Prequiresites
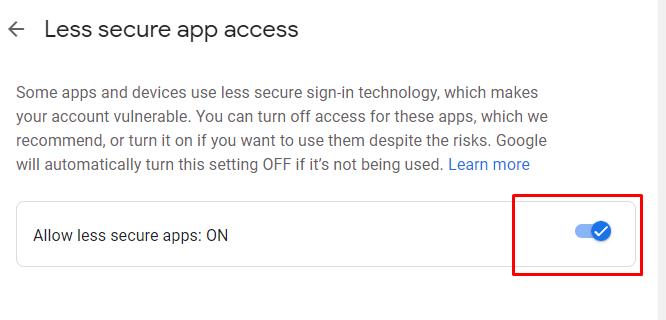
There are two things you need before we start coding. First, you have to change the Gmail account settings that you will use to send an email such as if 2 step authentication is set up on your Gmail account then revoke it and then allow less secure apps to access Gmail which we can achieve by visiting the Gmail Settings page.
Turn on less secure apps:
Sending Email using JavaScript
HTML: We will first design the structure of our web application. For that copy or type the HTML code in your favorite editor.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Send Email</title>
</head>
<body>
<form method="post" name="Form">
<input type="Email" name="sender" placeholder="[email protected]"><br>
<input type="Password" name="password" placeholder="type password here"><br>
<input type="Email" name="reciever" placeholder="[email protected]"><br>
<input type="text" name="Message" placeholder="Enter Email Content" id="Message"><br>
<input type="button" value="Send Email" onclick="sendMail()">
</form>
<script src="https://smtpjs.com/v3/smtp.js"></script>
</body>
</html>
In the above code, we used the input tags of HTML to define input boxes for sender email and password and receiver email. Apart from that we also defined a button that says Send Email and initiated an event listener that will continuously listen for the click event which means every time a user clicks on the Send Email button the sendMail() function will start executing. All of the input fields are then placed in a form tag which has a method of post and the name of Form. We will use this name to get the values of input fields of this Form.
In the end, we used the script tag to include SMTP protocol and then another script tag to reference the JavaScript file(code.js) that has the function sendMail().
JavaScript: In JavaScript, we initiated the sendMail() function and then stored all the values of the input fields defined in HTML. We achieve this task by referencing the input fields with the name they were given earlier in HTML.
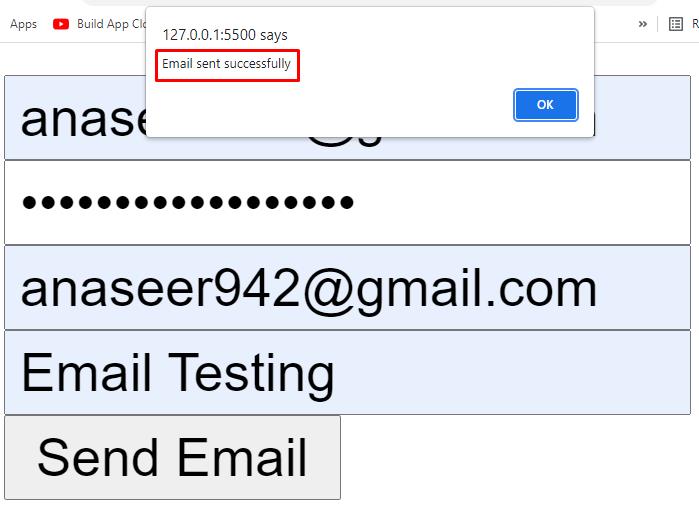
After getting all the values, we will send the email using these values. If the process of sending an email is successful we will see an alert of Email Sent Successfully.
//getting values from input fields
var sender=Form.sender.value;
var password=Form.password.value;
var receiver=Form.reciever.value;
var content=Form.content.value;
//Sending email
Email.send({
Host: "smtp.gmail.com",
Username: sender,
Password:password,
To: receiver,
From: sender,
Subject: "Check Email Sending",
Body: content,
}).then(function (message) {
alert("Email sent successfully")
});
}
Fill all the required credentials and then click on the Send Email button:
Now go to your Gmail account and you will see that you have received an Email:
Conclusion
JavaScript is a programming language in which we can develop and design web pages. The SMTP library in JavaScript is a simple mail transfer mechanism that is used to send emails. In this post, we answered the question of how to send email using JavaScript by first defining our web application structure using HTML, and then we went on to JavaScript to implement the proper functionality.