The pretty print provides a stylish format that can be easily readable and understandable for humans. Most web browsers support the JSON.stringify() method to stylish/pretty print the JSON string.
This article will briefly describe how to pretty print JSON string in JavaScript.
How to Pretty Print JSON String in JavaScript?
In JavaScript, the JSON.stringify() method prints a pretty JSON string/text in a well-organized format. This method is utilized to convert the JavaScript based value to a string. It provides the serialization facility for objects, numbers, arrays, Booleans, strings, etc.
Syntax
The syntax for printing a JSON.stringify() method is as follows:
In the syntax:
- value: specifies the value that converts into a string for pretty print.
- replacer: represents the function, an array of strings, or numbers.
- space: denotes the number or string object that inserts the white spaces.
Example 1: Pretty Print an Object in JavaScript
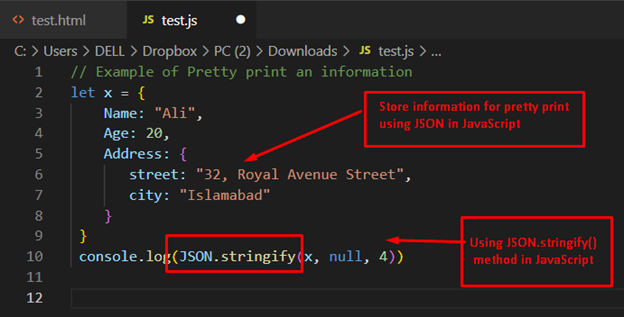
In this example, the JSON.stringify() method is used to print a pretty JSON string in JavaScript.
Code
let x = {
Name: "Ali",
Age: 20,
Address: {
street: "32, Royal Avenue Street",
city: "Islamabad"
}
}
console.log(JSON.stringify(x, null, 4))
In the code, an object named “x” is created that contains the information of a person, i.e., Name, Age, and its Address.
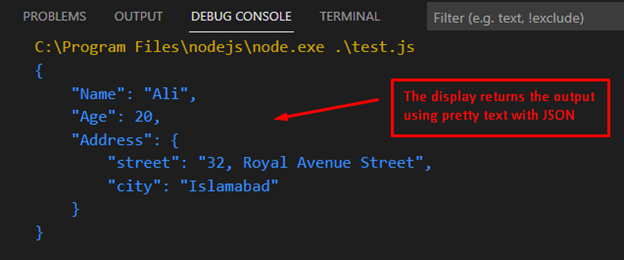
Output

The output is displayed in the console window in which a JSON object is presented in a pretty way using JavaScript.
Example 2: Pretty Print a Date in JavaScript
Another example is adapted for printing data in an efficient manner with JavaScript. Let’s head over to the code to practice this example:
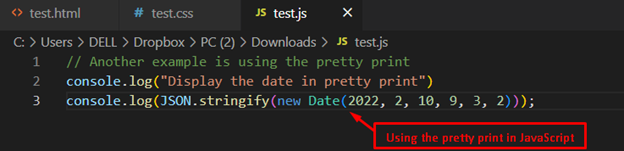
Code
console.log("Display the date in pretty print")
console.log(JSON.stringify(new Date(2022, 2, 10, 9, 3, 2)));
In the above code, the workings of different methods are as follows:
- Firstly, the console.log() method is used to display a message.
- After that, the Date() method is passed to the JSON.stringify() method for displaying the pretty message.
The screenshot of the code is as follows:

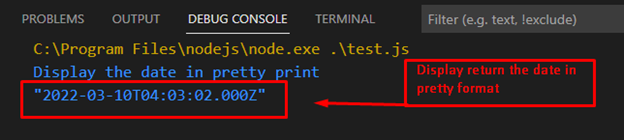
Output

The above output shows the pretty print of JSON strings by utilizing JavaScript’s JSON.stringify() method. The JSON.stringify() method displays the date information in an efficient way for better understanding.
Conclusion
The JSON.stringify() method is used to pretty print the JSON string in JavaScript. An object variable or the object’s value can directly be passed to the JSON.stringify() method for printing the JSON string in JavaScript. You have learned to pretty print JSON string in JavaScript. For a better understanding, we have demonstrated the usage of stringify() method with suitable examples.