On most websites, forms are used to submit requests. Getting admission to the university, or any examination will ask the user to fill out the required information using the form provided on their website. However, if you have entered incorrect information, you must reset the form to fill it out again. Moreover, to provide a good user experience, all form data must be reset once the user submits the form.
This post has stated a detailed procedure for resetting the form through JavaScript.
How to Reset (Clear) Form Through JavaScript?
To reset the form through JavaScript, it is required to have an HTML form created using the “<form>” element. Then, insert the “input field”, “checkbox”, and “button” by specifying their “type”. Next, utilize the “onclick” event and make a function as the value of this event. After that, use the “<script>” tag and add the JavaScript part between the tag to access the form using the form id. Lastly, invoke the “reset()” method to clear the form data.
Step 1: Create a Form in HTML
To create the form in HTML, the “<form>” element can be used and specify the id to the form with the help of the “id” attribute. After that, add the elements listed below:
- Insert the “<label>” element that is used for specifying the label for various elements and embeds text for the label.
- Use the “<input>” element and specify the desired input type using the “type” attribute, such as “text”, “checkbox”, “roll_no” and “button”.
- “placeholder” keyword is used to add the text to the input field.
- “<br>” adds the blank line between the HTML page elements.
- “onclick” event occurs when the user clicks on the button to perform an action:
Student Name <br>
<label>First Name
<input type="text" name="fname" placeholder="Enter Your First Name">
<br><br>
<label>Last Name
<input type="text" name="lname" placeholder="Enter Your Last Name">
<br><br>
Select Category <br>
<label>JavaScript
<input type = "checkbox"> <br><br>
<label>Java
<input type = "checkbox"> <br><br>
<label>HTML/CSS
<input type = "checkbox" value = "HTML/CSS" > <br><br>
Student Roll Number <br>
<input type = "roll_no" name = "roll_number" > <br><br>
<input type = "button" onclick = "newFunction()" value = "Reset/Clear" >
</form>
Step 2: Style Form Using CSS
To style the form, you can apply the various CSS properties. For that purpose, access the form with the help of the “id” and id selector as “#form_id”. Then, apply the CSS properties mentioned in the below code snippet:
margin:20px;
padding: 30px;
border: 2px solid;
}
Here:
- “margin” specifies the blank space outside of the element’s boundary.
- “padding” inserts space around the element and inside the boundary.
- “border” determines the boundary around the defined element.
Furthermore, you can also apply other CSS properties including “color”, “font”, “background color” and many more.
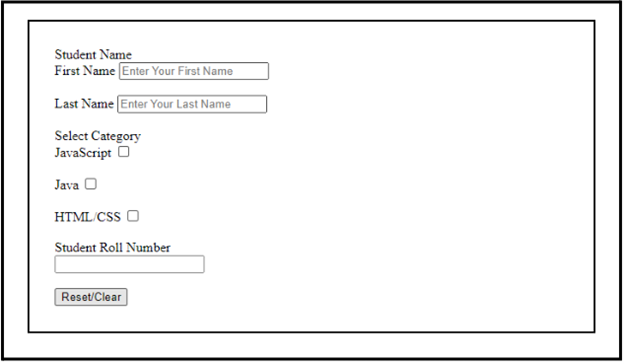
Output
It can be observed that the form is created successfully:
Step 3: Reset Form Through JavaScript
To reset the form through JavaScript, utilize the “<script>” element and add the following code:
function newFunction(){
var item= document.getElementById("form_id");
item.reset()
}
</script>
In the above code snippet:
- Define the same function that has been created in the HTML part as the value of the onclick event.
- Use the “getElementById()” method, specify the “form_id” as the parameter of this method, and store it in a variable.
- Utilize the “reset()” method to perform the reset operation on the form.
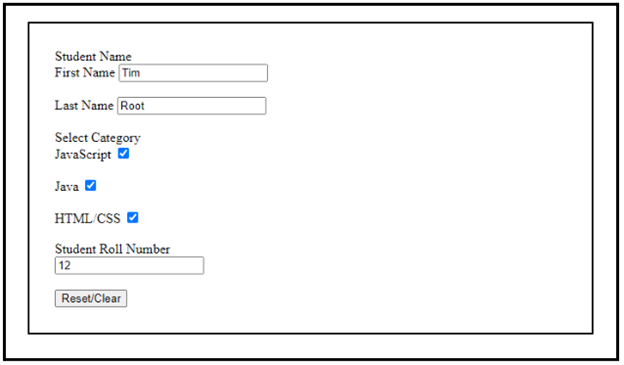
Output
That’s all about resetting the form with the help of JavaScript.
Conclusion
To reset or clear the form through JavaScript, first, create a form with the help of the “<form>” element. Then, access the form in the JavaScript part with the help of “getElementById()” and invoke the “reset()” method to reset the form. This tutorial has stated the method for resetting the form through JavaScript.