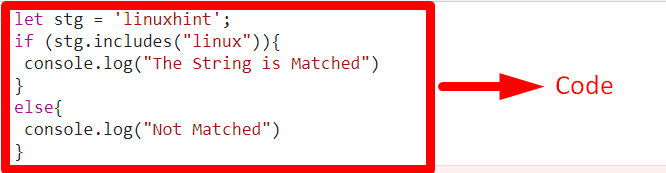
Let’s focus on the following example:
let stg = 'linuxhint';
if (stg.includes("linux")){
console.log("The String is Matched")
}
else{
console.log("Not Matched")
}
</script>
In the above code, perform the following steps:
- Firstly, assign the stated string value.
- Also, apply the “includes()” method. In its parameter, pass the string value to be searched for.
- If the searched value is included in the specified string value, the “if” condition executes.
- In the other scenario, the “else” condition will come into effect.
Output
From the above output, it can be observed that the searched string value is included in the specified string value.
Conclusion
The “regular expression” pattern with the “match()” method or the “includes()” method can be applied to implement the same functionality as the preg_match function in JavaScript. The former approach can match the specified or user-entered string value with the allocated regular expression and return the corresponding outcome. The latter approach can be implemented to check if the specified string value is included in the searched value and log the message accordingly. This blog explained the identical implementation of the preg_match function in JavaScript.