This guide will illustrate the procedure to eliminate extra spaces between words.
How to Remove Extra Space Between Words in JavaScript?
For removing extra spaces between words, there are some JavaScript predefined methods listed below:
Let’s examine the working of each method separately.
Method 1: Remove Extra Space Between Words Using replace() Method
The “replace()” is a predefined method of the String type object used to replace the value in a string with the defined string, character, or any symbol. It returns a new string as output with the replaced values after searching the string for a specific value or a regex pattern.
Syntax
Follow the below-provided syntax for using the replace() method:
The replace() method accepts two parameters, one is the “searchValue” that will be searched and replaced, and the other is the “replaceValue” used as a replacer.
Example
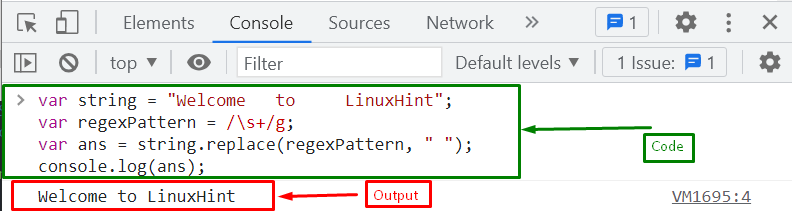
In this example, first, we will create a variable named “string” that stores a string with extra spaces:
Then, create a regex pattern and store it in a variable called “regexPattern”:
Here, “\s” is used for the spaces, “+” sign indicates all the spaces in a string, and “g” is the global flag which is added to search the full string and identify spaces.
Now, invoke the “replace()” method by passing the regex pattern as a searchValue and the space as a replaceValue:
Here, the pattern will search the spaces between words and replace them with a single space.
Finally, print the resultant string on the console using the “console.log()” method:
As you can see that the output gives a string with a single space between words:
If you want to remove all spaces between words, use the below method.
Method 2: Remove Extra Space Between Words Using split() Method
For removing extra spaces between words, utilize the “split()” JavaScript method with the “join()” method. The split() method divides the string into an array of substrings, while the join() method concatenates the substrings and outputs a new string. The split() method takes a parameter that needs to be replaced, and the join() method accepts the replacer as its argument.
This method finds the spaces in the string and replaces all the spaces with the empty string.
Syntax
Follow the below-given syntax for using the split() method:
Here, the split() method splits the string based on the space and joins them with an empty string.
Example
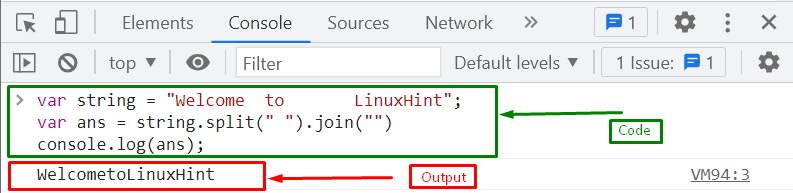
We will now use the same string that is already created in the above example and call the “split()” method with the “join()” method:
Lastly, print the resultant string on the console using the “console.log()” method:
The output shows that all the spaces between the string are successfully removed:
If you want to remove the spaces that occur at the beginning of the string, you have to follow the given section.
Method 3: Remove Extra Space Between Words Using trim() Method
The “trim()” method is another JavaScript method that is used to remove spaces. It can remove the spaces at the starting and ending positions of the string and gives a new trimmed string. It not only removes white spaces but also removes tabs and line breaks from a string. This method does not accept any parameter as an argument.
Syntax
Follow the below-mentioned syntax for removing extra spaces between words:
Example
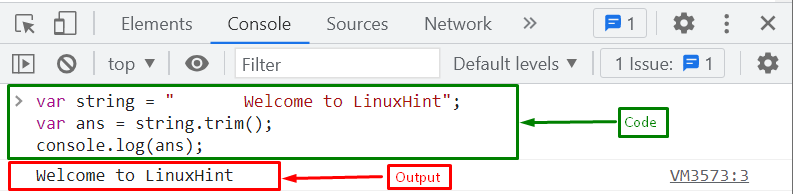
Here, we will create a string leading extra spaces and store it in a variable named “string”:
Then, call the “trim()” method that will remove the spaces from the start of the string:
Print the resultant string on the console:
The spaces from the beginning of the string are successfully removed:
We have compiled all the procedures for eliminating extra spaces between words.
Conclusion
For removing extra spaces, you can use the predefined JavaScript methods, including replace() method, split() method, or trim() method. The trim() method removes the spaces at the start of the string, while the replace() method removes extra spaces between words. The split() method removes all the spaces between words. This guide illustrated the procedure for eliminating extra spaces between words with detailed explanations.