JavaScript provides a couple of built-in methods for time scheduling such as “setTimeout()” method and “setInterval()” method. These methods are used for scheduling the tasks, the “setTimeout()” method executes a function only once at the scheduled time but the “setInterval()” method invokes a function repeatedly after the specified wait.
setInterval() Method in JavaScript
JavaScript offers a setInterval() method that allows us to invoke a function repeatedly. It takes two parameters one for the function to invoke and the second parameter is for the time. The “setInterval()” can take additional parameters and pass them to the callback function.
We will consider an example to understand the working of setInterval() method:
let number = 0;
function square() {
number ++;
seq = number*number;
console.log("Number is equal : ", number);
console.log("square of the number : ", seq);
}
setInterval(square, 3000);
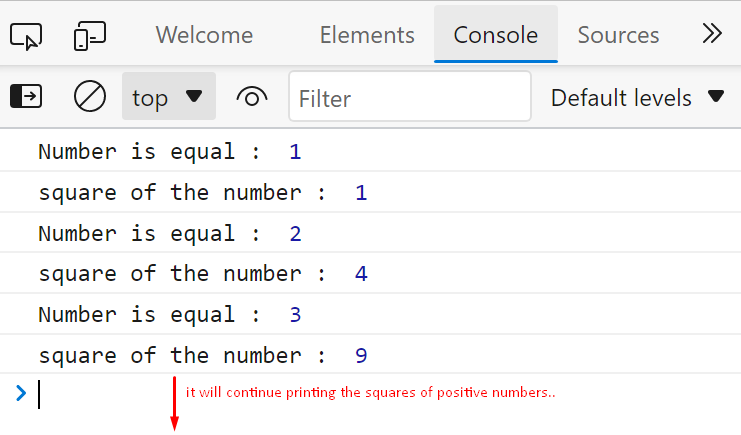
In this example, we write a code to print the square of any positive number. As we have to call the square function repeatedly, therefore, we utilize the “setInterval()” method. The code will print the square of each positive number after the delay of 3 seconds:
How setInterval works
Initially, we created a function “square( )” and within the “square( )” function we wrote the code to print the square of any number. Afterwards, we invoke the “square( )” function using the “setInterval()” method. Now what will happen? A chain will start:
- Wait for 3 seconds, increment the number and print the square of that number,
- And again wait for 3 seconds then increment the number and print the square of that number.
- The “setInterval()” method will repeatedly print the square of each number and won’t.
setTimeout() Method in JavaScript
In JavaScript, the “setTimeOut()” method allows us to execute any function after the specified time once. It takes two parameters one for the function to invoke and the second parameter is for the time. Let’s consider the same example and apply “setTimeOut()” method and observe the difference:
function square(){
number ++;
seq = number*number;
console.log("Number is equal : ", number);
console.log("square of the number : ", seq);
}
setTimeout(square, 3000);
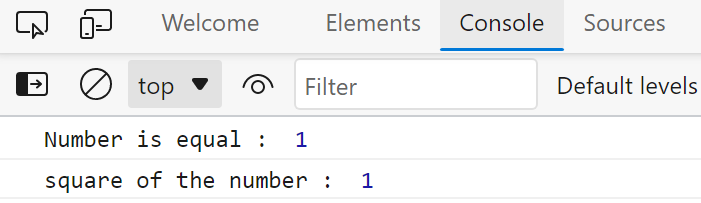
As a result, it will invoke the square function only once which means it will print the square of only one number:
How setInterval works
If we invoke the “square( )” function using the “setTimeout()” method, now what will happen?
- When we run the code, initially, it will wait for three seconds, then increment the number and print the square of that number.
- But this time it wouldn’t invoke the “square()” method again because “setTimeout()” calls the function only once, and as a result, we will get the square of only one number.
Note:
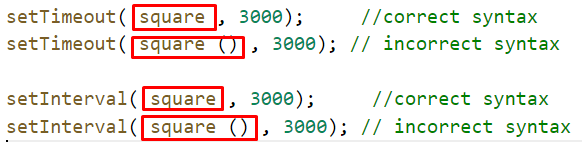
We can’t call the function within the “setTimeout()” method or in the “setInterval()” method instead, we will write only the function’s name if we do so then these methods wouldn’t work properly, the output will be printed without any delay:
setTimeout( square () , 3000); // incorrect syntax
setInterval( square , 3000); //correct syntax
setInterval( square () , 3000); // incorrect syntax
In this code, we have written both correct as well as the incorrect syntax for the “setTimeout()” method and “setInterval()” method
Conclusion
JavaScript provides some built-in methods that are utilized to run some piece of code based on a timer. These functions offer different functionalities, for example the “setTimeout()” function executes any function only once while the “setInterval()” method executes any function recursively. This article provides an overview of “SetTimeout” and “setInterval()” methods with help of some examples.