This manual will explain the procedure for replacing a string’s first character in JavaScript.
How to Replace First Character of String in JavaScript?
For the replacement of the first character in JavaScript, utilize the provided methods:
Let’s explore the first method!
Method 1: Replace First Character of String Using replace() Method
The “replace()” method is used to find or search for a value from a selected string and replace it with the provided value. You can also utilize the replace() method to replace only a string’s first character.
Syntax
Follow the below syntax for using the replace() method:
Here, the replace() will look for the “searchValue” and replace it with the “newValue” in the given string.
Example
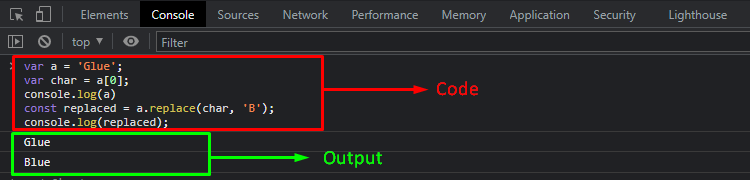
Within this example, Let’s create a string having the “Glue” value:
Let’s initialize a character and set its value to “a[0]”. As a result, the first character of the created “a” variable will be stored in “char”:
Now, print the original first character on the console:
Then, invoke the “replace()” method with the created variable, pass char as the character that needs to be replaced with “B”:
Print the resultant String using the console.log() method:
In the given output, we can see that the first character of the string is replaced successfully.
Method 2: Replace First Character of String Using substring() Method
The “substring()” method is utilized to retrieve the characters from the starting to ending index. However, you can use this method to extract only the first letter from the string and then add the new character along with the string.
Syntax
Follow the provided syntax to utilize the substring() method:
Here, the substring() method will return a substring that contains the character between the “initial” and “final” indexes.
Example
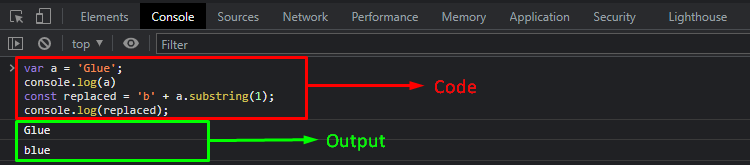
The substring() method will remove the first character of the already created string, which is stored in a, and the “b” will be added in its place:
Output
Let’s move ahead and explore the slice() method to replace the first character of the string.
Method 3: Replace First Character of String Using slice() Method
The “slice()” method is mainly used to manipulate arrays. It extracts the required element without making changes to the array. However, you can utilize this method to replace the first character of a string and store it in another string.
Syntax
Here, the slice() method will accept “initial” as the starting index and “final” as the last index-1.
Example
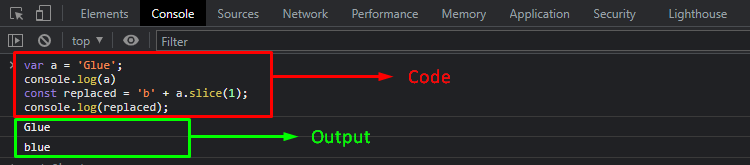
We will now set “b” as the first character of the string “a” with the help of the “slice()” method. To do so, we will pass “1” as the final index, which will slice down the
Output
We have described three methods for replacing the first character of a string in JavaScript.
Conclusion
To replace the first character of the string, the “replace()”, “substring()”, or “slice()” method can be utilized. The substring() and slice() methods will retrieve the string’s first character; then, you can replace it with the new character. However, in comparison, the replace() method is efficient for the replacement of specific characters respectively. In this manual, you have learned how to replace the first character of a string using JavaScript.