In arrays, removing null values (including empty strings, null, undefined, and so on) is an important task for developers. To do so, JavaScript provides some methods, such as a traditional for loop that will iterate the array and add the values in a new array, the forEach() method, or the filter() method.
This tutorial will illustrate the methods for removing null values from JavaScript arrays.
How to Remove Null Values From JavaScript Array?
To remove null values from an array, use the below-given JavaScript built-in methods:
Method 1: Remove Null Values From JavaScript Array Using filter() Method
Use the “filter()” method for removing null values from an array. It creates and returns a new array by adding the elements that fulfill the requirements specified in the function.
Syntax
Follow the given syntax for the filter() method:
In the above syntax:
-
- A “function” that will be executed for every element of the array.
- The “currentValue” displays the current element’s value.
- “index” is the presently selected element’s index.
- “array” is the array containing the current element.
- “index” and “array” are the optional arguments, while “function” and “currentValue” are mandatory.
Example
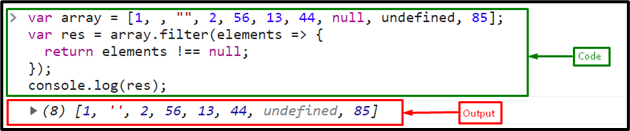
Create an array containing numbers and null values:
Call the filter() method with an arrow function as a call back function which selects only the elements that will not equal to the keyword “null” and stores it resulting in variable “res”:
return elements !== null;
});
Print the resultant array on the console:
The output displays an array that removes the “null” value:
Now, remove all the null, undefined, and empty values from an array, and add these multiple conditions with the AND “&&” operator:
return (elements != null && elements !== undefined && elements !== "");
});
The given output shows that all the specified values from an array are successfully removed:
Method 2: Remove Null Values From JavaScript Array Using for Loop
Use the most traditional method to iterate the array using the “for” loop with the “push()” method. It will iterate the array until its length and push the elements into a newly created array.
Syntax
The following syntax of the “for” loop is used for removing null values from an array:
// return statements
}
Example
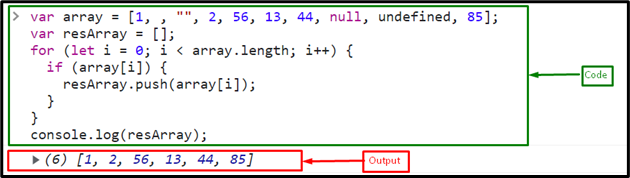
First, create an empty array:
Use the for loop to iterate the array and get the non-null values and add them to a newly created array using the “push()” method:
if (array[i]) {
resArray.push(array[i]);
}
}
console.log(resArray);
The output indicates that the for loop efficiently returns the array excluding the null values:
Method 3: Remove Null Values From an Array Using forEach() Method
For removing null values from an array, use the “forEach()” method with the “push()” method. For each element of an array, it calls a callback function.
Syntax
Follow the given-provided syntax for the forEach() method:
In the above syntax,
-
- A function to execute for every element of the array.
- The “currentValue” is the current element’s value.
- “index” is the index of a presently selected element.
- “array” is the array containing the current element.
- “function” and “currentValue” are mandatory, while “index” and “array” are the optional parameters.
Example
Create an empty array to hold all array elements that are not null:
Then, call the “forEach()” method to iterate the array and verify that the element under consideration is not null inside the forEach() method. Then, push that element of the array into the empty array if the criteria are met:
if (elements !== null) {
resArray.push(elements);
}
});
Print the resultant array on the console:
The output shows an array without the “null” value:
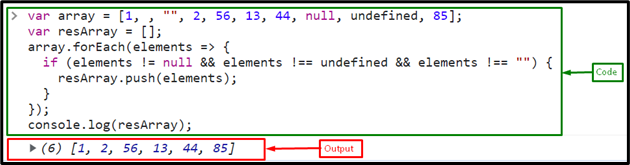
Now, eliminate all the other undefined values from an array by specifying the following condition:
if (elements != null && elements !== undefined && elements !== "") {
resArray.push(elements);
}
});
Output
We compiled all the best methods for removing the null values from an array in JavaScript.
Conclusion
To remove null values from an array, use the JavaScript prebuilt methods, including the “filter()” method, “for” loop, or “forEach()” method. The array.filter() method is the most used method for removing the null values from an array. The “for” loop is the traditional method to iterate the array and add the elements except for null values in an array using the “push()” method. This tutorial illustrated the methods for removing null values from JavaScript arrays.