This post will demonstrate the methods to push/append an object to an array.
How to Push/Add an Object to an Array in JavaScript?
Utilize the given JavaScript predefined methods to push an object to an array:
Method 1: Push an Object to an Array Using push() Method
To push an object to an array, use the “push()” method. It is used to add new elements at the end/last of an array.
Syntax
Use the following syntax to push the object into an array:
For multiple objects, use the given syntax:
Example 1: Push Multiple Objects to an Empty Array
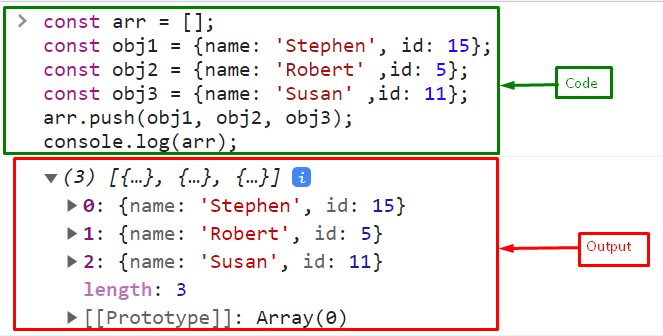
In the given example, first, create an empty array:
Now, create three objects “obj1”, “obj2”, and “obj3”:
const obj2 = {name: 'Robert' ,id: 5};
const obj3 = {name: 'Susan' ,id: 11};
Call the push() method and pass these three objects as an argument to push them in an array:
Lastly, print the array on the console:
The output shows that the objects are successfully added to an array:
Example 2: Push a Single Object to an Array
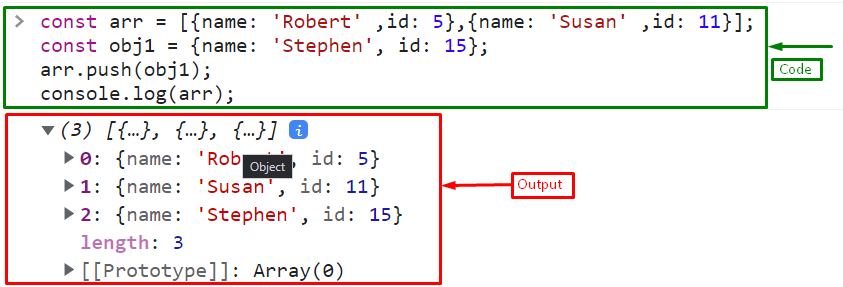
Here, we will see how to push a single object into an array. First, we will create an array of objects:
Create an object that will be added to an array:
Call the push() method and pass the object to push it in an array:
Finally, print the array using the “console.log()” method:
It can be observed that the pushed object is appended at the end of an array:
Method 2: Push an Object to an Array Using splice() Method
Use the “splice()” method to push an object to an array. The JavaScript splice() method is used to simultaneously add and remove elements from an array or add an object at any index in an array.
Syntax
Follow the given syntax to use the splice() method:
Here:
- “index” is the position where the element or an object will be added.
- “removeCount” is the number of elements that will be eliminated from an array from the starting index.
- “object” is the object that will be appended to an array.
Example
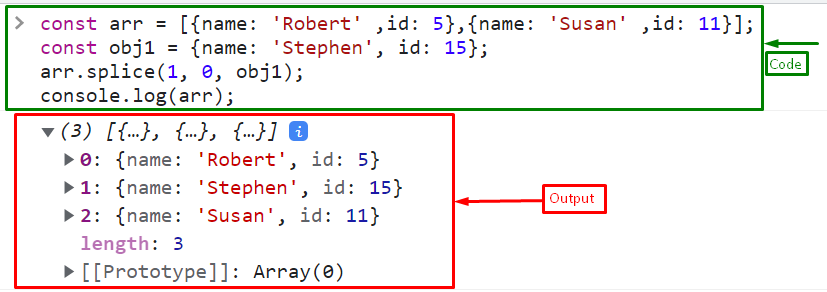
Call the “splice()” method and pass the index “1”, removeCount “0”, and “obj1” for appending object obj1 at the 1st index of an array by removing zero elements/objects:
Here, you can see that the obj1 is added at the 1st index by removing any object from an array:
Method 3: Push an Object to an Array Using unshift() Method
Another method to push an object to an array is the “unshift()” method. This JavaScript method will append or push an object or the list of objects at the start of an array.
Syntax
The given syntax is used to add an object at the start of an array:
Example
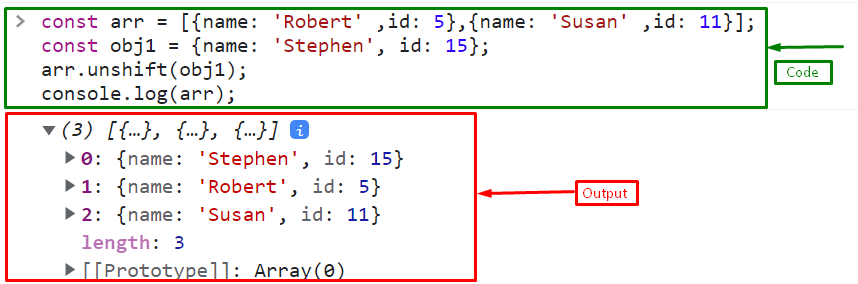
Call the “unshift()” method and pass the object as a parameter:
The output indicates that the appended object is placed at the beginning of the array:
We have gathered all the best solutions to push an object to an array in JavaScript.
Conclusion
To push an object to an array in JavaScript, use the “push()” method, “splice()” method, or the “unshift()” method. The push() method adds the object at the end of the array, unshift() is used to add the object at the start of an array, and for adding an object at any place in an array, use the splice() method. In this post, we demonstrated the methods to push/add an object to an array.