This blog post will describe the procedure for sorting the JavaScript object keys.
How to Sort the Keys of an Object in JavaScript?
To sort the object keys, use the “sort() method with the “Object.keys()” method. In this combination, the Object.keys() method gives the array of keys of the object in the same sequence as it is initialized, whereas the “sort()” method will sort all the keys in ascending order(alphabetically).
Syntax
Follow the given syntax for sorting the object keys in JavaScript:
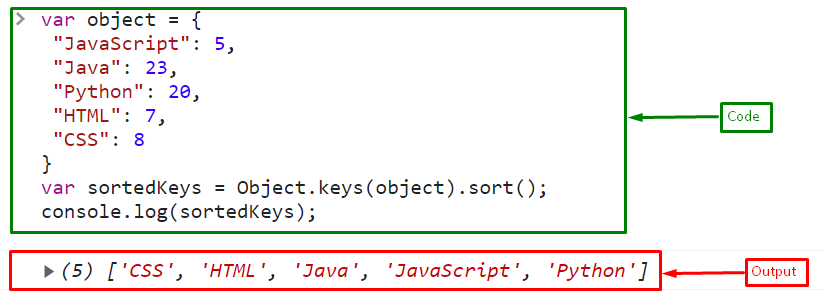
Example 1: Sort the Keys of an Object Using sort() Method
Create an object with key-value pairs:
"JavaScript": 5,
"Java": 23,
"Python": 20,
"HTML": 7,
"CSS": 8
}
Call the sort() method with the Object.keys() method by passing the object as an argument:
Finally, print the sorted keys on the console:
The output displays the alphabetically sorted object keys:
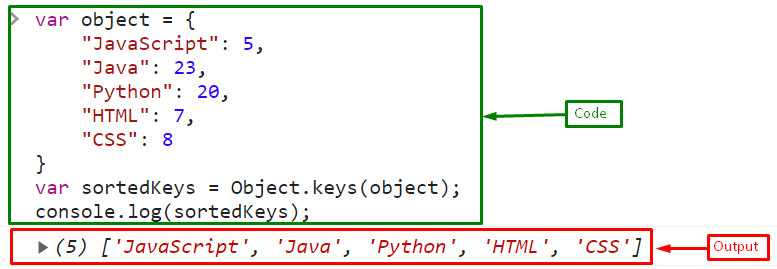
Whereas the simple Object.keys() method returns the keys of the object:
Output
If you want to get the entries (key-value pairs) of an object in a sorted form, follow the given section.
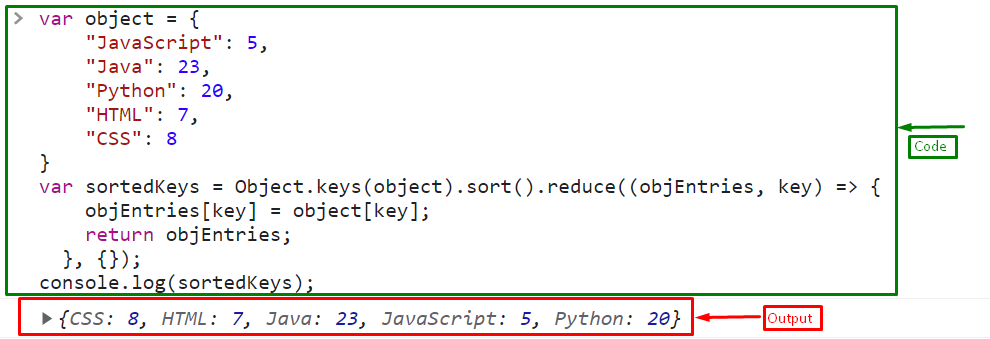
Example 2: Sort the Keys and Display the Corresponding Values of an Object Using reduce() Method
To sort the keys with values of an object, use the “reduce()” method with the “sort()” method. The sort() method returns the sorted array of keys of the object, and the reduce() method is used to iterate through the sorted object keys array and assign each key-value pair to an object:
objEntries[key] = object[key];
return objEntries;
}, {});
The output shows the sorted keys with their values of an object:
We have gathered all the necessary information for sorting the object keys in JavaScript.
Conclusion
To sort the object keys, use the “sort()” method with the “Object.keys()” method. The Object.keys() method gives the array of keys of the object while the sort() method will sort all the keys in ascending order, and in terms of the alphabetic keys, it will sort in alphabetically. This tutorial described the procedure for sorting the object keys in JavaScript.