How to Select Onchange in JavaScript?
The onchange event occurs when the element value is modified. It is specifically used in checkboxes for form validation. For instance, a drop-down list is utilized, having different options. The onchange event is called whenever the user selects any option. All modern browsers are compatible with this event.
An example is provided to select a value using the onchange event. It is divided into HTML and JavaScript files. This example code is provided below:
HTML Code
Select Level of Education:
<select id="education" onchange="GetSelectedTextValue(this)">
<option value="School">School</option>
<option value="College">College</option>
<option value="University">University</option>
</select>
<script src="test.js"></script>
The description of the code is listed here:
- First, a dropdown list is created by assigning the id “education” within <select> tags
- In this list, different options are provided as “School”, “College” and “University” on behalf of the onchange event.
- The onchange event is called if one of the previously mentioned options is selected.
- Lastly, the <script> tag is used to attach the JavaScript file “js”.
The “test.js” file contains the following code:
JavaScript Code
var sleTex = education.options[education.selectedIndex].innerHTML;
var selVal = education.value;
alert("Selected Text: " + sleTex + " Value: " + selVal);
}
The description of the code is given below:
- The GetSelectedTextValue() method is used by passing the “education” as an argument.
- A “sleTex” variable is employed to extract the value of education from the HTML
- After that, “selVal” variable is used to retrieve the value of education.
- In the end, an alert box is generated that extracts the text as well as value by “sleTex” and “selVal”.
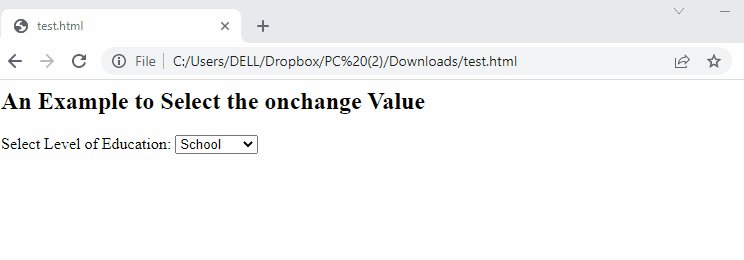
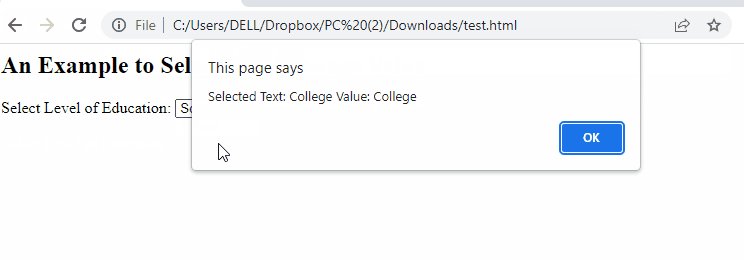
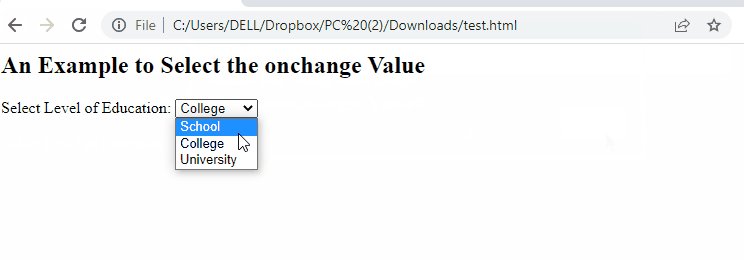
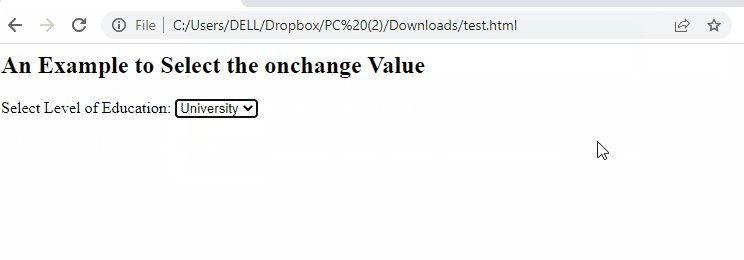
Output
The output shows the dropdown list of “School”, “College” and “University” options. The onchange event is called if the specific option is selected. Finally, it displays the value of the selected text in the pop-up window.
Conclusion
JavaScript has a built-in event onchange that occurs when the value of an element is selected by the user. For this purpose, a dropdown list is generated to select a value on behalf of the onchange event.
It is useful to provide a cross-check facility when selecting an option. In this post, you have experienced how to select text as well as value by utilizing onchange events.