- How to Sort Array of Objects Alphabetically
- Using sort() Method to Sort Array of Objects Alphabetically
- Using localeCompare() Method to Sort Array of Objects Alphabetically
How to Sort Array of Objects Alphabetically?
JavaScript provides various methods to perform sort operations on numerical as well as textual strings. For instance, the sort() method is adapted to sort an array of objects and retrieve them in alphabetical order. It is possible through the index values of alphabets. Each alphabet has a unique index value. Based on these values, any string is retrieved in ascending or descending order.
Furthermore, the localeCompare() method is employed to compare the two strings. It compares the string and sorts the objects via alphabetical order. Both methods do not change the existing string.
Method 1: Using sort() Method to Sort Array of Objects Alphabetically
JavaScript provides the sort() method to sort an array of objects and retrieve them in alphabetical order. It returns the numeric value that indicates the sorting order of the passed strings. The following syntax of the sort() method is practiced to sort the array of objects alphabetically:
The parameters of syntax are as follows:
- compareFn() method determines the order of elements.
- x refers to the first element for comparison.
- y indicates the second element for comparison.
The working procedure of the sort() method is discussed here:
- Returns “-1” if the first string is less than the second string by ordering criteria.
- Returns the “1” if the first string is greater than the second one.
- Return “0” if both strings are equal.
Example
An example is considered here to demonstrate the sort() method in JavaScript. The following code is written here:
const player_names = [
{ name: 'Henry' },
{ name: 'Alex' },
{ name: 'Morgan' },
{ name: 'Bale' },
];
let sort_names = player_names.sort();
console.log(sort_names);
The description of the code is explained here:
- Firstly, an array of objects is created named “player_names”.
- After that, name properties are assigned with different values, such as “Henry“, “Alex“, “Morgan“, and “Bale“.
- The sort() is utilized through the “player_names” object to perform sorting in alphabetical order.
- Finally, the console.log() method is employed to display the console window.
Output
The output shows that “Alex”, “Bale”, “Henry”, and “Morgan” are displayed in an alphabetical order.
Method 2: Using localeCompare() Method to Sort Array of Objects Alphabetically
JavaScript provides a localeCompare() method to compare the two strings. It is the method of the string class that returns a numerical value that indicates which string comes first as compared to other strings.
Firstly, it compares strings by passing them as an argument. After that, sort the objects based on their alphabetical order. For instance, the syntax is as follows:
Syntax
In this syntax, cmpString indicates the string to compare and returns -1, 0, and 1 based on comparing strings.
Example
An example is adapted to explain the localeCompare() method in JavaScript. The code explains the working of the localeCompare() method:
Code
const Std_arr = [
{ name: 'John' },
{ name: 'Adam' },
{ name: 'Peter' },
];
const sortedList = Std_arr.sort((a, b) =>
a.name.localeCompare(b.name));
console.log(sortedList);
The description of the code is provided as below:
- An array is created as “Std_arr” containing different objects having different properties.
- After that, the sort() method is utilized to callback a function.
- The function iterates over all the objects in the “Std_arr” array by utilizing the localeCompare() method on the name properties of the Std_arr.
- Lastly, the console.log() method is applied to print the sorted array.
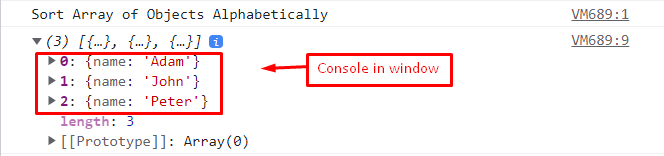
Output
The output returns the sorted array of objects as “Adam”, “John”, and “Peter” in the console window.
Conclusion
In JavaScript, the sort() and localeCompare() methods are utilized to sort an array of objects in alphabetical order. The sort() method retrieves the array in sorted order by passing strings. On the other hand, the localeCompare() method performs a comparison between two strings and returns an integer value that indicates which string comes first as compared to other strings. Both these methods change the positions of elements in the existing array and return an array in alphabetical order.