String operations are the basis of many major and famous applications and web frameworks. From comparing passwords to checking the correct username, from accepting a captcha code to confirming a correct email address. Everything is done using string operations. In JavaScript, there are many string comparison operations available, but out of all of them, the most intriguing one is the .match() method.
What we are going to do is cover all about the .match() method and look at a new method similar to this one as well.
Definition and Usage
The .match() method is a function to all JS versions. This .match() compares strings with a regular expression (regex). Or in other words, we can say that it is used to search string objects with any regex.
If the match is found against the regex, then this method returns an array of all matches else it returns NULL.
Syntax
Parameters: The parameter of this method is a “regExp”, which means a regular expression to compare against the given string.
Return Value: It will compare the string with the regex and return an array of all the matches it can find. Otherwise, It will return NULL.
Example:
console.log(string.match(/ello/g));
Output:
It returns an array of all matches of “ello” in the string variable. Also, “g” in the code is a flag that tells the method to search for all possible matches in the string and to not stop at the first match.
What is a Regular Expression:
If we are to define regular expressions in the official words of MDN, it would be:
” The patterns used to match character combinations in strings”.
Patterns can include not only alphanumeric characters but special characters, different ranges of groups, and even special characters.
Well, to wrap up defining what a regex is, we can say that on the very basic level, it’s about finding a pattern in a given string. The use of this regex can be found when we want to find a specific character from a string, or even when we want to verify that the format of email entered while filling up a log-in form is an actual email address with “@” and “.com” at its end.
Different matching modes (flags)
The first is (as shown in the above example) using a global flag “g”, which returns an array of string objects.
Code:
console.log(string.match(/ello/g));
Output:
The next example is without the use of a global flag:
Code
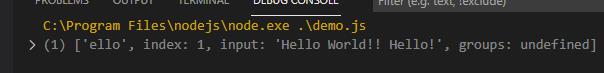
console.log(string.match(/ello/));
Output
Even though there are two matching strings against the regular expression “/ello/”, the .match() method only stops at the first match.
The next is using the case-insensitivity flag “i”. This flag ignores the case sensitivity of the string and tries to find the match by considering the whole string and the regex in the lower case.
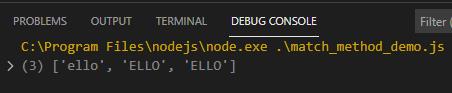
console.log(string.match(/ello/gi));
Output
In the array which is returned by the .match() method. We can see that it contains both lowercase and upper case strings that matched the regex.
The .matchAll() method
We have thoroughly learned about the .match(), and we know that the world is constantly evolving in every field, it’s worth pointing out that the .matchAll() has also been added in the newer version of JavaScript.
The .matchAll() utilizes the flag “g”, which by now you are familiar with (the global flag), and returns either an iterator or an empty array:
Example
let String = "show1show2show3";
let array = [...String.matchAll(regex)];
for (let i = 0; i <array.length; i++) {
console.log(array[i]);
}
Note: We used a for loop to print all the elements present in the array variable.
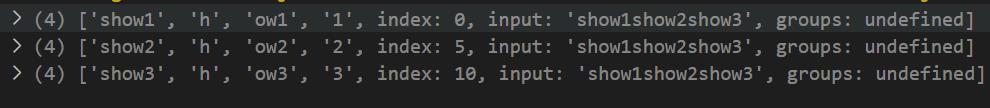
Output:
Well, the main reason for using the .matchAll() method can easily be seen. We can see this from the output that it is to used for the improved access to capture groups
Conclusion
After this tutorial, you probably now are familiar with the working of the .match() method, along with a basic understanding of regular expression and you have also learned about the newly added method which is the .matchAll() method.
This means that you now have a basic understanding of matching strings with regex using in-build JavaScript functions. These sure were pretty basic and simple examples, but still showed the purpose and working of the methods.