This blog will explain the approaches to split a string keeping the whitespace in JavaScript.
How to Split a String and Keep the Whitespace in JavaScript?
The string can be split keeping the whitespaces in JavaScript by using the “split()” method in combination with the following approaches:
- “join()” method.
- “Regular Expression”.
Let’s follow each of the approaches one by one!
Approach 1: Split a String Keeping the Whitespace in JavaScript Using join() Method
The “split()” method splits a string into a substring array, and the “join()” method gives an array in the form of a string. These methods can be implemented to split a string into a substrings array, join the substrings again based on the characters, and then split again such that a character accumulates whitespace.
Syntax
In the given syntax:
- “separator” refers to the string that needs to be used for splitting.
- “limit” corresponds to the integer that limits the number of splits.
Example
Let’s follow the below-given example:
let string = 'linux hint website';
console.log("The given string is:", string)
let compute = string.split(' ')
let split = compute.join('& &').split('&')
console.log("The splitted string is:", compute);
console.log("The splitted string with whitespaces is:", split);
</script>
Apply the following steps as given in the above lines of code:
- Specify a string value and display it.
- In the next step, apply the “split()” method having a blank space as its argument. This will result in splitting the given string based on the blank spaces in it and converting it into a substrings array.
- After that, apply the “join()” method and pass the stated characters as its argument. This will resultantly join the substrings having the stated characters.
- The “split()” method, again when applied, will split one “&” character, and the other character will accumulate the whitespace.
- Finally, the splitted string with the whitespaces will be returned.
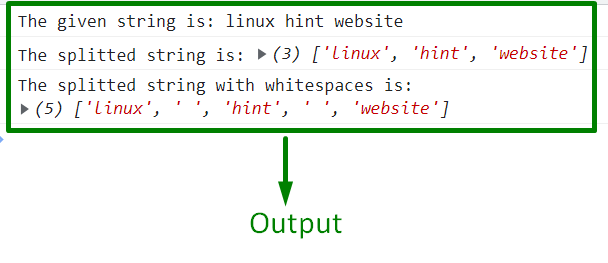
Output
In the above output, it can be observed that the split string values are separated by the whitespaces.
Approach 2: Split a String Keeping the Whitespace in JavaScript Using Regular Expression
This approach can be utilized combined with the “split()” method to split the provided string into an array of substrings separated by whitespace with the help of a regular expression.
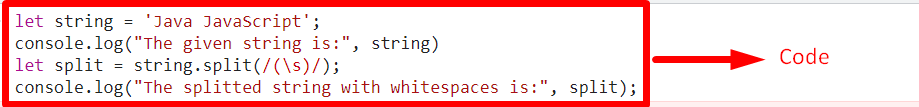
Example
Let’s overview the following example:
let string = 'Java JavaScript';
console.log("The given string is:", string)
let split = string.split(/(\s)/);
console.log("The splitted string with whitespaces is:", split);
</script>
Implement the following steps in the above code snippet:
- Likewise, specify the stated string value and display it.
- After that, apply the “split()” method in combination with the specified regular expression within the “//” slashes.
- Lastly, the “\s” searches for whitespace, and hence the given string is split into a substrings array separated by whitespace and displayed.
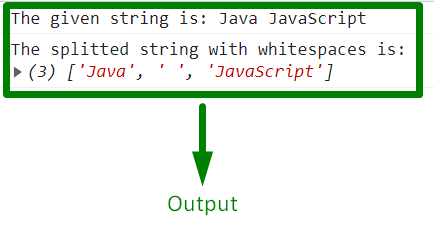
Output
The above output signifies that the desired requirement is fulfilled.
Conclusion
The “split()” method, in combination with the “join()” method or the “regular expression”, can be applied to split a string keeping the whitespace in JavaScript. The former approach can be implemented to split the string into substrings, join the substrings again based on the particular characters, and then split again such that a character accumulates whitespace. The latter approach can be utilized to search for white space in a string with the help of regex and splitting the string value based on that. This blog demonstrates how to split a string and keep the whitespaces in JavaScript.