This blog post will define the methods for splitting a JavaScript string with multiple separators.
How to Split a JavaScript String With Multiple Separators?
For splitting a JavaScript string with multiple separators, use the below-mentioned methods:
Let’s examine the above methods individually.
Method 1: Split a JavaScript String With Multiple Separators Using split() Method
For splitting strings with multiple separators, use the “split()” method. The split() method splits the strings into an array of substrings based on the separators.
Syntax
Use the below-given syntax for the split() method:
Here, “separator” is the character, or the regex pattern utilized for splitting the string.
Return Value
- It returns an array of substrings.
Example
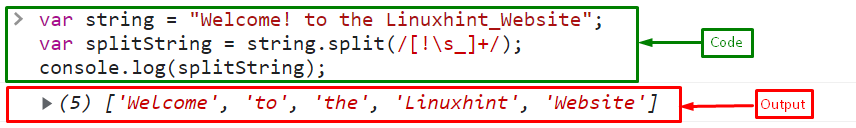
Create a variable “string” that contains a string with multiple separators, including “spaces”, “!” and “_”:
Call the split() method by passing a regular expression that contains separators including “!”, “\s” (spaces), “_”.
Print the split strings on the console:
The output shows that the string is successfully split into substrings with separators:
If you are not interested in using regular expressions, then follow the below section to split string with multiple separators.
Method 2: Split a JavaScript String With Multiple Separators Using split() Method With replaceAll() Method
Use the split() method with the replaceAll() method to split the JavaScript string with multiple separators. The replaceAll() method replaces the separators with a single character, and then the split() method will split the string on the single character.
Syntax
Follow the given syntax for splitting the string with multiple separators using the split() and replaceAll() method:
Example
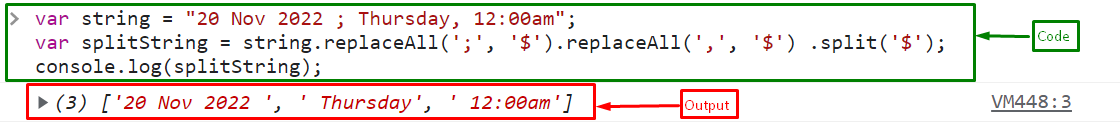
In the following example, first, we will replace all the separators with a single separator “$” using the “replaceAll()” method and then split the string based on the single separator “$”:
Output
We have gathered all the best possible solutions to split the string with multiple separators in JavaScript.
Conclusion
To split the JavaScript string with multiple separators, utilize the simple “split()” method, or the “split()” method with the “replaceAll()” method. The split() method takes a regex pattern of multiple separators while the second approach will first replace all separators with one unified separator and then split on the base of the single separator. The “split()” method with a regex pattern is an efficient way to split the strings with multiple separators. In this blog post, we define the methods for splitting a string with multiple separators using JavaScript.