This article is going to focus on submitting a form upon pressing a link. To showcase this, a form will be created which is going to take in the sign-up details from the user, and upon the submission of the form, it is going to simply print out the name of the user onto the console.
Step 1: Setup the HTML Elements
Create a new HTML document, and in that document, create a form with a particular ID, and within that form, create the input field for username and password. After that, instead of the submit button, create a new link by using the <a> tag and use the onclick attribute and set it equal to linkPress() function:
<form id="form">
<p>Please Type Your Username</p>
<input id="name" type="text" placeholder="Name" />
<br />
<p>Please type your password</p>
<input id="password" type="password" placeholder="Password" />
<br />
<br />
<a href="" onclick="linkPress()">Link for Submission</a>
</form>
</center>
At this point, this HTML document produces the following webpage:

Our webpage includes two input fields and a link that has an onclick() attribute set to it.
Step 2: Making the Form “submit” on Link Press
Every form element in the HTML contains the submit() method. To submit a form, it must be referenced in the JavaScript, and then the submit() method must be called using that reference. In the script file, create the function linkPress() and add the functionality using the following lines:
form = document.getElementById("form");
form.submit();
}
First line gets the reference of our form tag and stores it inside the variable “form”. The second line uses that reference and then calls the submit() of the form. Running this HTML document gives the following result:

Pressing the link submits the form, but since there is no backend file connected to receive the form, therefore it just resets the field.
Step 3: Prompt the “username” Upon Form Submission
You want to add a function ready() upon the complete loading of the webpage; therefore, add the property of “onload” on the <body> tag like:
And then in the script file, add the following lines:
form = document.getElementById("form");
form.addEventListener("submit", function (event) {
event.preventDefault();
name = document.getElementById("name").value;
alert("Welcome " + name);
});
}
When the HTML document is completely loaded:
- An Event listener is added onto the form element by using its reference.
- This event listener listens to the submit event
- Upon submission, it prevents the form’s default behavior (stop the redirection).
- At the end, it greets the user using its username.
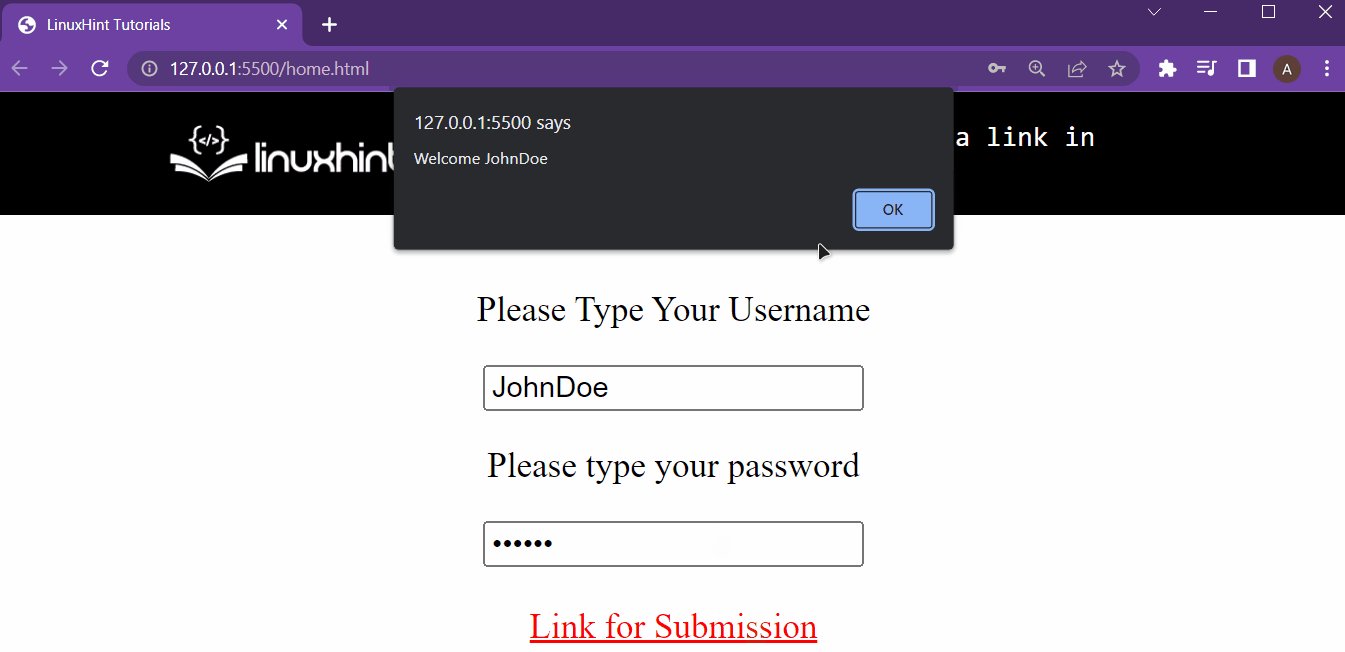
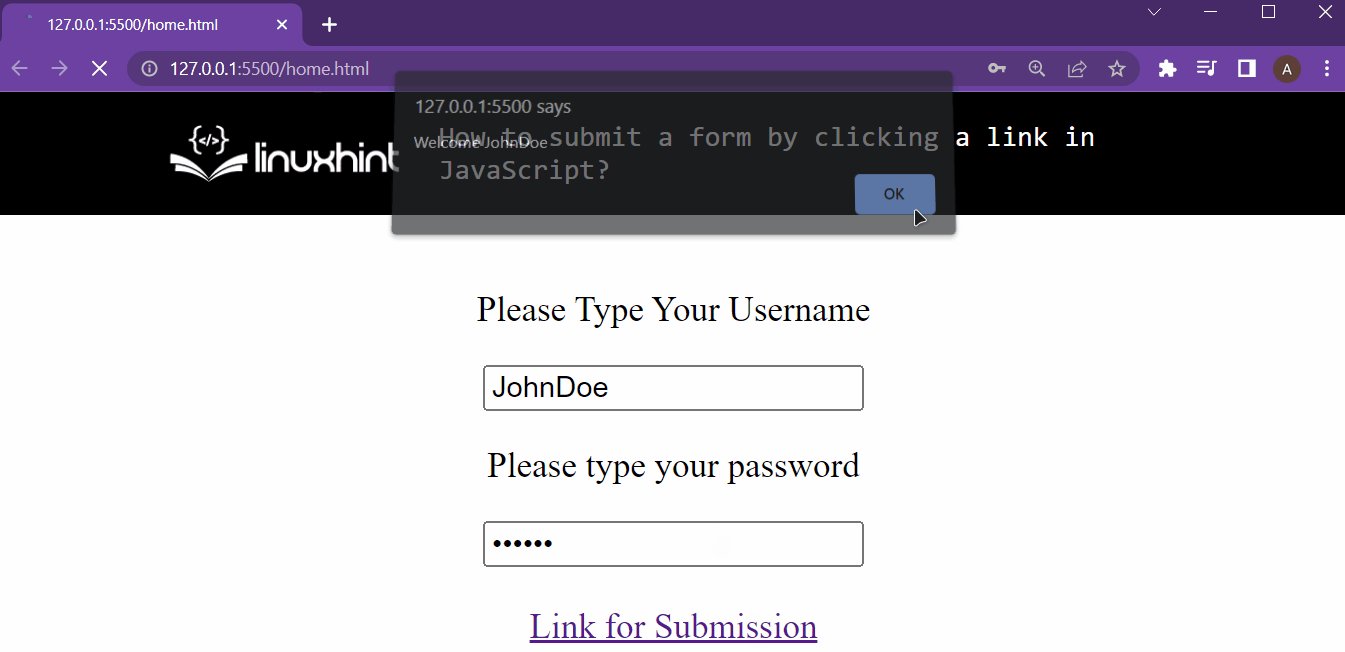
If the webpage is loaded now, it gives the following output:
As you can see, the form was submitted, and by preventing the default behavior, we were able to avoid the need for a backend to manage the data from the fields.
Conclusion
It is really easy to submit a form by clicking a link with the help of JavaScript. The form element of an HTML document has this method called submit(). To submit the form, you only have to make an explicit call to this method, which we have done in this article.