In JavaScript, Array is a commonly utilized data structure. To manipulate data, you must know how to retrieve, add, and replace them in an array. More specifically, you can replace or add one or more elements from an array using the JavaScript-predefined methods.
This blog post will describe the methods to replace objects in JavaScript arrays.
How to Replace Object in an Array in JavaScript?
To replace an object in an array, JavaScript provides some predefined methods that are as follows:
-
- Using index
- Using indexOf() method
- Using or loop
- Using splice() method
Let’s discuss the methods mentioned above one by one!
Method 1: Replace Object in an Array Using Index
This is the simplest method for replacing an element in an array. Every element of an array can be accessed using an index, starting at 0. In this approach, you must use square brackets to access an array element.
Syntax
Follow the given syntax for replacing the object using array index:
Here, the element will be replaced in the specified index of the array.
Example
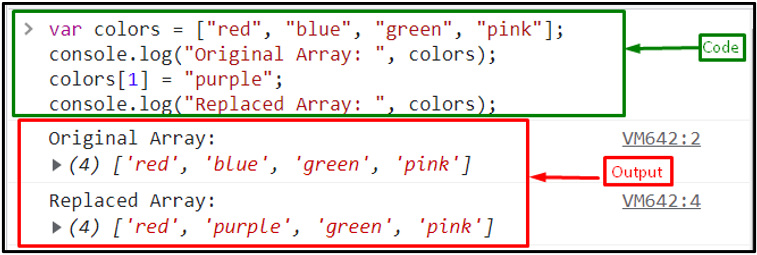
We will create an array named “colors” and then print it on the console using the “console.log()” method:
console.log("Original Array: ", colors);
Next, replace an array’s element by passing the index of the array using bracket notation. We will replace the element from the index “1” with “purple”:
Print the new array on the console with the same length:
The output signifies that the array’s object “blue” is successfully replaced with “purple”:
Let’s move to the second method!
Method 2: Replace Object in an Array Using indexOf() Method
There is another method “indexOf()” that will output the index of the specified element in an array. If the passed argument cannot be located in an array, it outputs -1. Therefore, if you don’t know the index of an element, use the indexOf() method to get the array’s specified index.
Syntax
The following syntax is used for the “indexOf()” method:
Example
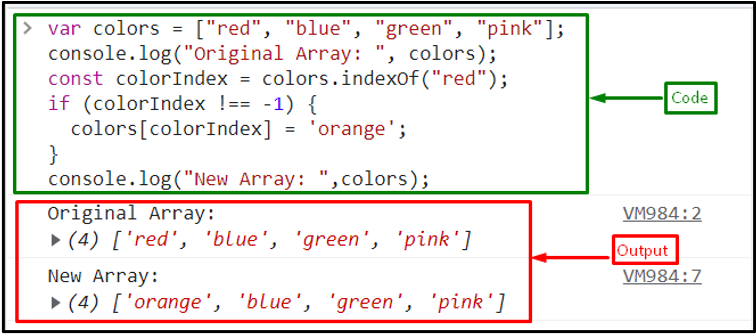
Here, we will use the same array of “colors” created in the previous example. Now, get the index of the array’s object “red” using the “indexOf()” method and store it in a variable “colorIndex”:
Then, check array’s index if it is not equals to -1 then, replace array’s object “red” with “orange”:
colors[colorIndex] = 'orange';
}
Lastly, print the new array by replacing array’s element:
Output
Let’s see another method for replacing objects in an array.
Method 3: Replace Object in an Array Using for Loop
The object can be replaced in an array by utilizing the “for” loop. It will iterate the array until the specified value does not occur; whenever the value gets matched with the array’s objects, the method replaces it with a new element.
Syntax
Use the below syntax of the for loop for replacing objects in an array:
.....
}
Example
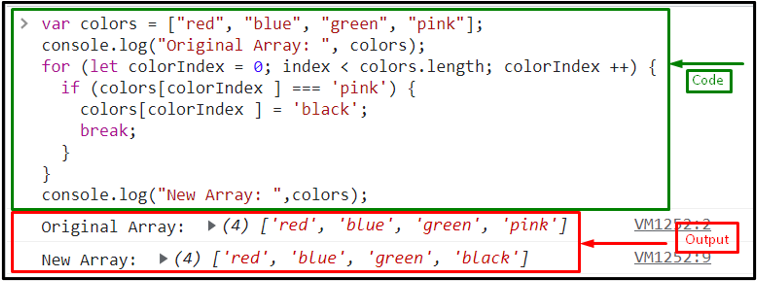
Here, the same array named “colors” is used to replace the “pink” with any other object “black” using for loop:
if (colors[colorIndex ] === 'pink') {
colors[colorIndex ] = 'black';
break;
}
}
Then, print the resultant array using the “console.log()” method:
The output indicates that the original array’s object “pink” is replaced with the new object “black”:
If you want to replace array elements from an array at any specified index, follow the next section.
Method 4: Replace Object in an Array Using splice() Method
Use the JavaScript predefined method “splice()” to replace objects in an array. It adds or removes the specified array elements and modifies the original array. It is used in a combination of the indexOf() method to access the index of the specified array element and splice it.
Syntax
Follow the given syntax to utilize the splice() method for replacing elements in an array:
Here, the “startIndex” is the location in the array where a new element should be placed, “deleteCount” indicates how many elements should be eliminated, and the “element1, ….., elementN” are the elements that need to be replaced.
Example
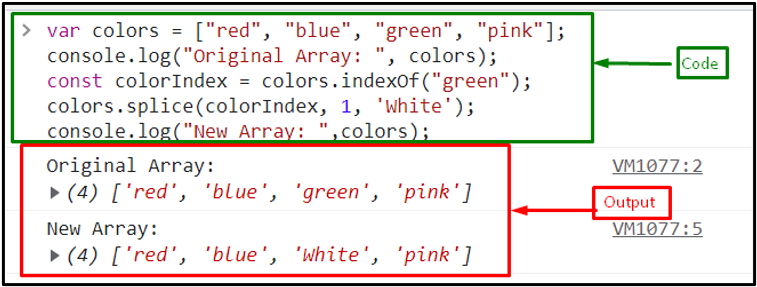
We will first get the index of the array’s object “green” by passing it in the “indexOf()” method and store it in variable “colorIndex”:
Then, call the splice() method and pass the index of element “green” that is stored in the variable colorIndex, which will be replaced, “1” is a deleteCount means eliminate just one element from an array and “White” as the replacer:
Lastly, print the new array on the console:
We have gathered all the best approaches for replacing objects from JavaScript arrays.
Conclusion
To replace the object in an array, JavaScript provides some predefined methods, such as using the index of an array, the “indexOf()” method, the for loop, or the “splice()” method. All of these methods effectively replaced an object from an array. The first method is the most common way to replace elements from an array, but it is useful in small arrays whose indexes are known. In this blog, we described the different ways to replace objects in JavaScript arrays.