This post will explain the below-mentioned approaches to reverse an array in JavaScript:
- How to use Array.reverse() Method in JavaScript
- How to use Traditional for-loop in JavaScript
- How to use Array.unshift() method in JavaScript
So, let’s begin!
How to use Array.reverse() Method in JavaScript
The array.reverse() method overwrites the given array and returns a reversed array.
Example
In this example, we have an array of string type elements, we will utilize the array.reverse() method to reverse its element’s order:
let stdName = ["Joe", "Daniel", "Mike", "Allan", "Joseph"];
console.log("The Reversed Array: ");
console.log(stdName.reverse());
</script>
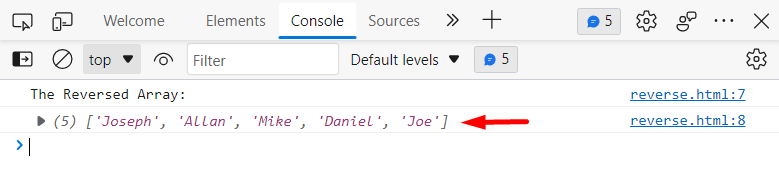
The above piece of code will generate the following output:
The output verified the working of Array.reverse() method.
How to use Traditional for-loop to Reverse an Array
In JavaScript, we can utilize the traditional for loop to reverse array’s element. The push() method can be utilized within the for-loop. The push() method utilizes an extra variable to store the reversed array
Example
In this example, we will traverse the for-loop inversely i.e. from the end to the beginning:
stdName = ["Joe", "Daniel", "Mike", "Allan", "Joseph"];
names = [];
console.log("The original Array: " + stdName);
for(let i = stdName.length-1; i >= 0; i--)
{
names.push(stdName[i]);
}
console.log("The Reversed Array: " + names);
</script>
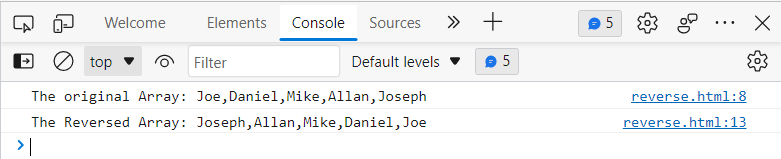
Here, the element present at the last index of the array will be traversed first, and the for-loop will continuously traverse the array until it reached the element present at the starting index :
This is how we can reverse an array using the for-loop.
How to use Array.unshift() method in JavaScript
This Array.unshift() method is similar to the above method i.e. the unshift() method. It also utilizes the extra variable to store the reversed array, hence, the original array will remain unchanged.
Example
Let’s consider the below snippet to understand the working of unshift method in JavaScript:
stdName = ["Joe", "Daniel", "Mike", "Allan", "Joseph"];
names = [];
console.log("The original Array: " + stdName);
for(let i = 0; i<= stdName.length-1; i++)
{
names.unshift(stdName[i]);
}
console.log("The Reversed Array: " + names);
</script>
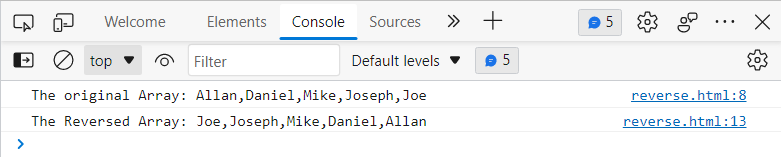
The above code block will produce the following output:
The output shows the appropriateness of the Array.unshift() method.
Conclusion
In JavaScript, various approaches can be used to reverse an array such as Array.reverse() method, Array.unshift() method, for loop, etc. The array.reverse() overwrites the given array and returns a reversed array. The push() and unshift() methods utilize the extra variable to store the reversed array, hence, doesn’t affect the original array. This write-up explained various approaches to reverse an array in JavaScript. For a profound understanding it explained each method with the help of some suitable examples.