This post illustrates all the possible methods to retrieve the outer HTML of an element.
How to Retrieve the Outer HTML of an Element Using jQuery?
Use the jQuery built-in “prop()” method or the “outerHTML” property to retrieve the outer HTML of an element.
This section comprises the practical implementation of both these possible approaches to retrieve the outer HTML of an element.
Let’s start with the practical implementation.
HTML Code
First, have a look at the stated HTML code:
<ul id="list1">
<li>Welcome</li>
<li>to</li>
<li>Linuxhint</li>
<li>website</li>
</ul>
</div><br>
<p>Press F12 to open the web console.</p>
In the above code snippet:
- Create a “<div>” element having an id “Div1” and style it with the help of the stated style attributes i.e., height, width, and border.
- Inside the “div”, the “<ul>” tag with an id “list1” adds an unordered list with the given list of items using the “<li>” tag.
- Lastly, the “<p>” tag defines a paragraph statement.
Note: The above particular HTML code is considered in all the methods of this post.
Example 1: Applying the jQuery “prop()” Method to Retrieve the Outer HTML of an Element
The “prop()” is a useful method that sets and gets the properties and values of the specified HTML element. Here in this method, it is used to retrieve the outer HTML of the target “<div>” element.
jQuery Code
Follow, the stated jQuery code:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
$(document).ready(function(){
var elem = $('#Div1');
var html = elem.prop('outerHTML');
console.log(html);
});
</script>
According to the above code snippet:
- The first “<script>” tag embeds the jQuery library CDN using the “src” attribute from its official website.
- The next “<script>” tag defines a small script section that first applies the “ready()” method to execute the given function when the given HTML document gets ready.
- Next, the “elem” variable accesses the given “<div>” element as a selector using its id “Div1”.
- After that, the “html” variable applies the “prop()” method on the accessed “div” to get its outer HTML.
- Lastly, the “console.log()” method displays the “html” variable value on the web console.
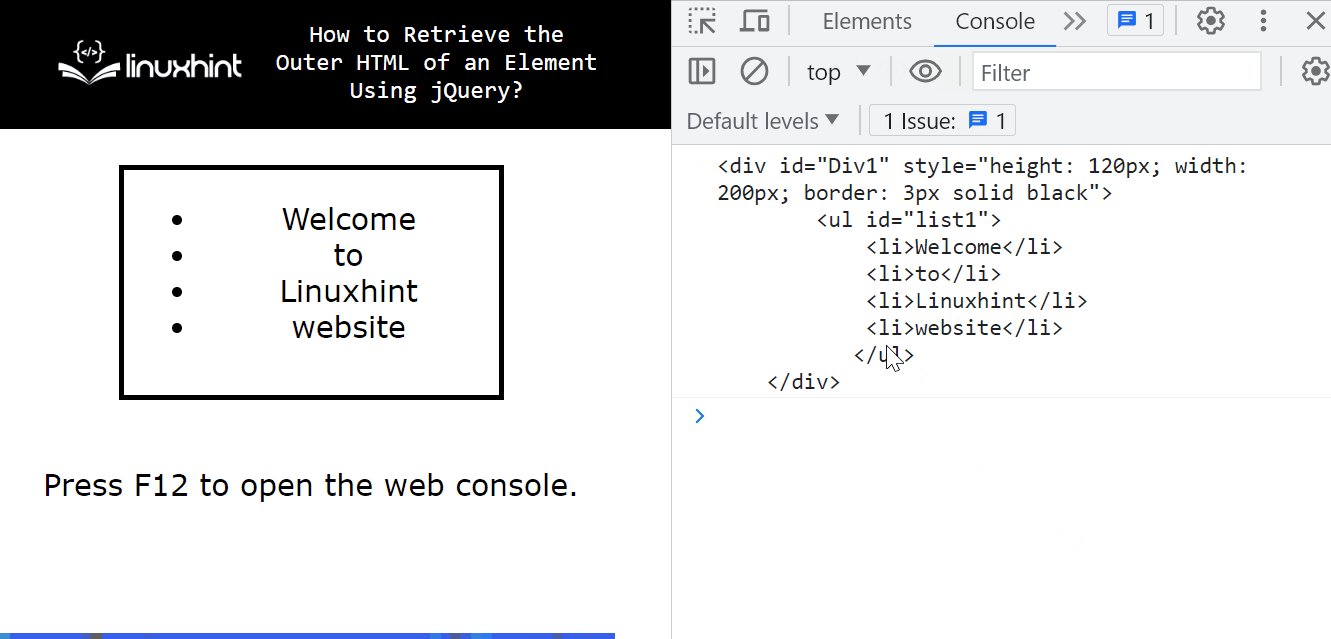
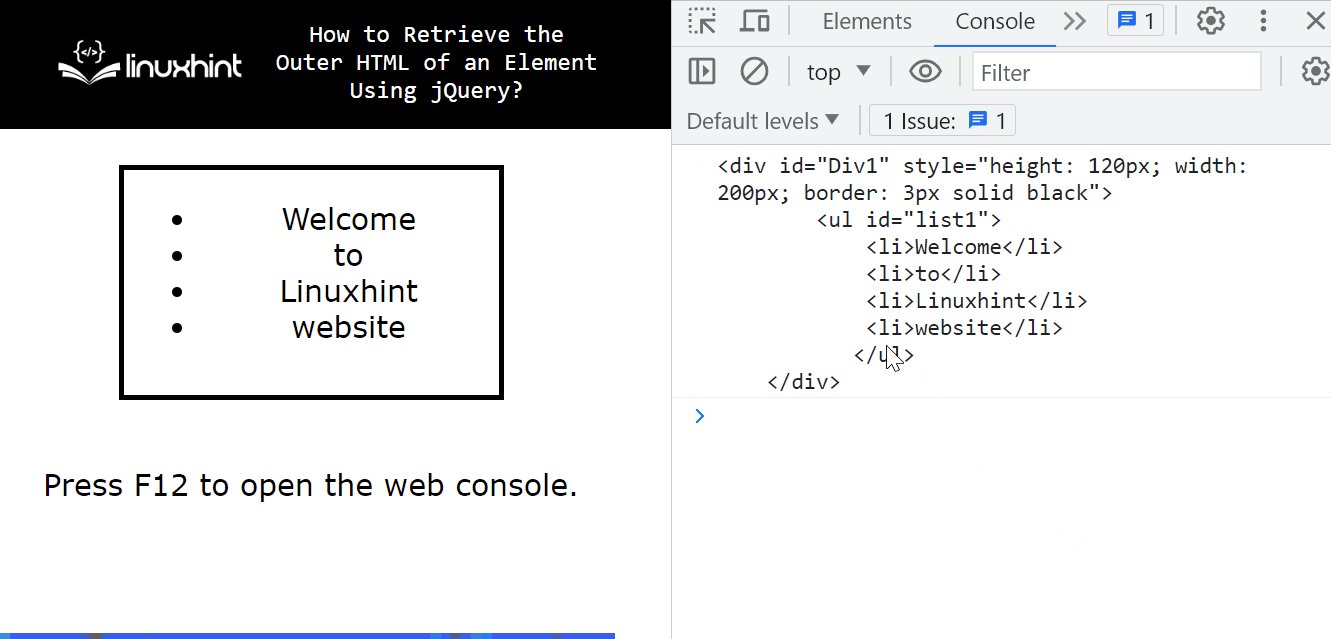
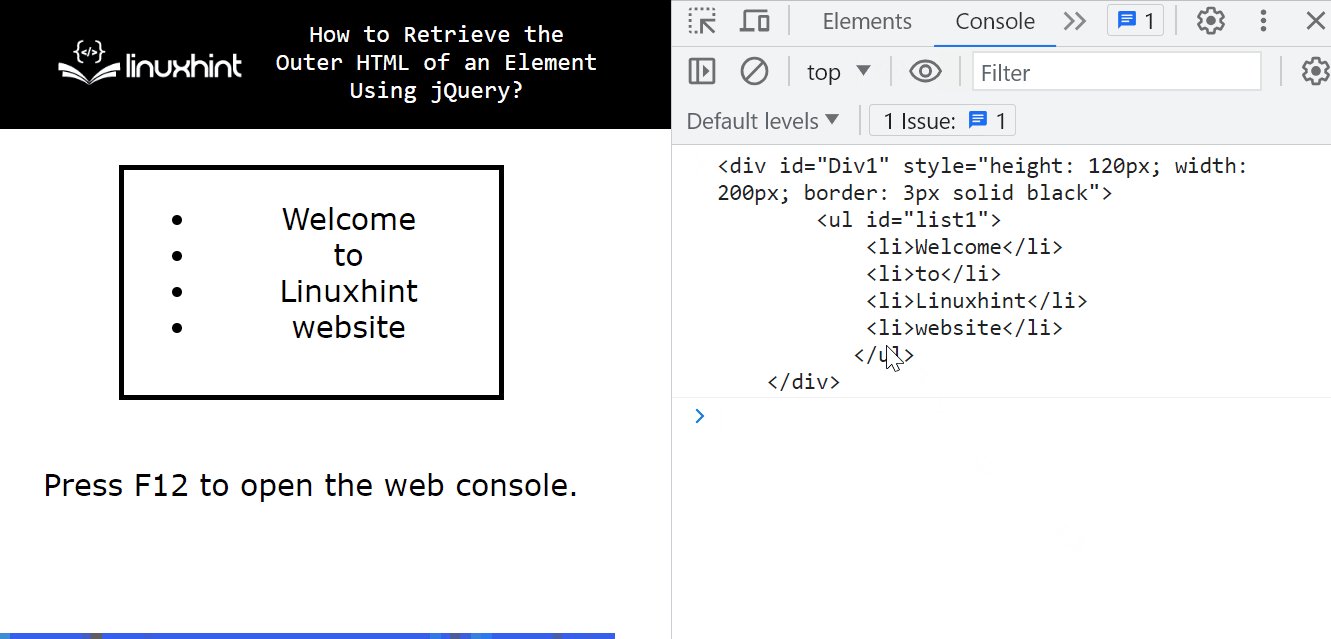
Output
It is verified that the web console shows the outer HTML (innerHTML + element itself) of the target “<div>’” element appropriately.
Example 2: Applying the jQuery “outerHTML” Property to Retrieve the Outer HTML of an Element
The “outerHTML” property sets and gets the HTML element including all its attributes, content, and starting and ending tags. In this scenario, it is utilized to get the outer HTML of the corresponding “<div>” element.
jQuery Code
Overview of the given jQuery code:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
$(document).ready(function(){
var elem = $('#Div1');
var html = elem[0].outerHTML;
console.log(html);
});
</script>
Here, the “html” variable applies the “outerHTML” property on all the tags starting from the “0” index within the accessed “<div>” element to get its outer HTML.
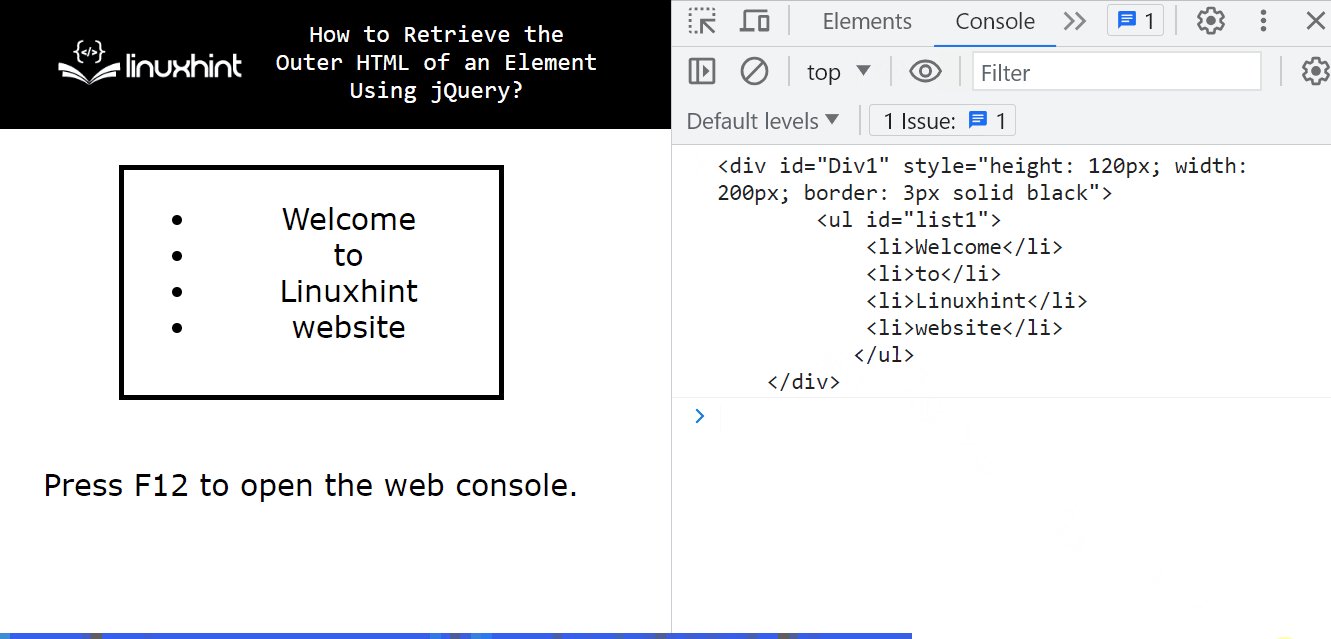
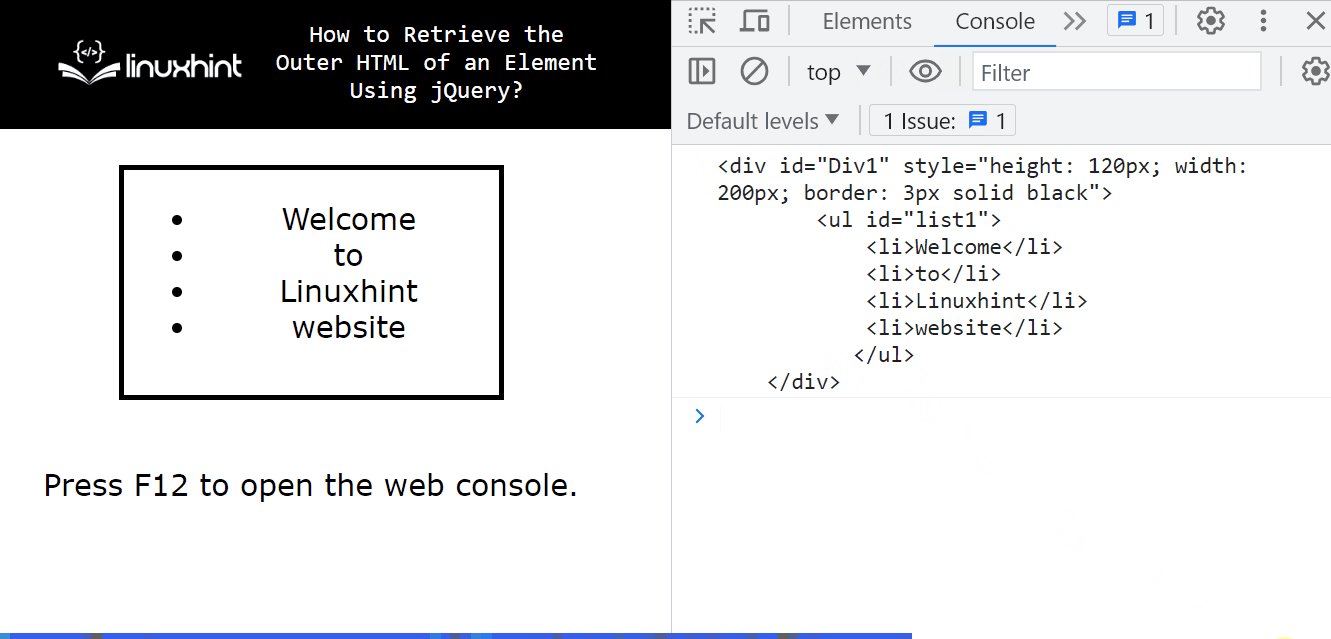
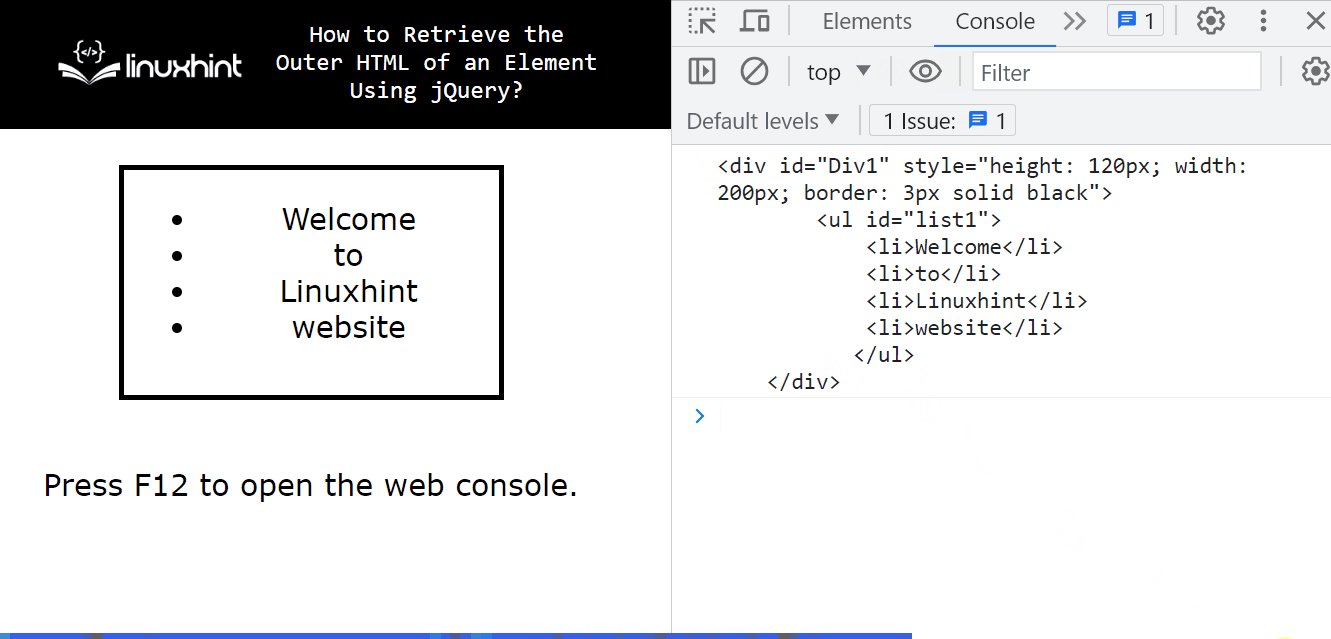
Output
Here the web console successfully shows the outer HTML of the targeted “<div>” element.
Alternative Approach
The user can also apply the “outerHTML” property in this way:
var elem = $('#Div1');
var html = '';
elem.each(function(index, element) {
html += element.outerHTML;
});
console.log(html);
});
</script>
In the above code lines, the “elem” variable is linked with the callback “each()” method to apply the “outerHTML” property to each index value of the target “<div>” element.
Output
The output is identical to the first one i.e., return the outer HTML of the corresponding “<div>” element on the web console.
Conclusion
To retrieve the outer HTML of an element using jQuery, use the “prop()” method or the “outerHTML” property. Both approaches are quite simple and easy. This post briefly illustrated all the possible methods to retrieve the outer HTML of an element.