This write-up will guide you about rotating an image with JavaScript.
How to Rotate an Image with JavaScript?
In JavaScript, image rotation is carried out using:
We will now check out each of the mentioned approaches one by one!
Method 1: Rotate an Image with JavaScript Using document.querySelector() Method
In JavaScript, the “document.querySelector()” method retrieves the first element that matches a CSS selector. In our scenario, we will utilize the method to rotate a selected image according to the specified degrees. For the specified purpose, we will set the value of the “style.transform image’s property.
Have a look at the below-given example to understand the stated concept.
Example
First of all, we will assign the selected image an id “img” and specify its source “src” in the body of the HTML file:
Next, we will add a button to rotate the image in such a way that when it is clicked it will call the “IMAGEROTATION()” function defined in the JavaScript file:
<script src="IMAGE ROTATION.js">
In our JavaScript file, we will declare a variable named “rotate” and initialize it with “0”. This will allow us to rotate the image with respect to the “0” reference angle:
Now, we will define a function named “IMAGEROTATION()” and set the rotation angle as “180” degrees. The added “if” condition will check the rotation angle; if it is reached 360 degrees, the rotation angle will return to its initial angle as “0”. Lastly, we will use the “document.querySelector()” method to get the image with the “img” id and rotate it accordingly:
rotate += 180;
if (rotate === 360) {
rotate = 0;
}
document.querySelector("#img").style.transform = `rotate(${rotate}deg)`;
}
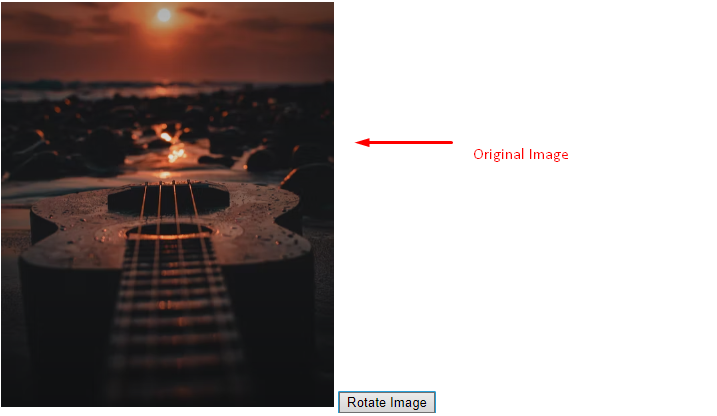
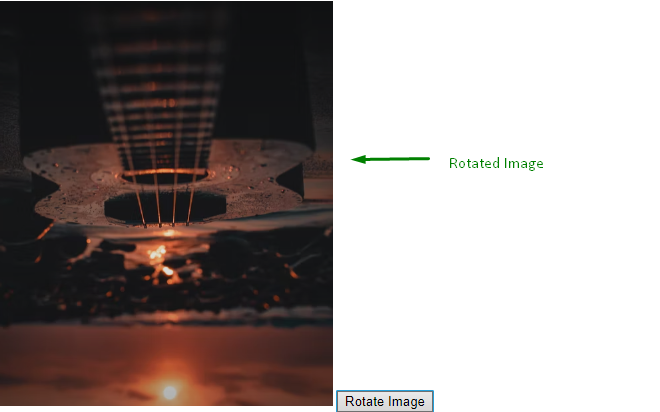
Save the added code and open the HTML on the browser. As a result, your selected image will be displayed; click on the “Rotate Image” button to rotate the image at “180” degrees:
Output
Method 2: Rotate an Image with JavaScript Using document.getElementById() Method
In this method, we will rotate the selected image by accessing it from the HTML file using its “id” and rotate it with a specified angle set in the JavaScript file.
Example
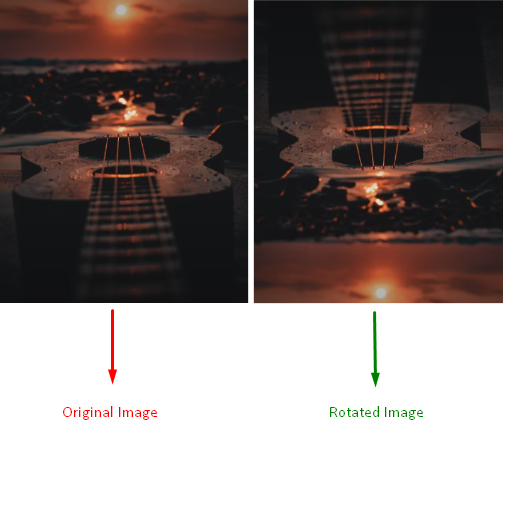
In the example, we will display two images side by side on our web page. The first one will be in the original format, whereas the second image will be rotated.
To do so, we will set the overall “margin” to accumulate both images properly. Then, we will specify the original image source “src” and set its width:
For the second image, we will assign an id “rotate” to it. Then, add its source and assign the same width to the image in order to visualize it in a better way. Lastly, specify the source of JavaScript file in the created container:
src="E:\JOB TECHNICAL ARTICLES\image.PNG" width="250" />
<script src="IMAGE ROTATION2.js"></script>
In the JavaScript file, we will access the second image that needs to be rotated using its “rotate” id and rotate it “180” degrees. This can be achieved by setting the value of the “style.transform” property of the accessed image element:
rotated.style.transform = 'rotate(180deg)';
The output of the above code will be displayed as follows:
Method 3: Rotate an Image with JavaScript Using transform-origin Property
This method includes the use of the “transform-origin” property, which is useful for setting the exact orientation of the rotated image such as top-left, bottom-right.
Look at the provided example for understanding the use of the transform-origin property for rotating an image.
Example
Firstly, access the image element using the document.getElementById() method and pass “rotate” as an id of the required element:
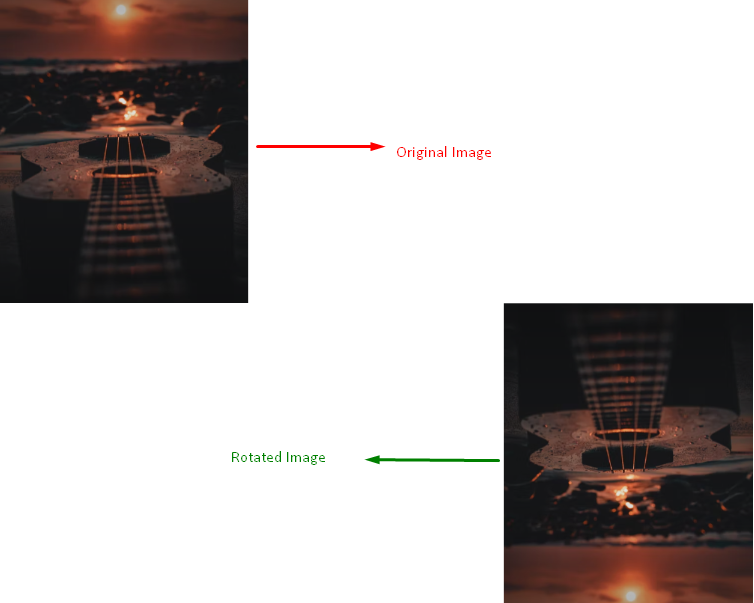
Then, rotate the image by “180” degrees and adjust its orientation as “bottom-right” using the transformOrigin property:
rotate.style.transformOrigin = 'bottom right';
The provided code will show the following output:
We have provided the easiest methods for rotating an image using JavaScript.
Conclusion
To rotate an image in JavaScript, you can use the “document.querySelector()” method, in case of manual rotation, “document.getElementById()” method for accessing the “id” of the image to be rotated, and “transform-origin” property method for specifying the exact orientation of the image. This article guided about the procedure of rotating an image using JavaScript.