An “Array” represents a group of elements related to the same category. All programming languages support this data structure to manipulate and process a list of values in a well-organized manner. The user can perform all standard operations like addition, deletion, accessing specific elements, and much more on it according to the requirements.
This post explains all possible methods to remove a particular value from an array using jQuery. The content of this post is as follows:
Method 1: Remove a Specific Value From an Array Using “grep()”
The “grep()” method creates a new array from the existing array by taking the items that satisfy the filter function. The “filter” function returns a Boolean value that specifies whether the element that the user wants to add or remove from the existing array is selected or not.
Here in this scenario, it is used to remove a specific value from an existing array and return a new array as an output:
var array = ["HTML", "CSS", "JavaScript", "NodeJS", "React"];
var removeItem = "CSS";
var newArray = $.grep(array, function(value) {
return value != removeItem;
});
console.log(array);
console.log(newArray);
</script>
In the above code block:
- The “array” variable initializes an array.
- The “removeItem” variable specifies a value that needs to be removed from an initialized array.
- The “newArray” element applies the “grep()” method that takes the existing initialized array first, and the filter function with the “value” argument as the second parameter. This filter function returns a Boolean value “true” if the filter condition becomes true i.e. the “value” parameter is not equal to the “removeItem” value otherwise “false”.
- The “grep()” method will create a new array without having the specified value that the user wants to remove (if the filter function returns a “true” Boolean value).
- Lastly, the “console.log()” method displays the existing “array” and also the “newArray” on the web console.
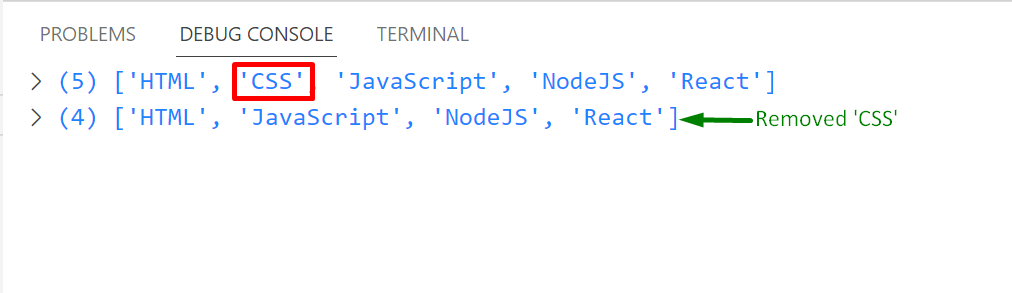
Output
It can be observed that the console shows a new array that is derived from the existing array after the removal of the specified “CSS” value.
Method 2: Remove a Specific Value From the Array Using the “not()” Function
Another useful method for removing a specific value from an array is the “not()” function. It is opposed to the “filter()” function as it will return all the elements that do not match the specified criteria. Here is its practical implementation:
var array = ["HTML", "CSS", "JavaScript", "NodeJS", "React"];
var removeItem = "JavaScript";
var newArray = $(array).not([removeItem]).get();
console.log(array);
console.log(newArray);
</script>
Here, in the above lines of code:
- The “newArray” variable first accesses the initialized array.
- Next, it removes the specific value stored in the “removeItem” variable from the initialized array using the “not()” method.
- Lastly, it retrieves the updated array after the removal of the specified value with the help of the “get()” method.
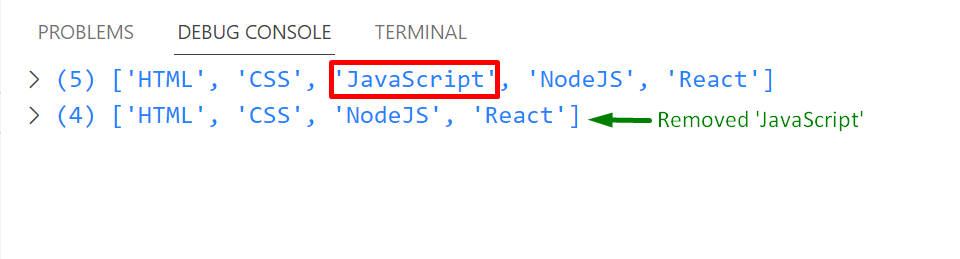
Output
The console shows that the specified value i.e. “JavaScript” has been removed successfully from the initialized array.
Method 3: Remove a Specific Value From the Array Using “splice()”
JavaScript Array “splice()” method customizes the content of an array by the addition or removal of its elements. This method is helpful to exclude unnecessary elements from the initialized array. Let’s see it practically:
var array = ["HTML", "CSS", "JavaScript", "NodeJS", "React"];
var removeItem = "React";
array.splice($.inArray(removeItem, array));
console.log(array);
</script>
The above “jQuery” code block:
- Apply the “inArray()” method to get the index of the specified value that the user wants to remove from an initialized array
- Next, the associated “splice()” method takes the array element that the user wants to remove as its first parameter and the initialized array as the second argument and returns a newly updated array.
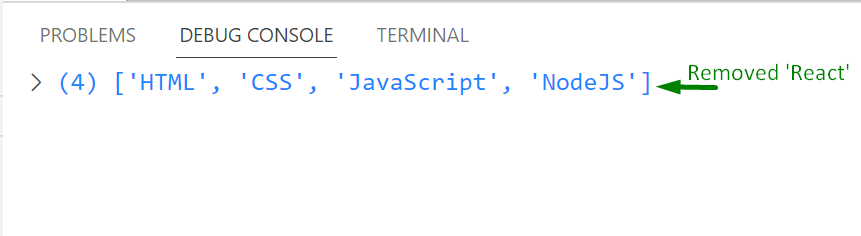
Output
It can be seen that the value placed at the specified index in the initialized array has been removed successfully.
Conclusion
To remove a specific value from the array, use the jQuery “grep()”, and “splice()” methods as well as the “not()” function. The “grep()” method returns a new array by excluding the specific value after satisfying the “filter” function condition. The “splice()” method removes the specific value from an array without using any filter function. The “not()” function works opposite to the filter() function for performing this operation. This post practically explained all possible methods to remove a specific value from an array using jQuery.