- Remove Item From Array Using splice() Method in JavaScript
- Remove Item From Array Using filter() Method in JavaScript
Method 1: Remove Item From Array by Value Using splice() Method in JavaScript
In JavaScript, a built-in method array.splice() is employed to remove the item from the array. The method returns the new array by removing the item value, which is passed through the index. The purpose of using this method is to overwrite the array by adding or removing the items from the array. Let’s discuss the syntax.
Syntax
The parameters are described as follows:
- ind: specify the index number to remove the item.
- num: represents the number to be removed.
- items: refer to the addition of items in the array.
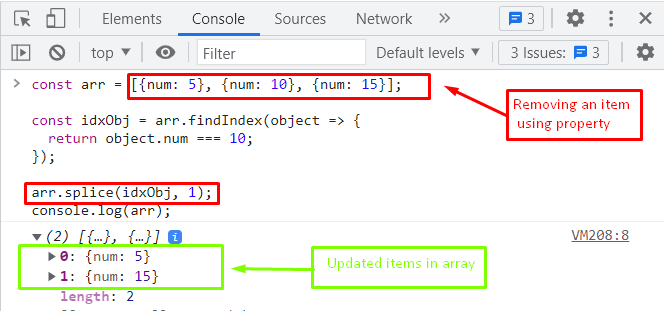
Code
const idxObj = arr.findIndex(object => {
return object.num === 10;
});
arr.splice(idxObj, 1);
console.log(arr);
The code narrates the removal of an item whose num value is 10. In this code, the arr.splice() method is utilized to remove an item by passing the idxObj index from the arr array. Finally, the new array is displayed using the console.log() method.
Output
The output returns the new array, whose length is 2. In this new array, the item whose value is equal to 10 is removed through the arr.splice() method in JavaScript.
Method 2: Remove Item From Array Using filter() Method in JavaScript
The filter() method is employed to filter an array based on the specified criteria. In this method, users can specify the value for the removal of items in the array. The filter() method iterates over the existing elements in the array. Moreover,
Syntax
The description of parameters is as below.
- function: represents the callback function.
- curVal: specifies the current element value.
- idx: refers to the current element index.
- arr: represents the array.
Example
An example is used to remove an item from the array by passing the value in JavaScript.
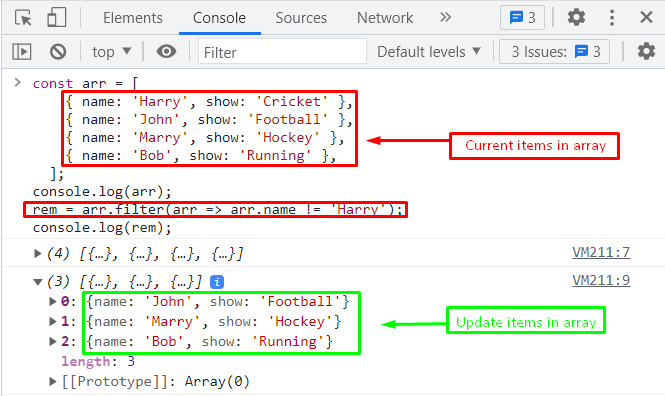
Code
{ name: 'Harry', show: 'Cricket' },
{ name: 'John', show: 'Football' },
{ name: 'Marry', show: 'Hockey' },
{ name: 'Bob', show: 'Running' },
];
console.log(arr);
rem = arr.filter(arr => arr.name != 'Harry');
console.log(rem);
The code is explained below:
- Firstly, an array arr is created by storing different items such as names and show.
- After that, the filter() method is utilized by passing the condition arr.name!=’Harry’.
- Finally, the console.log() method is employed to display the new array.
Output
The output of the code returns the new array by removing a specific item whose value is equal to “Harry”.
Conclusion
Two built-in methods array.splice() and array.filter() methods are utilized to remove items from an array in JavaScript. In the array.splice() method, the index value of an item is passed for the removal of a specified item in the array. The array.filter() method is employed to filter the existing array by applying conditions. Both these methods are useful for dealing with many items to save time and effort for developers as well as users. In this article, you have learned how to remove items from an array by passing values in JavaScript.