JavaScript offers multiple methods to prevent modification of objects such as Object.preventExtensions(), Object.seal(), and Object.freeze(). All these methods make sure that no one can modify the functionality of an object intentionally or accidentally.
This post will describe the below-listed methods to prevent modifications of an object in JavaScript:
So, let’s get started!
Object.preventExtensions()
The below-listed points will explain what exactly the preventExtensions() method is:
- The preventExtensions() method restricts a user to add new methods or properties.
- It allows the user to delete the existing methods and properties
- It permits the users to access the existing methods/properties.
Here is the syntax of Object.preventExtensions() method:
1 | Object.preventExtensions(obj); |
Let’s consider the below code block to understand how does preventExtensions() method work in JavaScript:
1 2 3 4 5 6 7 8 9 10 | const empObj = { empName: "Dean" }; Object.preventExtensions(empObj); empObj.empName = "Dean Jones"; empObj.empId = 12; console.log("Employee Name: ", empObj.empName); console.log("Employee Id: ", empObj.empId); |
In this program,
- Initially, we created an object named “empObj”.
- The “empObj” object has one property i.e., “empName”.
- Next, we utilized the Object.preventExtensions() method to lock the “empObj”.
- In the next line, we modified the empName property i.e., we assigned it a new value “Dean Jones”.
- Afterward, we tried to add a new property name “empId” to the empObj.
- Finally, we printed both the properties using the console.log() method.
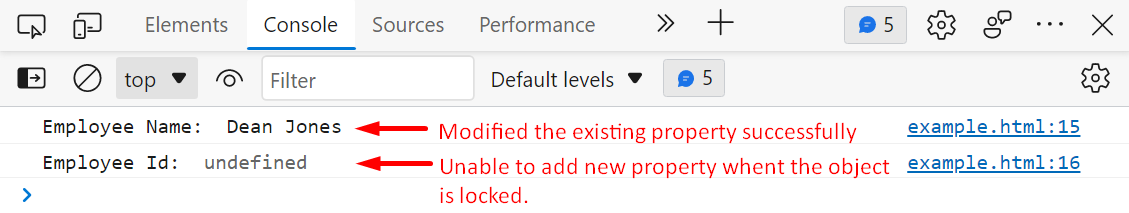
The output verified that the existing property modified successfully however, new property can’t be added to the restricted/locked object.
Object.seal()
Consider the below-given points to get the basic understanding of Object.seal() method:
- The Object.seal() method restricts a user to add new methods or properties.
- It restricts the user to delete the existing methods and properties
- It permits the users to access the existing methods/properties.
Here is the syntax of Object.preventExtensions() method:
1 | Object.seal(obj); |
The below-given code block will explain the working of Object.seal() in JavaScript:
1 2 3 4 5 6 7 8 | const empObj = { empName: "Dean" }; delete empObj.empName; empObj.empId = 12; console.log("Employee Name: ", empObj.empName); console.log("Employee Id: ", empObj.empId); |
- We utilized the Object.seal() method to lock the “empObj”.
- In the next line, we tried to delete the empName property.
- Afterward, we tried to add a new property name “empId” to the empObj.
- Finally, we printed both the properties using the console.log() method.
The output verified the working of seal() method in JavaScript.
Object.freeze()
The freeze() method completely freezes the object. The below point will provide you more clarity about the freeze() method:
- The Object.freeze() method restricts a user to add new methods/properties.
- It restricts the user to delete the existing methods and properties
- It restricts the users to access the existing methods/properties.
The syntax of Object.preventExtensions() method will be something like this:
1 | Object.freeze(obj); |
Let’s have a look at the below code block to get the basic understanding of Object.freeze() method:
1 2 3 4 5 6 7 8 9 10 11 | const empObj = { empName: "Dean" }; Object.freeze(empObj); delete empObj.empName; empObj.empName = "Dean Jones"; empObj.empId = 12; console.log("Employee Name: ", empObj.empName); console.log("Employee Id: ", empObj.empId); |
- We utilized the Object.freeze() method to lock the “empObj”.
- Next, we tried to delete the empName property.
- Next, we tried to modify the existing property i.e., empName.
- Afterward, we tried to add a new property name “empId” to the empObj.
- Finally, we printed both the properties using the console.log() method.
The output verified that the freeze() method didn’t delete the empName property. It returned the original property value instead of modified value. Moreover, It didn’t add the new property “empId”.
Conclusion
JavaScript provides some built- in methods that make sure that no one can modify the functionality of an object intentionally or accidentally. For example, the Object.preventExtensions(), Object.seal() methods prevent an object from partial modifications. However, the freeze() method completely freezes the object. This write-up explained three different methods to prevent modifications of objects in JavaScript.