In JavaScript a string is a primitive data type (a data type which is not an object); it can consist of any series of characters inside single or double quotes. It can either be a constant or variable. Strings are used to store data in the form of text. They have zero-based indices. In JavaScript a string is not an array of characters but rather an object; and to change or manipulate a string some functions or methods are required.
JavaScript provides various functions and methods to manipulate the value of a string. These methods help users to make changes with the string values, finding indexes of a particular character, or converting a string to lower/ upper case etc.
In this post we will discuss some of the most common methods used for string manipulation in JavaScript:
Note: The browser console is used for the demonstration of examples in this article.
Methods used for String Manipulation in JavaScript
Now we will discuss the most common methods used for string manipulation in JavaScript:
- concat(),
- indexOf(),
- lastIndexOf(),
- charAt(),
- match(),
- replace(),
- split(),
- splice(),
- length(),
- substring(),
- search(),
- toUpperCase(),
- toLowerCase(),
- trim()
concat()
Its purpose is joining more than one string together and returning a new string without changing the original string.
let str2 = "to Linux Hint";
let str3 = str1.concat(" ", str2);
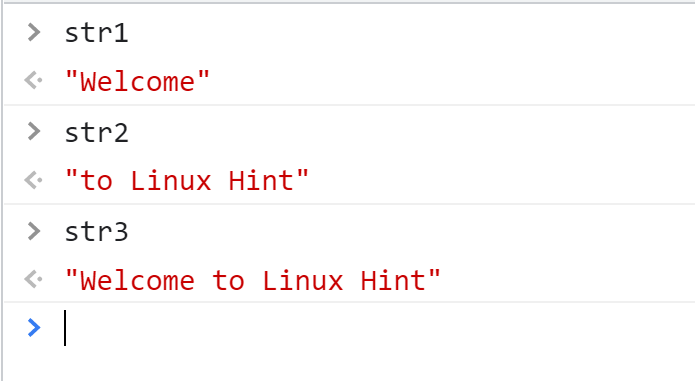
str1;
str2;
str3;
As already mentioned above I have used the browser console to output the values of these strings.
The + operator can also be used to concatenate strings:
let str2 = "to Linux Hint";
let str3 = str1 + " " + str2;
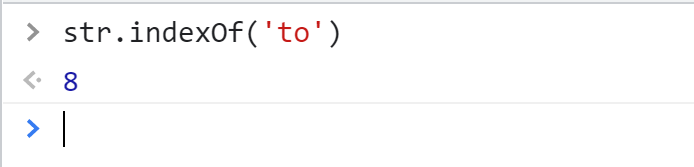
indexOf()
It returns only the first occurrence of a word in a string, including the spaces. In case of no result it returns -1. This method is case sensitive:
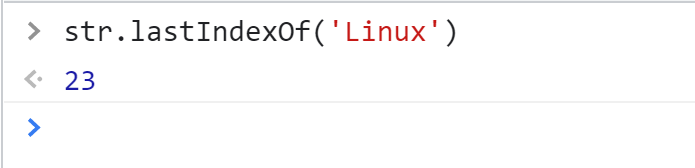
lastIndexOf()
The lastIndexOf() method gives the index of the last occurrence of the specified word in the given string. It searches the string from end to beginning but gives the index from the beginning. In case of no result, it simply returns -1.
This method is also case sensitive:
charAt()
It returns the character at a specific index in the string; The index starts with zero:
match()
This method searches the string to match expressions and returns the result as an Array Object. If no result is found it returns null.
A global search for ‘int’:
If we do not use /g as an argument then only the first instance will be returned.
replace()
It searches the string for a specific value and then replaces it with the given value.
let str2 = str.replace("a great", "the best");
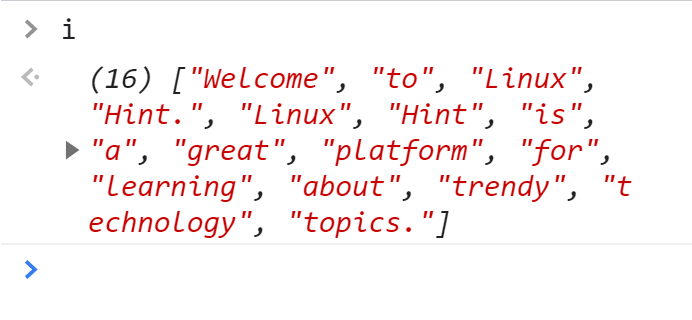
split()
It splits the string into an array of substrings and returns the new array. It takes a single parameter which defines the character at which the array will be splitted. In the case of a simple (“ “) split without any given value, it splits through each character.
let i = str.split(" ");
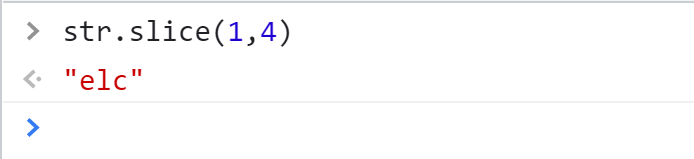
slice()
It simply cuts a specific part of the given string and returns the isolated part. It takes either one or two parameters, the first one is the starting index and second is the ending index of the part to be isolated. In case of isolating an ending part, use a negative index.
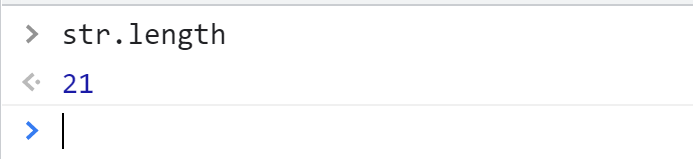
length()
It returns the length of a string, for an empty string, the length is zero.
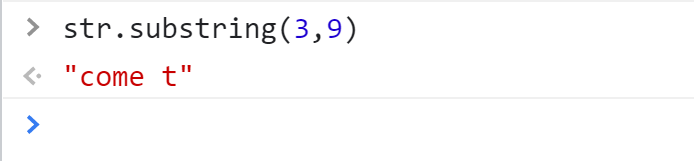
substring()
It takes two parameters, start and end, and returns the characters in these indexes excluding the end character. If the start argument is greater than the ending argument, it’ll simply swap the values.
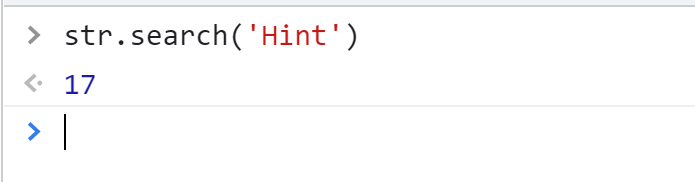
search()
It searches a word in the string and returns its index. It returns -1 when no match is found.
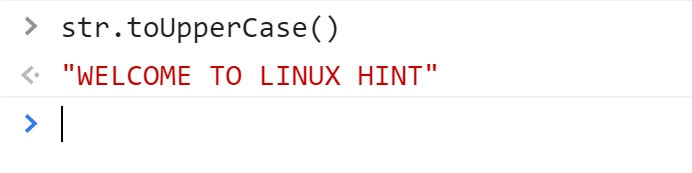
toUpperCase()
Simply convert the string to upper case letters.
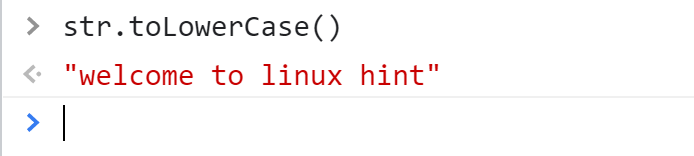
toLowerCase()
Simply convert the string to lower case letters.
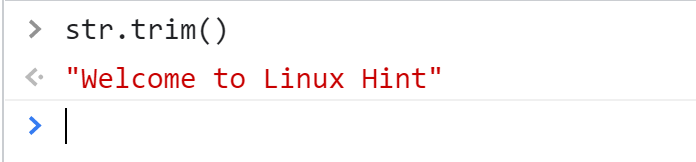
trim()
This method is used to remove all the whitespace characters (space, tab etc) from both sides of the string:
Conclusion
Unlike in some other languages, strings in JavaScript are not arrays of characters but rather are a separate data type. They are objects and have different properties and methods which can be used to manipulate them according to our needs. In this post we discussed some of the most commonly used methods used for string manipulation in JavaScript.