To shift an animation from one element to another element you don’t rewrite the entire animation script of the other elements as that can increase the load on the server rather you write animation script on class names or IDs, and for shifting you simply change or remove the class name or the ID of an HTML element of the webpage.
To remove the class name from an element we use the .classList.remove() function.
The Syntax is:
We are going to learn how we can use JavaScript to remove a class name from an element on the web page. For this, we are going to create:
- A basic HTML page with an element having a class name that we want to remove.
- A button that will invoke the function.
- The function linked to the button will actually remove the class name.
- The browser’s developer tools to verify the removal of the class name.
Let’s get started.
Setting up the HTML page
We are going to create a <div>element with a list of various class names. This <div>will also have a specific ID to create a reference to this <div>when we are using JavaScript. We can create this by using the following lines:
<div class="google yahoo bing LinuxHint" id="LH-Tuts" style="background-color: cadetblue">
This is a div with multiple classes
</div>
</center>
We have a div with the classes “google yahoo bing LinuxHint” and the id is “LH-Tuts. We added the style property to make it visible. We run the HTML file to get the following output:
Now that we have a basic HTML page, let’s create a button that will remove a class from the <div>element.
We do that by using the following lines of code:
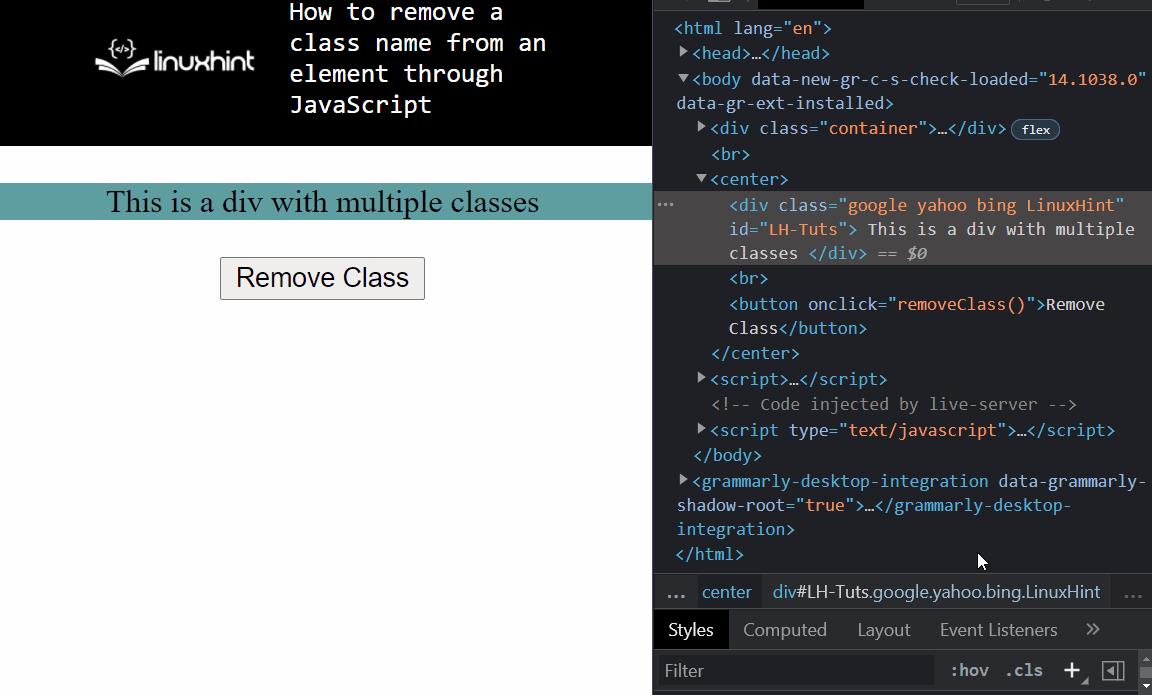
Our webpage will look like this:
Creating the JavaScript code to remove the class from the element
Now we have to write a function “removeClass()” in the script. So let’s create a <script>tag and write a function that will remove the class “google” from the list of classes with the following lines:
function removeClass() {
div = document.getElementById("LH-Tuts");
div.classList.remove("google");
}
</script>
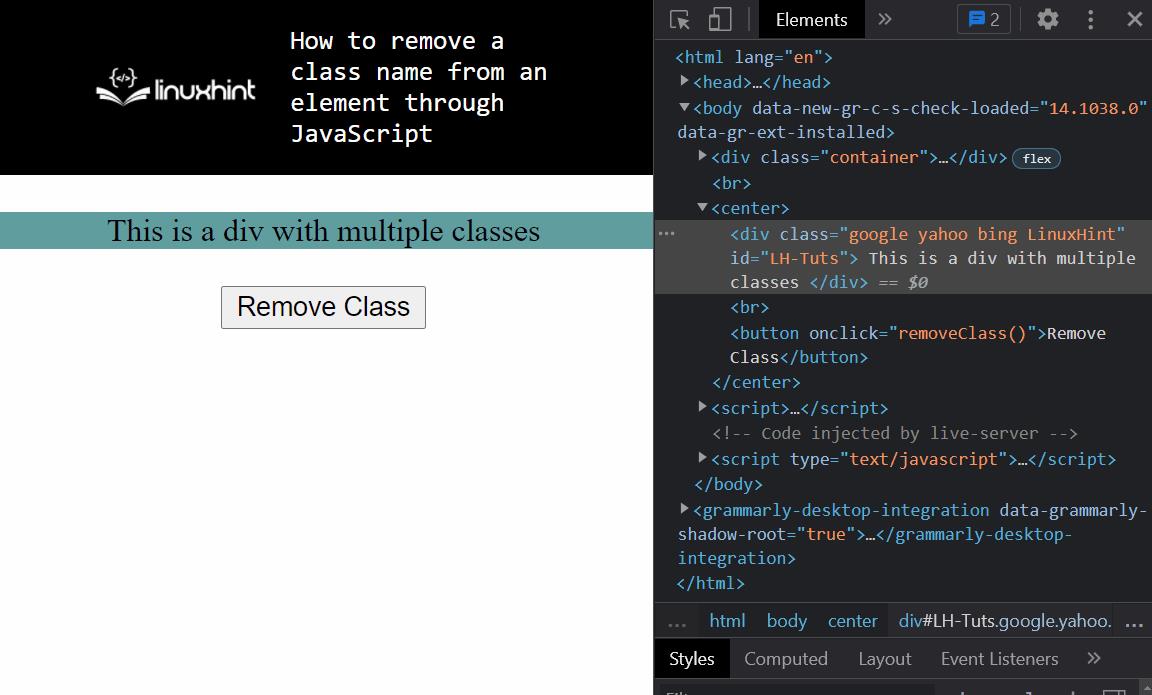
This function should remove the class “google” from the list of classes of the <div>element. Let’s try it out and verify the output with the browser’s developer tools.
As you can see, at first the div has 4 different classes. But as soon as we press the button, the “google” class name gets removed from the list of the class names.
We can even remove multiple classes at the same time, for that we use the line:
The function snippet would become:
function removeClass() {
div = document.getElementById("LH-Tuts");
div.classList.remove("google", "yahoo", "bing");
}
</script>
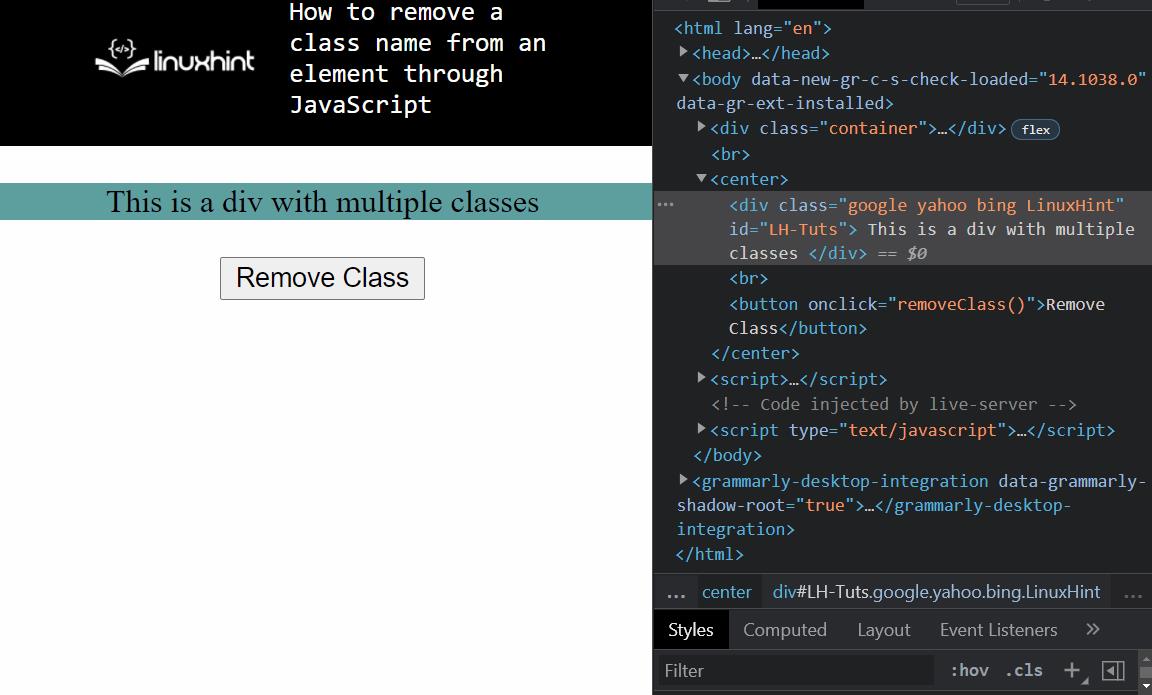
Now, if we examine the output with the browser’s developer tools, we get:
As you can see, we were able to remove multiple classes at the same time as well.
Alternate Approach
There is one more thing, we were using the document.getElementByID() to create a reference to the element, we can even use the document.getElementByClassName(), but for that we will have to change our script. As we cannot refer to an element using its class name and then delete a class name while maintaining a reference to the element. That is because the className is a “LIVE NODELIST”.
To use document.getElementsByClassName() our function becomes:
div = document.getElementsByClassName("google yahoo bing LinuxHint");
while (div.length) {
div[0].classList.remove("yahoo", "bing");
}
}
Since it is a Live nodeList, we take the first item in the list and remove its class name. We keep repeating this until the NodeList is empty.
The output is as:
That is it for removing a class name from an element using JavaScript.
Conclusion
JavaScript can be used to remove a class name from an HTML element on a webpage with the help of the .classList.remove(). It can even be used to remove multiple classes from the class list of an element. To showcase this, we created a basic HTML with a div element on it. Afterward, we coded a script to remove the class from that element. We examined the output using the browser’s developer tools and we even tried out an alternative way of doing the same task.