- Assigning the value attribute of an element some value using the assignment operator “=”
- By using the SetAttribute() function.
Let’s just jump inside the demonstration of both these methods, but before that, we need an HTML template to work with.
Setting Up an HTML Webpage
In the HTML file, simply add the following lines to create a new text input field with the id “textFeild1”
When we execute the program, we are going to the following output on our browser:
We can see our input field on the screen.
Method 1: Assign the value attribute some value directly
For this, we are first going to add the following lines in our HTML file:
<button onclick="changeValue()">Change Value</button>
This will add a new button beneath our text field. And we have attached a function upon the click on this button named as changeValue():
In the script file, we are going to add the following functionality to make this button work:
textField = document.getElementById("textField1");
textField.value = "Method 1";
}
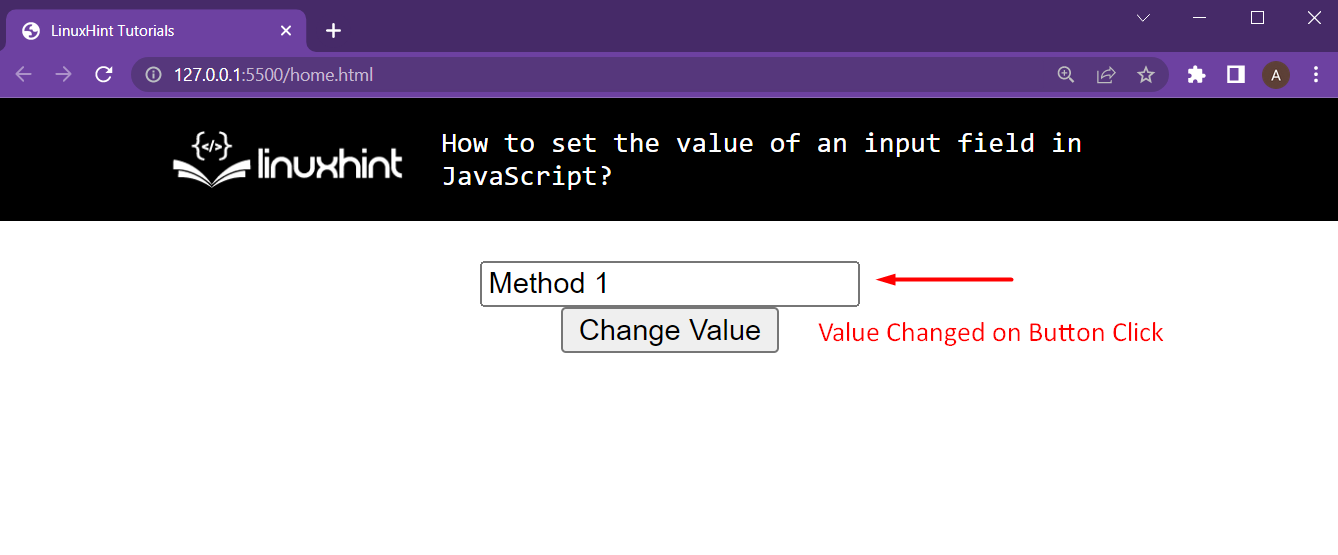
We are first getting a reference to our text field using the document.getElementbyId(). After that, we use the dot operator to get the value attribute and directly assign it a string value. Upon clicking this button, we get the following output:
As you can see, we were able to change the input field’s value using the dot-operator and the value attribute.
Method 2: Using the setAttribute() function
For this, we are going to add a new button right beneath the previous button using the following lines in the HTML file:
<button onclick="setAttributeChange()">Change by setAttribute()</button>
As you can see, we have attached this button with a function named as setAttributeChange(). Upon loading this HTML, we get the following web-page on our browser:
Then we head inside the script file, and define this setAttributeChange() change function as follows:
textField = document.getElementById("textField1");
textField.setAttribute("value", "Method 2");
}
In the first line, we are getting a reference to the text field using the document.getElementById() function. After that, we are using the dot-operator and the setAttribute() function to choose the attribute “value” and then give it a string value as “Method 2”. Upon clicking the button, we get the following output:
As you can see, we were able to change the value of the input field using the setAttribute() function.
Conclusion
With the help of DOM manipulations, Javascript allows us to easily change the value attribute of an input field inside an HTML webpage. For this, we have two different approaches that lead us to the same result. We have the element.setAttribute() function that allows us to choose an attribute and give it some value of our choice. Secondly, we have the option to select the attribute using the “dot operator” and then assign that attribute any value using the assignment operator “=.”