This post demonstrates the working and usage of all the methods that are used to print on console in JavaScript.
How to Print to Console in JavaScript?
A console window is a specific area that checks the code for execution. The console.log(), console.warn(), console.error(), and console.info() are utilized to print messages to console in JavaScript. The messages can be strings, numerical numbers, properties of an object, or elements of arrays. All the latest browsers support these console methods that can be accessed through the developer tools section or by pressing key F12.
Method 1: Using console.log() Method to Print to Console
The console.log() method is utilized to print any variable which is defined in it. It can be used for descriptive text. The method returns the value that the user passed as a parameter. Developers employ this method for debugging purposes. The console.log() is the widely used method to print output. The output may be calculated results or messages.
The syntax of the console.log() method is provided below:
Syntax
The message parameter specifies the information to be displayed using the console.log() method.
For better understanding, the following example code is used to practice the console.log() method.
Code
var a = 'Welcome to JavaScript';
console.log(a);
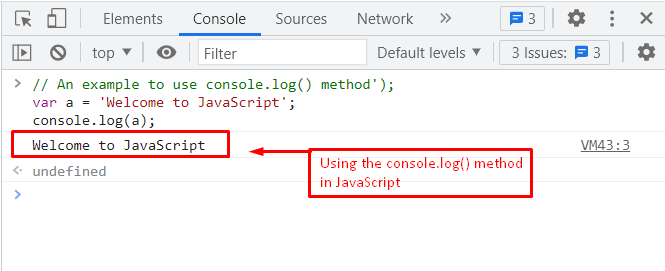
A variable “a” is initialized, and then it is printed on the console using the console.log() method.
Output
The output shows that the value of variable “a” is printed on the console.
Method 2: Using console.error() Method to Print to Console
The console.error() method is the most common method for displaying the error message in the console window. The syntax of the console.error() message is provided below:
Syntax
This method also accepts only parameters which will be displayed as an error message on the console. Let’s practice the console.error() via the following example code:
Code
var a = 'Display error message in JavaScript';
console.error(a);
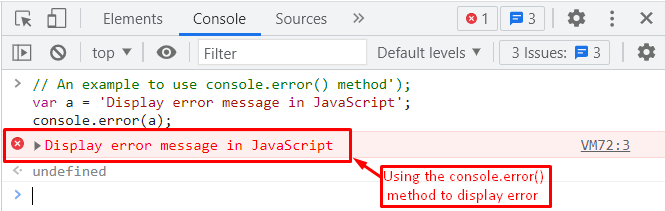
A variable is initialized, and that variable is passed to the console.error() method as an argument.
Output
After executing a code in the browser console, a highlighted text is displayed as shown in the output’s image.
Method 3: Using console.warn() to Print to Console
A built-in console.warn() method of JavaScript is followed to print a warning message to the console window. The syntax of the console.warn() method is provided here:
Syntax
This method also accepts one parameter, which will be displayed as a warning on the console. The following example refers to the usage of the console.warn() method in JavaScript.
Code
var a = 'Display warning message in JavaScript';
console.warn(a);
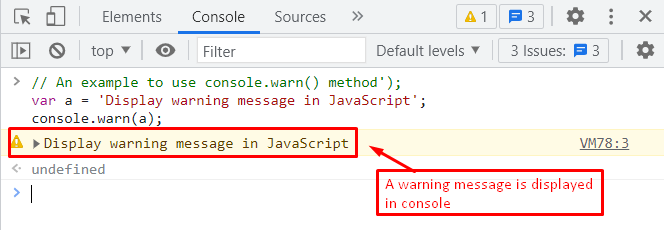
In this code, the console.warn() method is utilized to print a warning message to the users.
Output
The highlighted text in yellow is used to present the warning message to the user by using the console.warn() method.
Method 4: Using console.info() to Print to Console
Another method console.info() is adapted to print the general information to the user. To use this method, the syntax is written below:
Syntax
Example
An example is used to send a specific or user-defined message to the console window.
Code
var a = 'Display information message in JavaScript';
console.info(a);
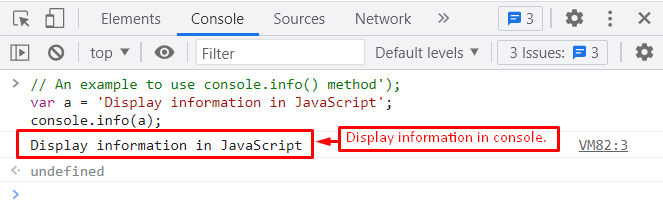
The console.info() is employed to print a general message/information to the user through the console.
Output
The outcome of the code returns a generic message “Display information in JavaScript” to the console window.
Conclusion
The console.log(), console.warn(), console.error() and console.info() methods are utilized to print to the console in JavaScript. The console.log() method is the most adapted method to display strings, arrays, and object properties to the console. The console.warn() and console.error() messages are employed to display the user with warning and error messages. In the end, the console.info() method is used for printing general/specific information to the console window in JavaScript. Here, you have learned the working and usage of all the above-mentioned methods with suitable examples.