This blog will illustrate the approaches to split a string and fetch the last element from an array in JavaScript.
How to Split a String and Fetch the Last Array Element in JavaScript?
A string can be split and the last array element in JavaScript can be fetched by using the following approaches in combination with the “split()” method:
- “pop()” method.
- “Regular Expression”.
- “Indexing” technique.
- “slice()” method.
Approach 1: Split a String and Get the Last Array Element in JavaScript Using pop() Method
The “split()” method splits a string into a substrings array, and the “pop()” method is used to return the last element from an array. These methods can be combined to split the provided string into an array and then fetch the last array element.
Syntax
In the given syntax:
- “separator” refers to the string that needs to be used for splitting.
- “limit” points to the integer that limits the number of splits.
Example
Let’s go through the following example:
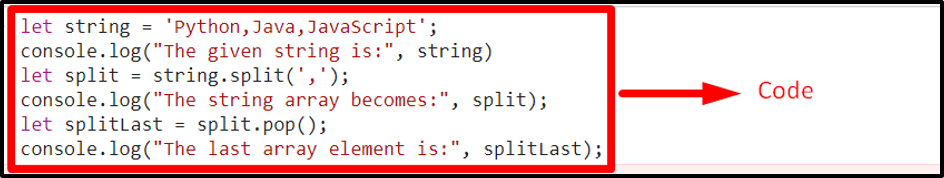
let string = 'Python,Java,JavaScript';
console.log("The given string is:", string)
let split = string.split(',');
console.log("The string array becomes:", split);
let splitLast = split.pop();
console.log("The last array element is:", splitLast);
</script>
In the above code snippet:
- Specify the stated string value and display it.
- After that, apply the “split()” method to split the string based on the argument and contain the split string in an array.
- Finally, apply the “pop()” method to fetch the last array element from the splitted strings array.
Output

From the above output, it can be observed that the last array element is fetched.
Approach 2: Split a String and Get the Last Array Element in JavaScript Using Indexing Technique
The “split()” method can be combined with the indexing technique to similarly split the provided string value and point to the last array element manually via indexing it.
Example
The below-given example explains the stated concept clearly:
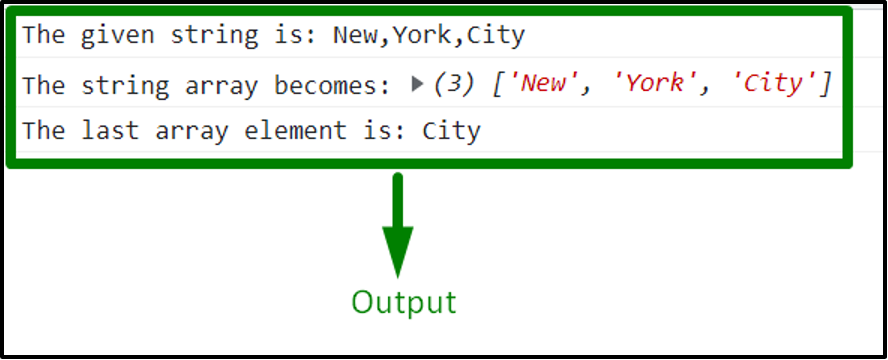
let string = 'New,York,City';
console.log("The given string is:", string)
let split = string.split(',');
console.log("The string array becomes:", split)
console.log("The last array element is:", split[2])
</script>
In the above lines of code:
- Recall the discussed approaches for specifying and splitting the string into an array.
- From the splitted array, point to the last array element with the help of its index.
- This will result in returning the last array element from the array.
Output

In the above output, it can be observed that the desired requirement is achieved.
Approach 3: Split a String and Get the Last Array Element in JavaScript Using Regular Expression
The “regular expression” technique, in combination with the “split()” method, can be implemented to search for the expressions in the given string and split the string based on that.
Example
Let’s follow the given example:
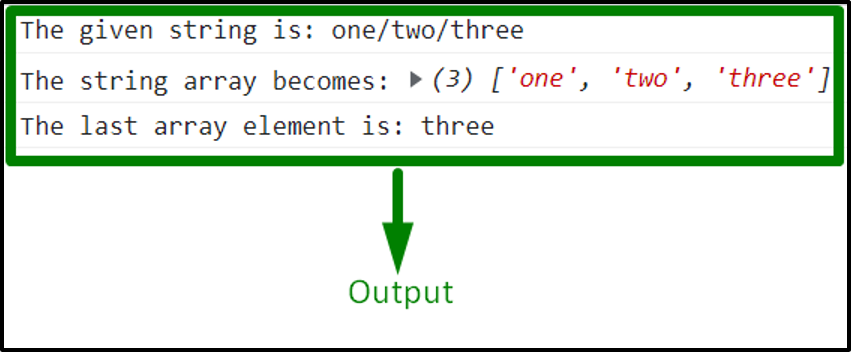
const string = 'one/two/three';
console.log("The given string is:", string)
let splitLast = (string.split(/[s/]+/));
console.log("The string array becomes:", splitLast)
console.log("The last array element is:", splitLast.pop())
</script>
Implement the following steps in the above code:
- Likewise, specify the stated string value and display it.
- After that, search for the regular expression within the square brackets[ ] in the specified string.
- Also, apply the “split()” method for splitting the string based on the regular expression and contain it in an array.
- Lastly, apply the “pop()” method to get the last array element.
Output

The specified string value is splitted based on the regular expression “/”.
Approach 4: Split a String and Get the Last Array Element in JavaScript Using slice() Method
The “slice()” method accesses the selected array elements in the form of a new array without changing the original array. This method can be applied with the “split()” method to similarly split the specified string into an array of strings and access the last array element by referring to its index.
Syntax
In the given syntax:
- “start” and “end” correspond to the start and end positions, respectively.
Example
Let’s overview the below-given example:
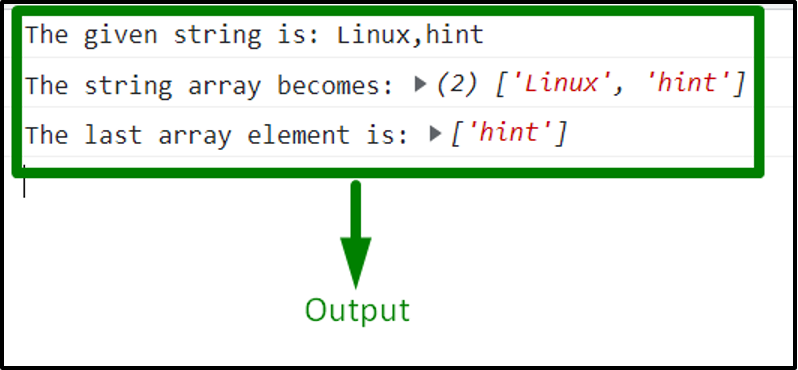
let string = 'Linux,hint';
console.log("The given string is:", string)
let split = string.split(',');
console.log("The string array becomes:", split)
let splitLast = split.slice(-1)
console.log("The last array element is:", splitLast);
</script>
Perform the following steps in the above lines of code:
- Repeat the discussed steps for specifying and splitting a string in the form of an array.
- After that, apply the “slice()” method by referring to the index of the last array element.
- This will resultantly fetch the last array element.
Output

The above output indicates that the last array element is retrieved successfully.
Conclusion
The pop() method can be implemented to access the last array element most conveniently. The regular expression approach can be utilized to search for the regex in the string and split the string based on that. The indexing technique points to the index of the last array element manually and returns it. The slice() method can be applicable by slicing the array element by referring to its index. This tutorial discussed how to split a string and get the last element from an array in JavaScript.