- How to Read a File Line by Line in JavaScript
- Using FileReader() Method for Reading a File Line by Line in JavaScript
- Using readline Module for Reading a File Line by Line in JavaScript
How to Read File Line by Line in JavaScript?
JavaScript is famous for providing a variety of methods, and properties to facilitate the user. The built-in FileReader() method can read the file content of each line. For instance, the “readline” module is also utilized to access the file and read it line by line. Moreover, users can read the file through websites or local machines.
Example 1: Using FileReader() Method for Reading a File Line by Line in JavaScript
Here, HTML and JavaScript code is practiced showing the usage of the FileReader() method for reading a file line by line using the functionalities of JavaScript.
HTML Code
In this code, a file selection field is provided by giving the name “readfile” in the <input> tag. After that, a JavaScript file is integrated by providing the source as “test.js”.
JavaScript Code
file.addEventListener("change", function () {
var reader = new FileReader();
reader.onload = function (progressEvent) {
console.log(this.result);
};
reader.readAsText(this.files[0]);
});
The description of the code is provided here:
- Firstly, getElementById is employed to extract the file “id” by passing the value “readfile”.
- After that, addEventListener is utilized to trigger the file by passing the “change” value.
- Furthermore, the “FileReader()” method is employed for reading the content of a file.
- Finally, the content of the file is returned through “this.result”.
- In the end, “reader.readAsText()” is utilized for reading the file.
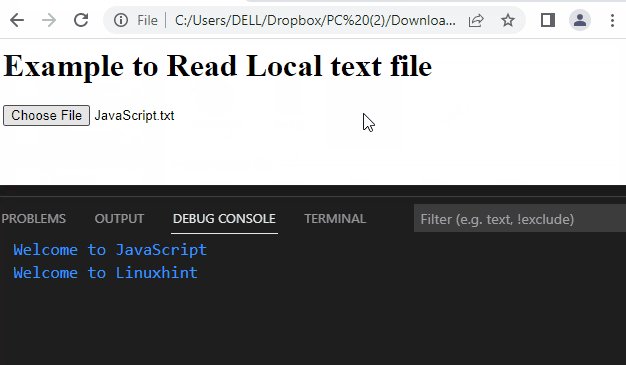
Output
The output shows that the “JavaScript.txt” file is selected as a text file from the browser. After selecting the file, line-by-line text “Welcome to JavaScript” and “Welcome to Linuxhint” are read and displayed in the console window.
Example 2: Using “readline” Module for Reading a File Line by Line in JavaScript
Another method is adapted for reading a file by employing the readline module in JavaScript. In this method, a path is required to access the file name. For instance, the code is provided here.
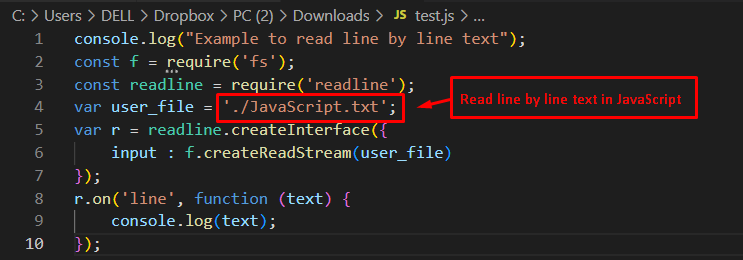
Code
const f = require('fs');
const readline = require('readline');
var user_file = './JavaScript.txt';
var r = readline.createInterface({
input : f.createReadStream(user_file)
});
r.on('line', function (text) {
console.log(text);
});
In this code:
- Firstly, the require(“readline”) is employed to read a data stream from a file.
- After that, the filename “./JavaScript.txt” is assigned to the “user_file” variable.
- A readline.createInterface provides an interface for the readline module to read the content of a file.
- Furthermore, a callback “function” is utilized by passing the value “text”.
- Finally, the “console.log()” method is employed to present the content in the console window.
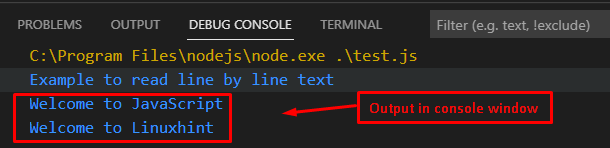
Output
The output shows that “Welcome to JavaScript” and “Welcome to Linuxhint” are read from the “JavaScript.txt” file.
Conclusion
In JavaScript, a built-in method FileReader() alongside the readline module can be used to read a file line by line. The FileReader() method reads the content of files stored on the local system. Moreover, the readline module performs the reading of the content. Both these methods require the source of the file. In contrast, you can retrieve the file through the website. Two practical examples are provided to extract the content that is found in the text file. Hence, you have learned a method of reading the content of a file.