Self-invoking functions in JavaScript are the anonymous self-executing functions that are called after their definition. These JavaScript functions can run immediately when followed by the parentheses set ().
This write-up will discuss the self-invoking functions, syntax, and their working in JavaScript. Moreover, we will also demonstrate the difference between normal and self-invoking JavaScript functions in terms of syntax structure and working. So, let’s start!
What are Self-Invoking Functions in JavaScript
In JavaScript, a “Self-Invoking” function is a type of function that is invoked or called automatically after its definition. The execution of such an anonymous function is done by enclosing it in a parenthesis set followed by another set of parenthesis.
Different initialization tasks can take benefits from the usage of the self-invoking functions. For instance, Self-invoking functions can be a fantastic tool for attaching the event listeners to DOM elements of a web page. These functions can only run once, so they do not fill all sorts of CURD in the global namespace that will last according to web page lifetime.
How Self-Invoking Functions work in JavaScript
As the self-invoking functions are defined anonymously in JavaScript, there are no local or global variables except for the declarations in the body of the functions. When you initialize a self-invoking function, it immediately runs and can be executed one time. No reference will be saved for the self-invoking function, including the return value.
The self-invoking JavaScript functions are mostly utilized for scoping variables in JavaScript. Because these functions are anonymous, their added expression is invoked without any closure of identifier or modification of the scope.
Syntax of Self-Invoking Functions in JavaScript
Now, let’s check out the syntax of the self-invoking functions in JavaScript:
//body of the function
})(arguments);
Here, the “arguments” are the global object references passed to the self-invoking function. The variables you will define in the body of your self-invoking function are only accessible within the same function.
Example: Using Self-Invoking Functions in JavaScript
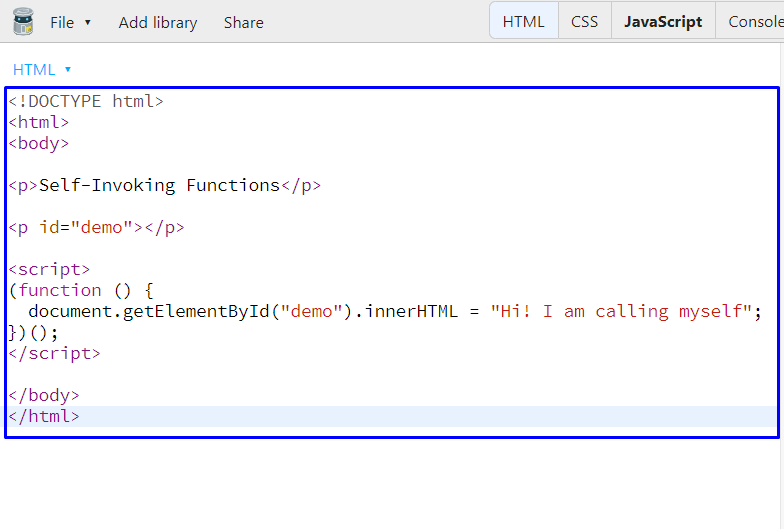
In the following example, we will define a self-invoking function that prints out “Hi! I am calling myself” as soon as the function definition code is executed. Note that we do not have to call the defined self-invoking function ourselves:
<html>
<body>
<p>Self-Invoking Functions</p>
<p id="demo"></p>
<script>
(function () {
document.getElementById("demo").innerHTML = "Hi! I am calling myself";
})();
</script>
</body>
</html>
You can execute the above-given in your favorite code editor or any online coding sandbox; however, we will utilize the JSbin for the demonstration purpose:
Now, check out the output generated by the defined self-invoking function:
Example2: Difference between Self-Invoking function and Normal function
If you are a JavaScript beginner, then at this point, you might get confused between the syntax and functionality of a normal function and a self-invoking function. No worries! This section will assist you in this regard.
The first and the basic difference between the self-invoking function and the normal function is that you have to define a proper name for a normal function in JavaScript and then call it by its specific name, whereas the self-invoking functions are defined anonymously and invoked automatically.
For instance, to define a normal function in JavaScript, we will follow the below-given syntax:
{
// body of the function
};
To call out the defined function somewhere in your JavaScript code, you have to utilize the function name:
Now, In the below-given code, we have defined a normal “testFunc()” function which will print out the “This is Linuxhint.com” string after calling it in the code:
<html>
<body>
<h2>Normal Functions in JavaScript</h2>
<script>
function testFunc() {
document.write("This is Linuxhint.com");
}
testFunc();
</script>
</body>
</html>
Here is the output we got from the execution of the above-given code:
Now, we will define a self-invoking function that will also output the same string which the normal function did. To do so, write out the following code and start the execution:
<html>
<body>
<h2>Self-Invoking Functions in JavaScript</h2>
<p id="demo"></p>
<script>
(function () {
document.write("This is Linuxhint.com");
})();
</script>
</body>
</html>
The output declares that the self-invoking JavaScript function has been successfully executed without being called in the program:
Conclusion
Self-Invoking function is a type of function that is invoked or called automatically after its definition when followed by the parentheses set () and primarily used for the initialization tasks. This write-up demonstrated the syntax and usage of self-invoking functions in JavaScript to wrap the code inside a function scope. Moreover, the difference between normal functions and the self-invoking functions in JavaScript is also demonstrated with the help of some examples.