The majority of the new programmers look for solutions to return multiple values from a function. Unfortunately, JavaScript does not support this feature. However, you can use Arrays and Objects for permitting multiple values to pack and then pass via a function.
This write-up will explain the procedure for returning multiple values in the JavaScript function using Arrays and Objects. We will also discuss the methods to unpack array and object values using Destructing Assignment. So, let’s start!
Method 1: Return multiple values from a function using Array
Arrays can be utilized when you want to retrieve multiple values from a JavaScript function.
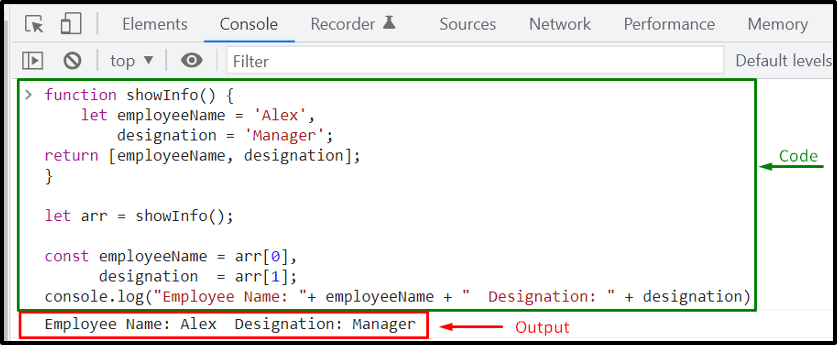
For instance, in the below-given example, “showInfo()” is a function that fetches “employeeName” and “designation” from the third-party API response or from the backend database. It returns the values as array elements:
let employeeName = 'Alex',
designation = 'Manager';
return [employeeName, designation];
}
Next, we will store the values returned by the showInfo() function into the array “arr”:
As the “arr” variable is an array, we will refer its elements by using the square brackets “[]” as follows:
designation = arr[1];
console.log("Employee Name: "+ employeeName + " Designation: " + designation);
Execution of the above-given program will display the values stored in array “arr” returned by the showInfo() function:
Unpacking Array using Destructing Assignment
The method of declaring objects or variables for storing elements is straightforward. But, in the case of large data, defining variables each time is considered a tedious task.
Loops are also used for accessing the values of an array. Besides this, ES6 offers a new feature, “Destructing Assignment,” that can be used for unpacking array elements:
let employeeName = 'Alex',
designation = 'Manager';
return [employeeName, designation];
}
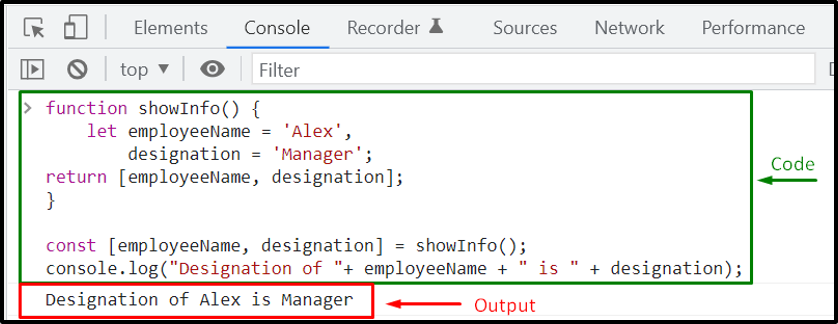
Using destructing assignment, the “employeeName” and “designation” will take the first and second element of the returned function values:
console.log("Designation of "+ employeeName + " is " + designation);
Now, check out the below-given output:
Method 2: Return multiple values from a function using object
In a JavaScript function, objects are also used to assign a name to each returned value, making it easier to maintain and more readable.
For the demonstration purpose, we will again initialize “showInfo()” function and declare the return case in an object format:
let employeeName = 'Alex',
designation = 'Manager';
return {
'employeeName': employeeName,
'designation': designation
};
}
As the added property names and created variables names are similar, we can utilize the object literal syntax extension in the following way:
let employeeName = 'Alex',
designation = 'Manager';
return { employeeName, designation };
}
let info = showInfo();
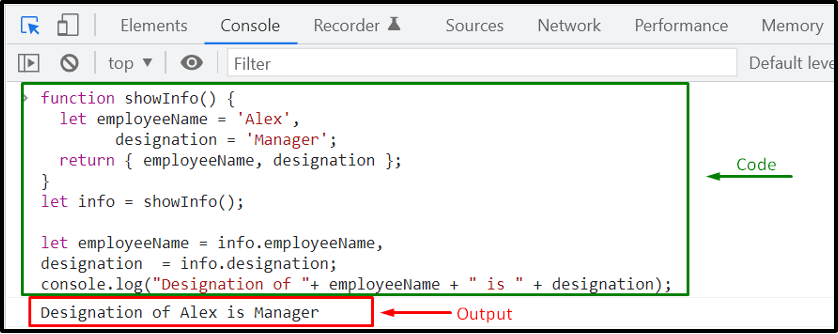
To access the specified values, we will utilize the “employeeName” and “designation” keys:
designation = info.designation;
console.log("Designation of "+ employeeName + " is " + designation);
Unpacking Object using Destructing Assignment
If a function returns an object comprising multiple values, the Destructing assignment can assist you in unpacking it.
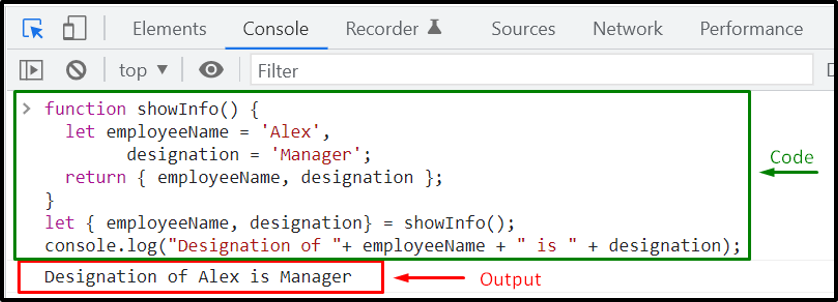
The keys will be explicitly declared; however, it will immediately access the key-value pair from the “showInfo()” function:
console.log("Designation of "+ employeeName + " is " + designation);
The above-given output signifies that we have successfully used the destructing assignment for unpacking the multiple values stored in the “info” object.
Conclusion
With the help of Arrays and Objects, a JavaScript function can return multiple values. Storing required values in an array will assist you in returning them from the created function, whereas, in the case of an object, you have to define an object comprising variables names as key-value pairs. This write-up discussed the method to return multiple values from a function using Arrays and Objects and unpack them with the destructing assignment.