In this blog, we will learn the procedure for printing the div element’s content with the help of Javascript.
Print the content of a div element using JavaScript
With the help of the below-given example; we will demonstrate the procedure for printing the content of a “div” element. So, the following section comprises the HTML code and its description.
HTML code
- Firstly, we will use a div element and set its “id” as “divCon” which will help to get its content in JavaScript.
- In the next step, we will set “lightyellow” as the “background-color” of the added “div” element.
- Inside the “div” element, we will now add a heading and a paragraph with “<h2>” and “<p>” respective HTML tags.
<h2>Print the content of a div element using JavaScript</h2>
<p>
Now we will print the content of a div element using JavaScript in a new window. Press the below button and see the result.
</p>
</div>
Then we will add a button which calls the “printDivContent()” Javascript function on its “Onclick” event:
Javascript code
To print the content of an HTML element such as “div”, you need to store its data in a variable. Now, we will perform the following steps while coding in JavaScript:
- First, we will create a function named “printDivContent()”.
- Then, define variables named “contentOfDiv” and “newWin” inside the “printDivContent()” function.
- By using the “divCon” id, we will get the content of the “div” HTML element and store it in the variable “contentOfDiv”.
- Variable “newWin” will be used to open the print window as a popup.
- Then we will use the “newWin” variable to call the JavaScript method “document.write()”. In this method, we will pass the tags of the HTML elements that are added inside “div”, which in return get the content of the specified elements.
Here is the complete code for the above-given example:
var contentOfDiv = document.getElementById("divCon").innerHTML;
var newWin = window.open('', '', 'height=650, width=650');
newWin.document.write('');
newWin.document.write('<title>Print Content of Div element by using Javascript</title>');
newWin.document.write(' <h1>Content of Div element: <br>');
newWin.document.write(contentOfDiv);
newWin.document.write('');
newWin.document.close();
newWin.print();
}
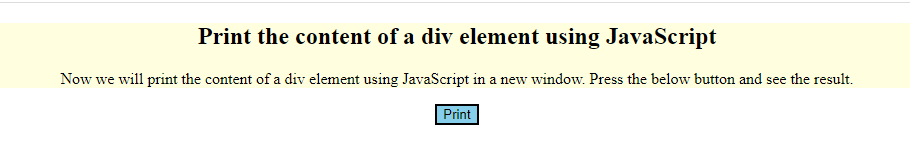
After running above HTML code, the resultant output on browser will be:
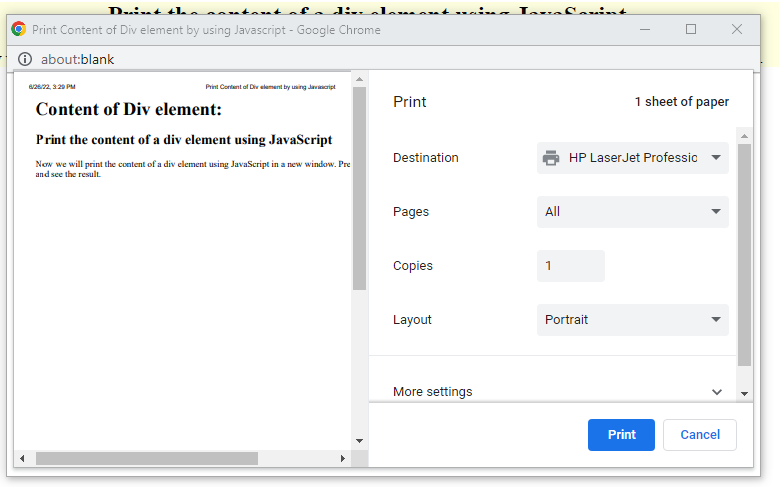
Clicking the “Print” button will call the JavaScript “printDivContent()” function and the following window will appear on the screen:
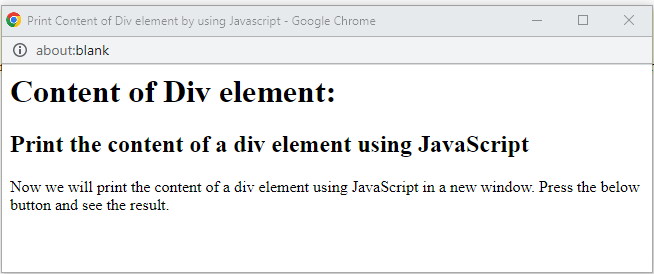
As you can see, we have successfully accessed the content of the added “div” element:
We have provided all the necessary information about printing the content of a “div” element using Javascript.
Conclusion
To print the content of a “div” element, firstly, you need to assign an “id” in HTML, then store its data in a variable by accessing the specified “id” in JavaScript code. While programming in JavaScript, there come situations where it is required to print a particular segment of a web page. In such cases, our provided method can help you out. This blog discussed the procedure of printing the div element’s content with the help of JavaScript.