This blog will explain in detail the methods to search objects from an array in JavaScript
How to Search Objects From an Array in JavaScript?
The following methods can be applied to search objects from an array in JavaScript:
The mentioned approaches will be demonstrated one by one!
Method 1: Search Objects From an Array in JavaScript Using the forEach() Method
The “forEach()” method applies a function for each array element. This method can be implemented to apply a check on the object’s property and return the corresponding value associated with it with the help of a passed parameter.
Syntax
- function: It refers to the function to be executed for each array element.
- currValue: This parameter refers to the current array value.
- index: It indicates the index of the current element
- array: The current array
- this: It points to the value to be passed to the function.
In the given syntax, “function” refers to the function to be executed for each array element, the function’s parameter points to the index of the current value in an array, and “this” indicates the value to be passed to the function.
The below-given example illustrates the stated method.
Example
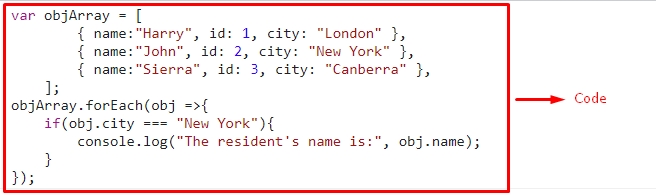
First, declare an array named “objArray” having the following object properties and their corresponding values:
{ name:"Harry", id: 1, city: "London" },
{ name:"John", id: 2, city: "New York" },
{ name:"Sierra", id: 3, city: "Canberra" },
];
Next, apply the “forEach()” method and pass the parameter “obj” which will then apply a condition upon the specified object’s property and return the corresponding value associated with it. For instance, the value of the “name” property will return in this case by applying a check on the object property “city”:
if(obj.city === "New York"){
console.log("The resident's name is:", obj.name);
}
});
Output
Method 2: Search Objects From an Array in JavaScript Using the find() Method
The “find()” method accesses the value of the first element that passes the provided test. This method can also similarly be applied to apply a check upon the object property and return the value of a different property associated with it with the help of the passed parameter.
Syntax
- function: It refers to the function to be executed for each array element.
- currValue: This parameter refers to the current array value.
- index: It indicates the index of the current element
- array: The current array
- this: It points to the value to be passed to the function.
Example
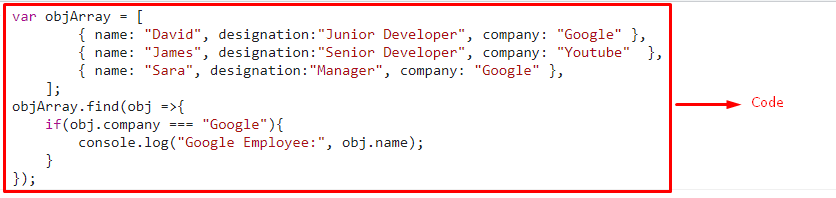
In the following example, likewise, define the following array of objects having the specified properties and values:
{name: "David", designation:"Junior Developer", company: "Google"},
{name: "James", designation:"Senior Developer", company: "Youtube"},
{name: "Sara", designation:"Manager", company: "Google"},
];
Now, repeat the discussed procedure in the previous method for returning an object value with the help of a passed parameter:
if(obj.company === "Google"){
console.log("Google Employee:", obj.name);
}
});
Output
Method 3: Search Objects From an Array in JavaScript Using the filter() Method
The “filter()” method creates a new array filled with elements that are filtered. This method can be applied to search and extract the filtered object value with respect to the applied condition.
Syntax
- function: It refers to the function to be executed for each array element.
- currValue: This parameter refers to the current array value.
- index: It indicates the index of the current element
- array: The current array
- this: It points to the value to be passed to the function.
Overview of the following example for the explained concept.
Example
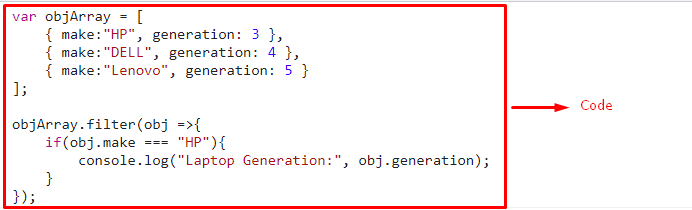
Revive the discussed method for defining an array of objects:
{ make:"HP", generation: 3 },
{ make:"DELL", generation: 4 },
{ make:"Lenovo", generation: 5 }
];
After that, apply the “filter()” method upon the specified object property and referring to it, return the value corresponding to the object’s property associated with it:
if(obj.make === "HP"){
console.log("Laptop Generation:", obj.generation);
}
});
Output
Method 4: Search Objects From an Array in JavaScript Using the for Loop
This approach can be implemented to iterate along the objects array and search for a specific object by referring to the total “length” of an array.
The below-given example demonstrates the concept.
Example
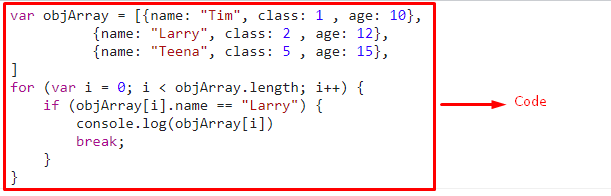
Firstly, declare the following array of objects having the specified property and values as discussed in the previous methods:
{name: "Larry", class: 2 , age: 12},
{name: "Teena", class: 5 , age: 15},
]
Now, apply a “for” loop along with the “length” property to search for a specific object. In this case, the second object will be retrieved based on the applied condition and displayed it:
if (objArray[i].name == "Larry") {
console.log(objArray[i])
break;
}
}
Output
This article compiled the methods to search objects from an array in JavaScript.
Conclusion
The “forEach()” method, the “find()” method, the “filter()” method, or the “for” loop can be applied to search objects from an array in JavaScript. The forEach() method or the find() method can be applied to check upon the specific object property and return the object value of a different property associated with it with the help of the passed parameter. The filter() method can be implemented to search for a specific object by extracting the filtered object value with respect to the applied condition and the for loop can be applied to a search on objects by referring to the total length of an array. This write-up demonstrated the methods to search objects from an array in JavaScript