- How to Stop setInterval Call in JavaScript
- Example 1: Stop setInterval Call of Clock Time Using clearInterval() Method
- Example 2: Stop setInterval Call of Message Using clearInterval() Method
How to Stop setInterval Call in JavaScript?
JavaScript is capable of executing a specific piece of code after a time delay. Whenever a function or code chunk is being executed repeatedly, you may wish to execute each chunk after a specific time period. Sometimes, a situation happens to stop the message or timer. The clearInterval() function is utilized to stop the setInterval call by accepting the same time interval. The syntax is provided here:
Syntax
The interval_id specifies the time interval that is returned from the setInterval() method.
Example 1: Using clearInterval() Method to Stop setInterval Call of Clock Time
An example is considered to stop the setInterval call of time by employing the clearInterval() method. The example comprises HTML and JavaScript codes, which are explained below:
HTML Code
The description of the HTML code is provided below:
- A button “Stop time” is created which is associated with a method “myStopFunction()”.
- The method is triggered when the user presses the “Stop time” button.
- In the end, the “test.js” file is passed as the source within the “<script>” tag.
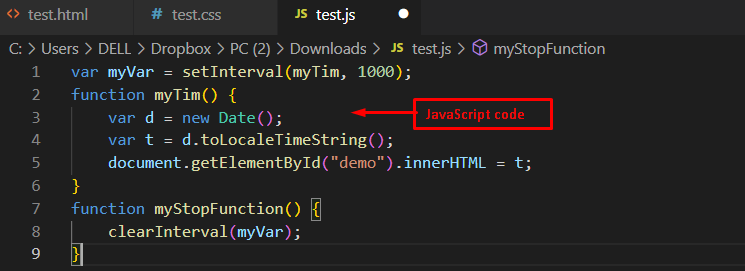
Let us take the JavaScript code (the file is named as “test.js” on our system):
JavaScript Code
functionmyTim() {
var d = newDate();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
functionmyStopFunction() {
clearInterval(myVar);
}
In this code:
- The “setInterval()” method sets the specific time interval by passing “myTim” and “1000” milliseconds as parameters.
- In this “myTim()” method, variable “d” stores the current date, and variable “t” extracts the current time by calling the “toLocaleTimeString()” method.
- In the end, the “myStopFunction()” is employed to stop the setInterval call by the “clearInterval()” method.
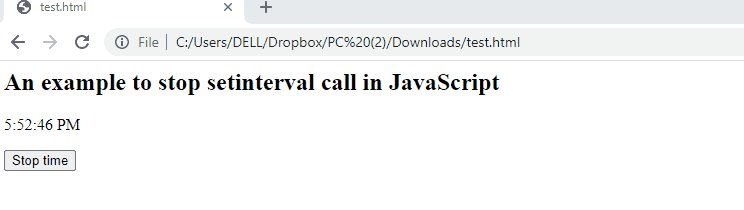
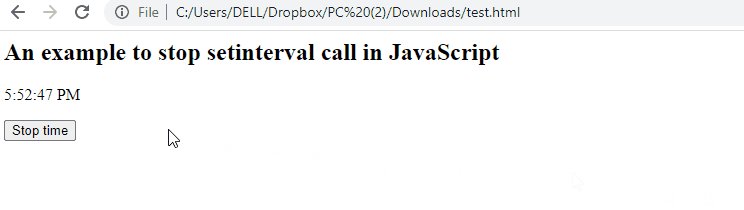
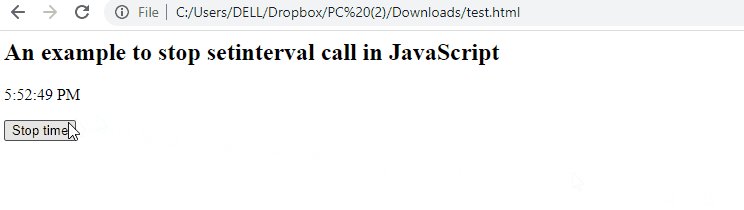
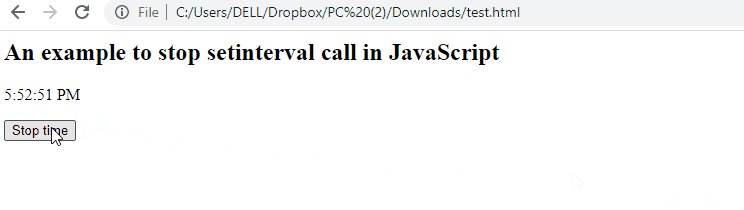
Output
The output shows that the set interval is stopped by pressing the button “Stop time” in the browser window.
Example 2: Using clearInterval() Method to Stop setInterval Call in a for loop
An example is considered to display a simple message using the setInterval call in JavaScript. The clearInterval() function is used to clear the interval of 1000 ms (1-seconds). For instance, the code is provided below.
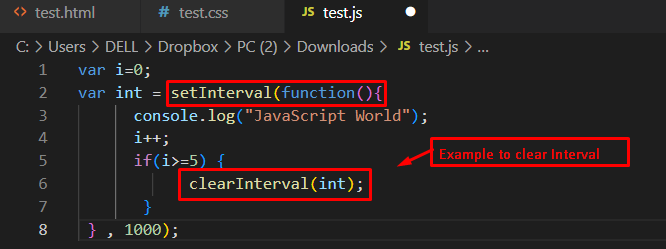
Code
var int = setInterval(function(){
console.log("JavaScript World");
i++;
if(i>=5) {
clearInterval(int);
}
} , 1000);
In this code:
- The setInterval() method passed a callback function and 1000 as arguments.
- Inside the function(), the message “JavaScript World” is displayed five times. When the limit exceeds the number, the clearInterval() will stop the setInterval call.
- The clear interval() breaks the interval set by passing an int value.
- In the end, the setInterval() method is stopped through the clearInterval() method.
Output
The output returns the message “JavaScript World” and stops the setInterval call after 5 seconds.
Conclusion
The clearInterval() method is utilized to stop the setInterval call in JavaScript. The method is useful to clear the time that is set by setInterval. This post demonstrates the work and usage of the clearInterval() method to stop the setInterval call in JavaScript. It is important when the user has already set a specific time for any specific function. In this post, one example displays a simple message by utilizing the callback function and interval. The second example shows the digital clock time that stops using the clearInterval() method.