The article demonstrates how to sort an array by object property in JavaScript. The content served in this guide is as follows.
- How to Sort Array by Object Property in JavaScript
- Example 1: Sort Array by Alphabetical Order Using the Name Property in JavaScript
- Example 2: Sort Array by Numerical Order Using the Age Property in JavaScript
How to Sort Array by Object Property in JavaScript?
The array.sort() method facilitates sorting the array elements by using the callback function. The callback function iterates over all the elements based on object properties in the array. The objective of this method is to compute all the elements by fulfilling user-defined conditions. By default, the array.sort() method returns an ascending sequence of the elements in the existing array.
Syntax
Note: The method is employed to sort the numerical as well as alphabetical elements.
Example 1: Sort Array by Alphabetical Order Using the Name Property in JavaScript
An example is used to perform sorting of the array values through the property in JavaScript.
Code
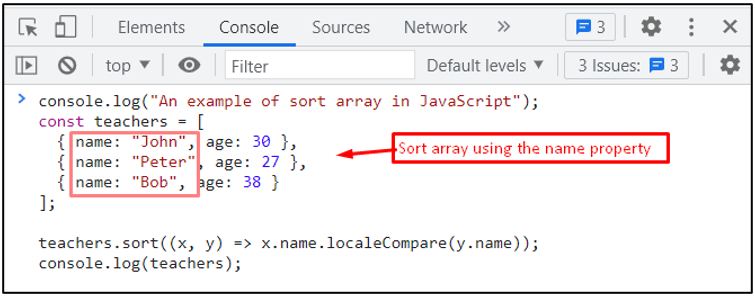
const teachers = [
{ name: "John", age: 30 },
{ name: "Peter", age: 27 },
{ name: "Bob", age: 38 }
];
teachers.sort((x, y) => x.name.localeCompare(y.name));
console.log(teachers);
The explanation of the code is listed below:
- An array “teachers” is created in which name and age properties are stored.
- A method “localeCompare” is adapted to compare the name
- The sort() method is used to call a “localeCompare()” method to compare the first alphabet of the name
- This method performs iteration through all the elements in the current array.
- Finally, the console.log() method is utilized to display the values of the name property in alphabetical order.
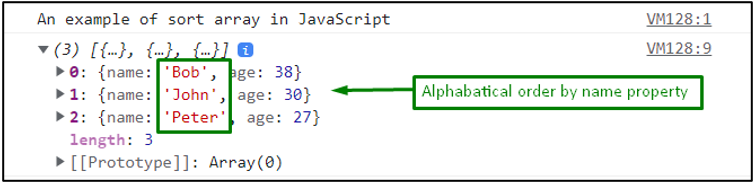
Output
The output returns the sorted array in alphabetical order, such as Bob, John, and Peter.
Example 2: Sort Array by Numerical Order Using the Age Property in JavaScript
Another example is followed to perform sorting the array via the object properties in JavaScript.
Code
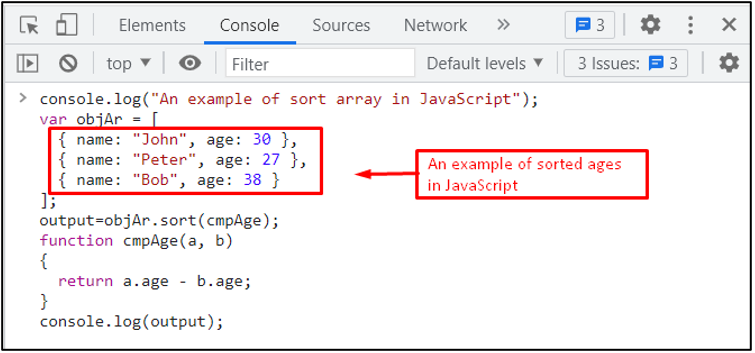
var objAr = [
{ name: "John", age: 30 },
{ name: "Peter", age: 27 },
{ name: "Bob", age: 38 }
];
output=objAr.sort(cmpAge);
function cmpAge(a, b)
{
return a.age - b.age;
}
console.log(output);
In this code:
- An array objAr is created in which name and age properties are stored.
- After that, a method called cmpAge is used to compare the age
- Furthermore, the sort() method is utilized for calling the cmpAge() method to compare the age
- The method evaluates all the values of the age property in the array.
- In the end, the console.log() method is employed to display the age property in ascending order.
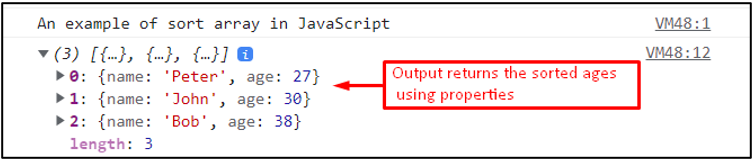
Output
The output shows the sorted array by using the age property in JavaScript.
Conclusion
In JavaScript, the built-in method array.sort() is employed to sort an array by accessing its properties. The method utilizes the callback function to perform iterations through all the elements in the existing array. Two examples are demonstrated to sort the array by alphabetical as well as numerical order. Therefore, you have to understand how to sort an array by the properties of objects. Moreover, all the famous browsers support the array.sort() method of JavaScript.